css a는 a 태그를 나타냅니다. a 태그는 한 페이지에서 다른 페이지로 연결하는 데 사용되는 하이퍼링크를 정의합니다. a 요소의 가장 중요한 속성은 링크 대상을 나타내는 href 속성입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
추천: "css 비디오 튜토리얼"
a는 a 태그를 나타냅니다.
태그는 한 페이지에서 다른 페이지로 연결하는 데 사용되는 하이퍼링크를 정의합니다.
요소의 가장 중요한 속성은 링크의 대상을 나타내는 href 속성입니다.
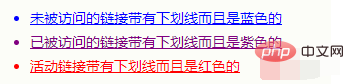
모든 브라우저에서 링크의 기본 모양은 다음과 같습니다.

Tips
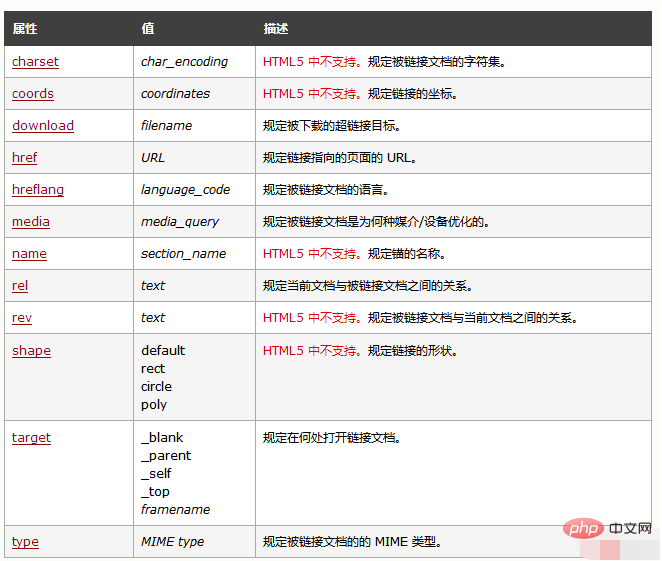
href 속성을 사용하지 않으면 download, hreflang, media, rel, target 및 type 속성을 사용할 수 없습니다.
다른 대상(대상 속성)을 지정하지 않는 한 링크된 페이지는 일반적으로 현재 브라우저 창에 표시됩니다.
CSS를 사용하여 링크 스타일을 지정하세요.

위 내용은 CSS a는 무엇을 나타냅니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




