jQuery에서는 오프셋 메서드를 통해 요소 상단으로부터의 거리를 얻을 수 있습니다. 구문은 "$("Element Selector").offset().top;"과 같습니다. 이 메서드는 오프셋 좌표를 반환합니다. 첫 번째 일치 요소.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.0 버전, Dell G3 컴퓨터.
jQuery는 요소에서 페이지 상단까지의 거리를 가져옵니다
매우 간단한 메서드:
$( "元素选择器" ).offset().top;
설명:
offset() 메서드는 문서를 기준으로 선택한 요소의 오프셋 좌표를 반환합니다.
이 메서드는 첫 번째로 일치하는 요소의 오프셋 좌표를 반환합니다. 두 가지 속성(상단 및 왼쪽 위치(픽셀 단위))이 있는 객체를 반환합니다.
offset().top
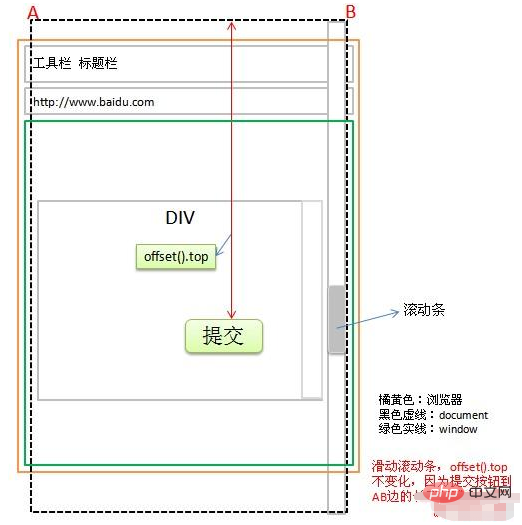
offset()의 상단은 그림 1과 같이 브라우저의 현재 양식의 상단 가장자리가 아닌 요소와 문서 상단 사이의 거리를 나타냅니다.
그림 1: 문서 높이가 창을 초과하고, 브라우저에 스크롤 막대가 나타나고, 스크롤 막대가 스크롤되고, 제출 버튼의 오프셋이 변경되지 않은 상태로 유지됩니다.

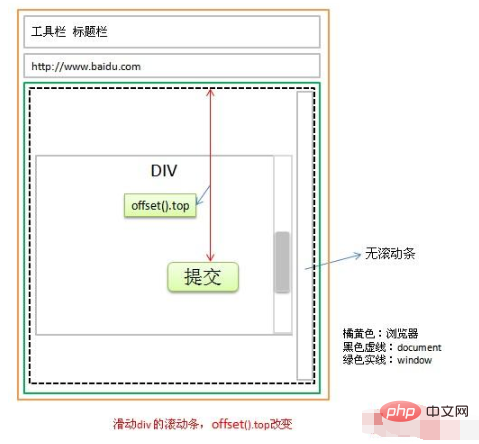
그림 2: 문서의 div에는 스크롤 막대가 있고 제출 버튼의 오프셋은 문서에 관계없이 div의 스크롤에 따라 변경됩니다.

권장: "jquery 비디오 자습서 " "javascript 기본 튜토리얼 》
위 내용은 요소에서 상단까지의 거리를 얻는 jQuery 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!