Tomcat에서 반응 프로젝트를 배포하는 방법: 먼저 "npm run build"를 사용하여 프로젝트를 패키징한 다음 패키지된 폴더의 내용을 tomcat의 webapps 아래 루트에 넣고 마지막으로 "localhost:8080에 액세스합니다. " 포트. 캔.

이 튜토리얼의 운영 환경: windows7 시스템, tomcat10.0&&react17.0.1 버전, Dell G3 컴퓨터.
추천: "react video tutorial"
Tomcat에 React 프로젝트 배포
배포 방법:
npm run build를 사용하여 프로젝트 패키징
패키지된 폴더의 내용을 tomcat webapps에 넣습니다.
아래의 루트는 서버를 열고 프로젝트 콘텐츠를 보려면 localhost:8080 포트에 액세스합니다.
루트 디렉터리에 배치하지 않는 함정:
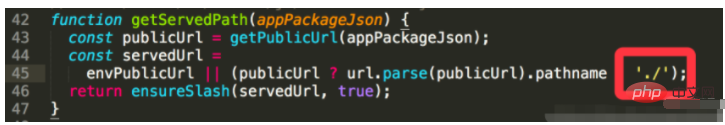
기본 path.js [경로: 귀하의 반응 node_modulesreact-scriptsconfigpath.js 프로젝트 이름의 구성은 루트 디렉토리에 유효한 '/'이므로 루트 아래에 배치되지 않은 경우 '/'를 './'로 변경해야합니다. 상대 경로가 유효함을 의미합니다. (수정된 코드는 45번째 줄 정도입니다)

이때 localhost:8080/프로젝트명
을 통해 React 프로젝트에 접근할 수 있습니다.위 내용은 Tomcat에 React 프로젝트를 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




