추천: "jquery 동영상 튜토리얼"
1. 요구 사항 분석
우리는 소프트웨어 개발에서 그림의 확대 효과를 자주 접하는데, 이는 돋보기 효과와 동일합니다. 일상적인 온라인 쇼핑에서 우리가 제품을 탐색할 때 사진을 클릭하면 왼쪽에 제품 사진이 표시되고, 사진 위에 마우스를 올리면 부분 확대된 이미지가 표시되는 것을 볼 수 있습니다. 효과
2. 디자인 아이디어
1. 작은 그림 상자에 마우스가 들어갈 때, 돋보기 상자와 큰 그림 상자를 표시하는 방법
2. 작은 그림과 큰 그림의 크기는?
3. 작은 그림 상자의 너비 설정 방법
4. 돋보기 상자의 크기 설정 방법
5. 이동 이벤트
6. 마우스가 돋보기 상자 중앙에 오도록 설정하는 방법은 무엇인가요?
7. 돋보기 상자에 테두리가 없도록 설정하는 방법은 무엇인가요?
8. 돋보기 상자를 사용하여 큰 그림을 이동하도록 설정하는 방법은 무엇입니까?
9. 확대된 사진의 이동거리는 어떻게 설정하나요?
10. 확대된 사진의 이동거리를 계산하는 방법은 무엇인가요?
11. 작은 그림 상자에 마우스가 들어가면 돋보기 상자와 큰 그림 상자를 숨기는 방법은 무엇인가요?
3. 지식 보유
1. 그림 돋보기 구현 원리:
(1) 돋보기 요소에 해당하는 HTML 요소는
입니다.(2) 이 div의 너비와 높이를 특정 값으로 고정하도록 설정합니다.
(3) div의 CSS를 설정합니다. 초과 부분을 숨기려면
(4) div에 하위 요소 img를 중첩합니다. 너비와 높이를 특정 값으로 설정합니다.
(5) 수학 함수를 통해 계산하고 x축과 y의 스크롤 막대를 이동합니다. - 돋보기가 큰 이미지에 마우스가 있는 영역을 표시하도록 div의 축입니다.
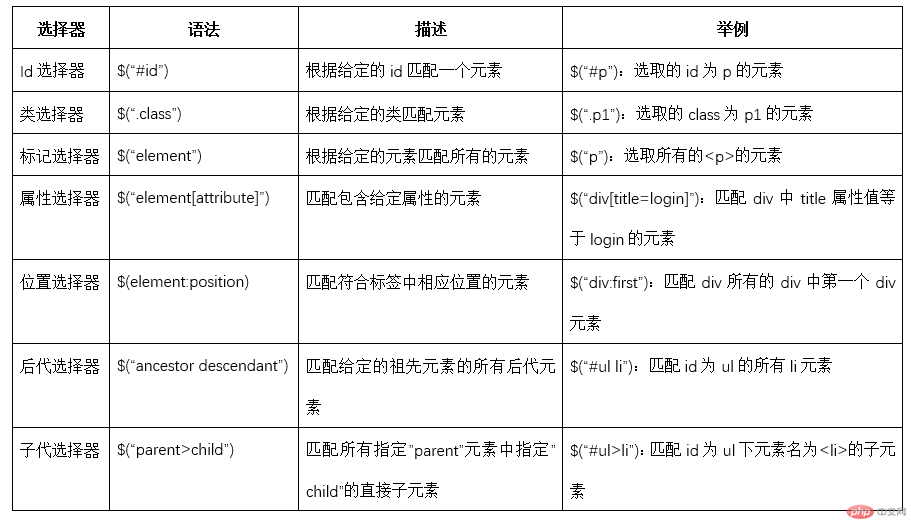
2. jQuery 선택기 분류

3. 일반적인 jQuery 이벤트
(1) 다양한 방문자에 대한 페이지의 반응을 이벤트라고 합니다. 이벤트 핸들러는 HTML에서 특정 이벤트가 발생할 때 호출되는 메소드입니다. 일반적인 이벤트는 다음과 같습니다: 요소 위에서 마우스 이동, 라디오 버튼 선택, 요소 클릭...
(2) "트리거"(또는 "발사")라는 용어는 이벤트에서 자주 사용됩니다. 예: "키 누르기 트리거. 키 이벤트를 누를 때 ".

