
부트스트랩 원격 사용: 먼저 메인 페이지를 설정하고 모달 상자를 배치한 다음 메인 페이지에 버튼을 배치하여 모달 창 표시를 트리거한 다음 마지막으로 버튼에 클릭 이벤트를 전달합니다. '/sys/toAddUser'" 원격 주소에서 콘텐츠를 로드하면 됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 3.3.7 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "bootstrap 비디오 튜토리얼" "css 비디오 튜토리얼"
Bootstrap의 모달 모달 창 구성 요소는 여전히 매우 유용하지만 개발 프로세스 중에 모달 창에 있는 대부분의 콘텐츠는 백엔드에서 로드됩니다. 모달 창의 콘텐츠가 백엔드에서 로드된다는 것을 인식하기 위해 일반적으로 사용되는 두 가지 구현 방법이 있습니다.
(1) Modal에는 Iframe이 있고, Iframe의 src를 통해 원격 콘텐츠가 로드됩니다. 이 방법의 단점은 모달박스의 너비와 높이를 조정하기 어렵고, 너비와 높이를 고정된 값으로 설정하면 부트스트랩의 반응형 레이아웃이 파괴된다는 점입니다.
(2) Modal의 원격 매개변수를 사용하여 원격 콘텐츠를 로드합니다. 이 방법에는 몇 가지 사소한 버그가 있지만(해결 방법은 나중에 소개하겠습니다) 이전 방법의 너비와 높이를 수동으로 설정해야 하는 번거로움이 없습니다.
개인적으로는 두 번째 방법을 더 선호하기 때문에 리모콘 사용법을 소개해드리겠습니다.
참고: 이번에 사용한 bootsrap 버전은 3.3.7
1입니다. 페이지 준비
(1) 메인 페이지
여기 메인 페이지에 먼저 모달 박스를 배치하는데, 모달 박스 안의 내용은 공백. 후속 원격 로딩 이후의 데이터는 Div class="modal-content"에 자동으로 채워집니다. 다음 HTML 코드를 준비하세요.
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->모달 창을 배치한 후 메인 페이지에 버튼을 넣어 이 모달 창을 표시할 수 있습니다. 이 버튼의 HTML 코드는 다음과 같습니다.
<button type="button" id="addBtn" class="btn btn-primary">新增用户</button>
버튼 및 모달 창 좋습니다. 마지막으로 클릭 이벤트를 이 버튼에 바인딩하고 모달 창을 표시하고 클릭 후 원격에서 데이터를 로드해야 합니다. js 코드는 다음과 같습니다.
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});메인 페이지의 내용입니다. 참고: 처음에는 부트스트랩 소개 관련 코드를 게시하지 않았습니다. 사용 시 직접 소개해야 합니다.
(2) 모달박스에 로드할 페이지 준비
우선 이 페이지에는 js, css를 소개할 필요가 없다는 점을 말씀드립니다. 이 페이지가 모달 상자에 로드된 후에는 메인 페이지의 일부와 동일하기 때문입니다. 메인 페이지가 동적으로 가져오는 것과 약간 비슷합니다. 메인 페이지의 모든 콘텐츠에 액세스할 수 있습니다. 이 페이지는 class="modal-content"의 DIV 콘텐츠로 간주될 수 있으며, 로드 후에는 이러한 HTML 코드가 삽입됩니다. 따라서 이 페이지를 작성할 때 부트스트랩 공식 웹사이트에 가서 모달 상자의 코드를 복사하고 내부 내용을 추출할 수 있으며 이는 원격 페이지에 가장 적합합니다. 제가 준비한 코드는 다음과 같습니다.
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h class="modal-title">添加用户</h>
</div>
<div class="modal-body">
<form id="addForm">
<div class="form-group">
<label for="account">账号</label>
<input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)">
</div>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" id="resetBtn" class="btn btn-default" >重置</button>
<button type="button" id="saveBtn" class="btn btn-primary">提交</button>
</div>2. 백엔드 소개
사실 메인 페이지의 버튼을 클릭하면 백엔드에서 요청을 받아 준비된 코드를 돌려줍니다. 페이지. SpringMvc를 사용하여 한 번에 구현해보세요. 그래서 소개하지 않겠습니다.
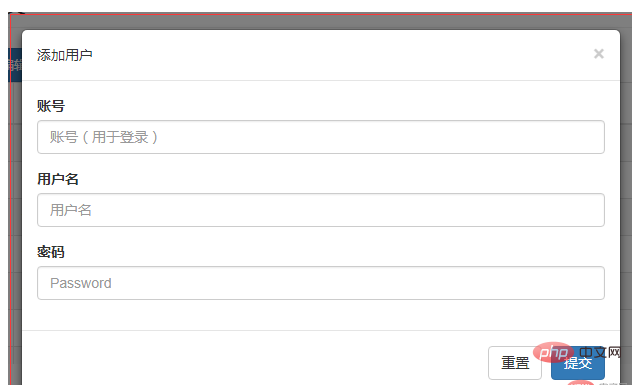
3. 최종 효과
메인 페이지에서 새로 만들기 버튼을 클릭하면 모달 상자가 팝업되고 원격 페이지가 원격 모달 상자에 로드됩니다.

4. 사소한 버그 해결
(1) 테스트 결과 이 모달 창의 내용이 백그라운드에서 한 번 로드된 후 모달 창이 실행될 때 더 이상 백그라운드에서 로드되지 않는 것으로 나타났습니다. 닫았다가 다시 열었습니다.
(2) 이 모달 상자의 콘텐츠는 로드 후에도 메인 페이지에 유지되며, 메인 페이지에 직접 액세스할 수 있습니다. 예를 들어, 홈페이지에 모달 상자의 DOM 요소와 동일한 ID를 가진 DOM 요소가 있기 때문에 버그가 발생하기 쉽습니다. 모달 창의 콘텐츠가 바로 삭제되기를 바랍니다. 모달 창이 닫힙니다.
위 두 가지 버그에 대한 해결 방법은 아래 js 코드에 나와 있는데, 이는 실제로 모달 창 닫힘을 모니터링합니다
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});5. 주의 사항에 대해 이야기해 보겠습니다.
원격으로 로드되는 페이지는 실제로는 짧은 HTML 코드 조각이므로 js와 css를 별도로 도입할 필요가 없습니다(예: 부트스트랩의 js 및 css). 이는 Iframe을 사용하는 것과는 완전히 다릅니다. Iframe의 콘텐츠는 별도의 페이지로 간주할 수 있으므로 Iframe을 사용할 때는 js와 css를 직접 도입해야 합니다.
위 내용은 부트스트랩 원격의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!