jquery 캐러셀 구현 방법: 먼저 배치된 상자 "p.focus"를 만든 다음 오버플로를 숨김으로 설정한 다음 자바스크립트를 사용하여 페이지를 넘기고 그림을 전환하는 기능을 구현합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.0 버전, Dell G3 컴퓨터.
추천: "jquery 비디오 튜토리얼" "javascript 기본 튜토리얼"
캐러셀 이미지 효과를 얻기 위한 jQuery
많은 전자상거래 웹사이트나 포털에는 자동으로 초점 이미지를 회전시키는 광고가 있습니다. 이 효과를 얻기 위해 개인적으로 jQuery를 사용할 것입니다. 
구현해야 할 세 가지 주요 기능은 다음과 같습니다.
1. 페이지를 왼쪽과 오른쪽으로 넘기려면 클릭하세요. 그러면 사진이 전환됩니다.
2. 해당 위치에 사진을 표시하려면 아래 탐색 버튼을 클릭하세요.
3. 해당 영역 밖으로 마우스를 이동하면 페이지 넘김 버튼이 사라집니다. 자동 그림 캐러셀
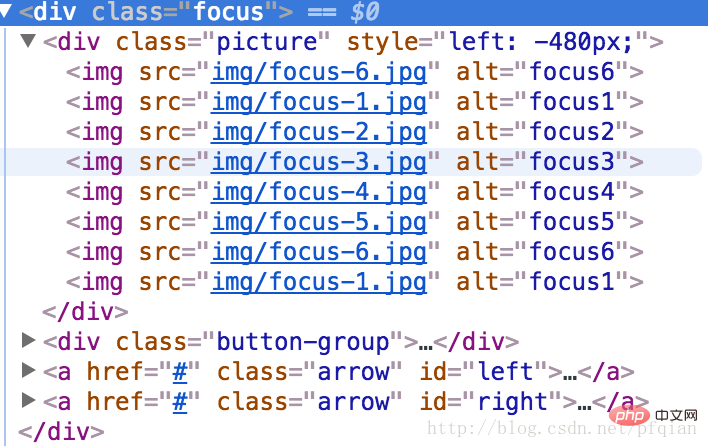
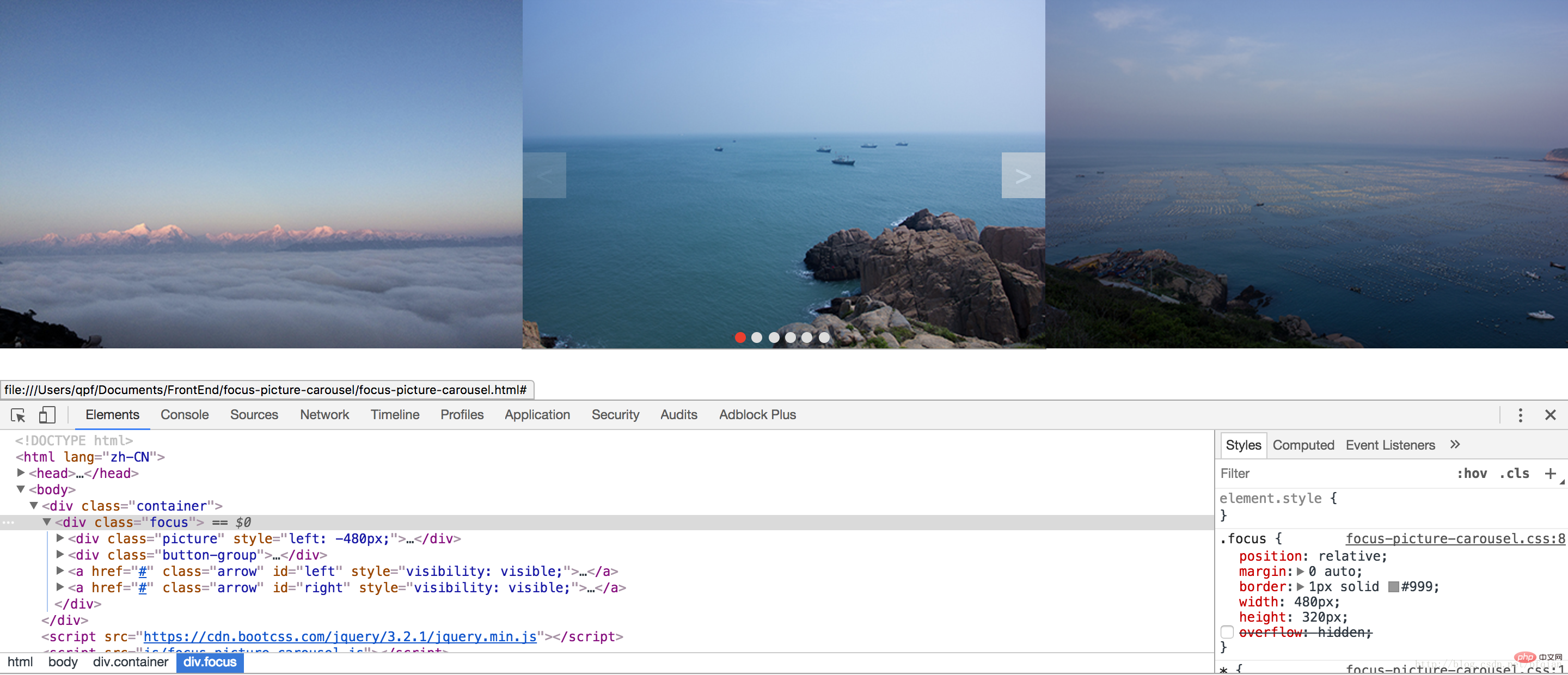
먼저 배치된 상자 p.focus가 필요합니다. 이 상자의 너비와 높이가 크기와 일치해야 합니다. 각 사진은 오버플로를 숨김으로 설정해야 합니다. 그림의 너비는 모든 그림의 전체 너비이며 그림 전환은 상자의 왼쪽 속성을 변경하여 수행됩니다. 마지막 사진을 클릭하고 다음 사진을 클릭하면 무한 스크롤 효과를 얻으려면 첫 번째 사진으로 이동해야 하므로 시작과 끝 부분에 다른 사진을 추가해야 합니다. 

