CSS 파일 압축 해제 방법: 1. Google Chrome을 열고 디버그 모드에서 소스를 찾은 다음 압축 파일을 클릭한 다음 압축을 해제합니다. 2. 온라인 복원 도구를 사용하여 압축된 CSS 코드를 복원합니다.

이 튜토리얼의 운영 환경: windows7 시스템, Google87.0&&css3 버전, thinkpad t480 컴퓨터.
추천: "css 비디오 튜토리얼"
CSS 코드 압축의 원인, CSS 압축이 필요한 이유
CSS 코드 압축의 주요 요소는 압축된 CSS 코드가 차지하는 바이트 수가 줄어드는 것입니다( 파일 크기가 줄어듭니다.) 웹 사이트의 방문 수가 상대적으로 적은 경우 압축 코드의 이점은 그다지 분명하지 않습니다. 그러나 상대적으로 규모가 큰 웹사이트의 경우 트래픽이 많은 웹사이트에서는 비용을 절약해야 합니다. 한편으로는 트래픽을 절약할 수도 있고, 다른 한편으로는 웹사이트를 약간 더 빠르게 열 수도 있습니다(방문자들은 이 속도를 느끼지 못할 수도 있지만, 사실입니다), 특히 일부 웹 사이트 공간은 이제 월간 트래픽 사용량에 따라 비용을 지불하거나 공간을 구입한 후 월간 트래픽 사용량을 제한하면 트래픽 사용량이 크게 줄어들어 비용이 절감됩니다.
비용 절감 사례:
예를 들어, 웹사이트의 일일 PV가 1백만이면 서버 리소스를 소비하고 액세스 속도가 느려지는 많은 방문을 피할 수 있습니다(일반적으로 서버의 대역폭은 제한됩니다). 웹사이트는 사진을 게시하고 CSS, JS 등은 다른 서버에 배치합니다. 예를 들어 CSS는 타사 서버에 배치되고 웹사이트는 LINK를 사용하여 외부 CSS 파일에 연결됩니다. 파티 유료 OSS(Alibaba Cloud Storage와 같은 개발 저장 공간)는 모두 트래픽에 따라 요금이 부과됩니다. 방문 횟수가 많고 CSS 코드가 압축되면 자연스럽게 트래픽 소비가 줄어들어 비용이 절감됩니다.
CSS 코드 압축은 어디서부터 시작해야 할까요?
웹페이지가 개발된 후 웹사이트에 게시할 CSS 코드를 공백, 줄바꿈, 중복되는 세미콜론 등을 제거하는 등 직접 축소, 압축할 수 있습니다.
Of 물론 일부 CSS 코드는 최적화될 수 있습니다. 코드 양을 크게 줄여 파일 크기를 줄일 수 있습니다.
CSS 파일의 압축을 푸는 방법은 무엇입니까?
두 가지 방법이 있습니다:
1 Google Chrome을 사용하여 압축된 CSS 코드를 복원합니다.
2. 온라인 복원 도구를 사용하여 압축된 CSS 코드를 복원하세요.
방법에 대한 자세한 설명:
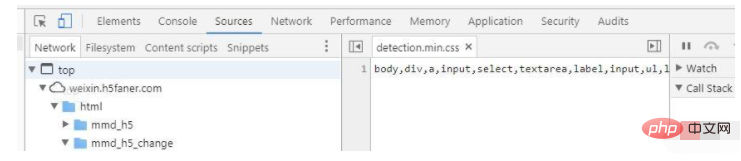
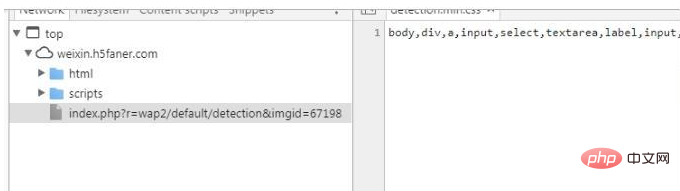
첫 번째 방법은 먼저 Chrome을 열고, 페이지를 실행하고, 디버그 모드를 열고, 디버그 모드에서 소스를 찾고, 압축 파일을 클릭하면 압축 코드가 표시됩니다. .

왼쪽 하단에 있는 형식을 찾아 클릭하세요. 왼쪽 하단에 있는 {}를 클릭하면 압축된 코드가 복원된 것을 볼 수 있습니다.

두 번째 방법은 Baidu 검색을 열어 온라인으로 CSS를 복원하는 것입니다. 압축된 코드를 복원하려면 코드 꾸미기 또는 형식 지정을 선택하세요.
위 내용은 CSS 파일의 압축을 푸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