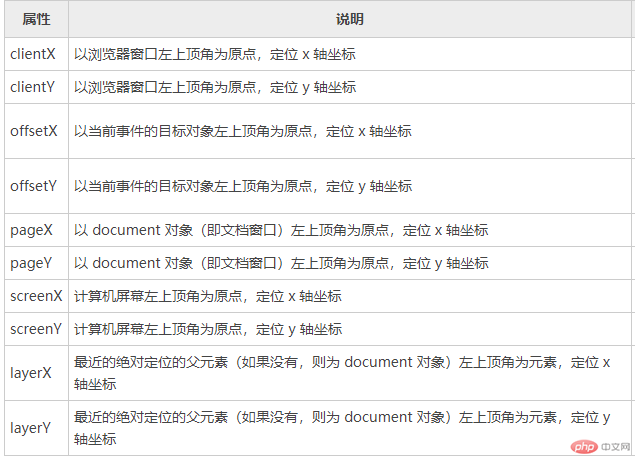
4. 마우스 위치를 얻습니다.

5. jQuery의 일반적인 DOM 작업: 요소 찾기, 요소 탐색, 요소 생성, 요소 삭제, 요소 교체, 요소 복사, 속성 작업, 스타일 작업 및 HTML 작업. &oq=요소 찾기, 요소 탐색, 요소 생성, 요소 삽입, 요소 삭제, 요소 교체, 요소 복사, 속성 작업, 스타일 작업, HTML 작업.
4. 코드 구현
1. 페이지 레이아웃의 DIV 아래에 3개의 DIV 태그를 추가합니다.
<div>
<!-- 盒子中的图片 -->
<img src="img/1.jpg" alt="">
<!—定义一个盒子来存放放大镜 -->
<div></div>
</div>
<!—定义一个盒子来存放放大后图片-->
<div>
<img src="img/1.jpg" alt="">
</div>2.CSS를 사용하여 아름답게 만듭니다.
l 글로벌 스타일
*{
margin: 0;
padding: 0;
}l .small style
.small{
position: relative;
height: 400px;
margin-left: 5px;
}l .small img style
.small img{
height: 360px;
width: 620px;
}l .box style
.box{
position: absolute;
background: rgba(254, 238, 167, .4);
left:0;
top: 0;
display: none;
cursor: crosshair;
}l .big style
.big{
position:absolute;
top: 0px;
left:410px;
width: 600px;
height: 360px;
overflow: hidden;
display: none;
}l .big img style
.big img{
position: relative;
}3. 효과
1) 돋보기 상자와 큰 그림 상자를 표시합니다. 코드는 다음과 같습니다.
$('.box').show(); $('.big').show();
2) 작은 그림의 너비와 높이를 가져옵니다. 코드는 다음과 같습니다.
var width = $('.small img').width(); var height=$('.small img'). height ();
3) 가져오기 큰 그림의 너비와 높이에 대한 코드는 다음과 같습니다.
var Bwidth = $('.big img').width(); var Bheight = $('.big img').height();
4) 작은 그림 상자의 너비를 설정합니다. 코드는 다음과 같습니다.
$('.small').css('width',width+'px');
5) 돋보기 슬라이더의 크기, 코드
var Hwidth = ($('.big').width())/Bwidth*($('.small').width()); var Hheight = ($('.big').height())/Bheight*($('.small').height());
6) 돋보기 상자의 크기 설정
$('.box').css({'width':Hwidth + 'px','height':Hheight + 'px'});7) 돋보기 상자의 움직임 설정 Event
$('.small').mousemove(function(e){
//获取鼠标的位置,代码如下:
var x = e.clientX;
var y = e.clientY;
//设置鼠标在放大镜盒子的中心上,代码如下:
var xx = x - $('.box').width()/2;
var yy = y -$('.box').height()/2;
//设置使放大镜盒子不可以出边框,代码如下:
var maxX = $('.small').width()-$('.box').width();
var maxY = $('.small').height()-$('.box').height();
if (xx<0) {
xx = 0;
}
if (xx>maxX) {
xx = maxX;
}
if (yy<0){
yy = 0;
}
if (yy>maxY){
yy = maxY;
}
$('.box').css({'left':xx + 'px','top':yy + 'px'});
//查看放大的倍数,及大图的移动距离,放大的图片的移动距离为放大镜盒子移动的距离*放大的倍数。代码如下:
var img_x = xx * ($('.big img').width()/$('.small img').width());
var img_y = yy * ($('.big img').height()/$('.small img').height());
//设置放大的图片的移动。代码如下:
$('.big img').css({'left':-img_x + 'px','top':-img_y + 'px'});
//创建当鼠标移入到小图的盒子时事件,将放大镜盒子和大图盒子进行隐藏。代码如下:
$('.small').mouseout(function(){
$('.box').hide();
$('.big').hide();
})
})5 결과 표시
위 내용은 jQuery를 사용하여 그림 돋보기 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!