p.focus의 Overflow 속성을 주석 처리하면 그림이 전체 페이지에 타일링되는 것을 볼 수 있습니다.
이미지의 왼쪽 속성을 변경해야 하므로 위치를 절대값으로 설정해야 합니다. 왼쪽 및 오른쪽 페이지 버튼 위에 마우스를 올리면 투명도가 변경됩니다.
우선 왼쪽, 오른쪽을 클릭하여 페이지를 넘기고 사진을 전환하는 기능을 알아야 합니다
사진의 너비는 480px이므로 오른쪽 화살표를 클릭하면 사진이 왼쪽으로 480px 이동합니다. 즉, 왼쪽이 480px로 줄어들어야 합니다. 왼쪽에 화살표가 있으면 동시에 왼쪽에 480px를 추가하고 전환할 때 왼쪽 값을 -480px로 재설정합니다. 마지막 사진을 첫 번째 사진으로 전환하고, 첫 번째 사진에서 마지막 사진으로 전환할 때 left 값을 -2880px로 설정하면 무한 반복되는 듯한 느낌이 듭니다.
/**
* 这个函数用于移动图片,接收一个移动参数
* @param dis为需要移动的距离
*/
function move(dis){
moving = true; let $picture = $(".picture"); let left = parseInt($picture.css("left"));
left += dis;
$picture.animate({left:left},400,"linear",function(){
if(left > -480){
left = -2880;
} if(left < -2880){
left = -480;
}
$picture.css("left",left + "px");
moving = false;
});
}다음 단계는 아래 탐색 버튼을 클릭하면 자동으로 해당 사진으로 전환되고 클릭한 버튼도 강조 표시됩니다.
/**
* 这个函数是用于点亮下方的几个小按钮的
*/
function activeBtn(){
if(index < 1){
index = 6;
} if(index > 6){
index = 1;
} let $cur_active = $(".button-group").find(".active"); if($cur_active.attr("index") !== index){
$cur_active.removeClass("active");
$(".button-group").find('[index=' + index+']').addClass("active");
}
}마지막 단계는 자동 캐러셀 기능을 작성하는 것입니다. 이 함수는 위의 두 기능을 정기적으로 실행해야 합니다.
/**
* 实现焦点图自动轮播
*/
function autoMove(){
index += 1;
activeBtn();
move(-480);
timeoutId = setTimeout(autoMove,5000);
}다음은 기타 이벤트 바인딩을 위한 코드입니다
let index = 1;//当前为第几张图片
let timeoutId; let moving = false;
timeoutId = setTimeout(autoMove,5000); //为左右翻页添加点击事件
$("#left").click(function(event){
event.preventDefault(); if(!moving){
index -= 1;
activeBtn();
move(480);
}
});
$("#right").click(function(event){
event.preventDefault(); if(!moving){
index += 1;
activeBtn();
move(-480);
}
}); //为下方按钮添加点击事件
$(".button-group").click(function(event){
let $target = $(event.target); if($target.is("span")){ if(!moving){ let cur_index = parseInt($(this).find(".active").attr("index"));
index = parseInt($target.attr("index"));
activeBtn();
move(-480 * (index - cur_index));
}
}
});
$(".focus").mouseenter(function(event){
$(".arrow").css("visibility","visible");
clearTimeout(timeoutId);//取消自动轮播
})
.mouseleave(function(event){
$(".arrow").css("visibility","hidden");
timeoutId = setTimeout(autoMove,5000);//重新设置自动轮播
});몇 가지 특별한 주의가 필요한 사항이 있습니다. :
1. 이미지를 이동한 후 왼쪽 값이 예상 값을 초과하는지 확인하고, 초과하면 재설정해야 합니다.
2. .attr("index")를 통해 얻은 인덱스 값은 문자열이며 필요합니다. 그렇지 않으면 아래 탐색 버튼을 클릭하면 오류가 발생합니다
3. 이미지 이동 시 다른 버튼을 클릭할 수 없도록 이동을 true로 설정하고 이동이 완료된 후 false로 재설정하세요
위 내용은 Jquery 캐러셀 차트 작성 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!