ps CS6에는 "선택 및 덮기" 옵션이 없으며 "가장자리 조정" 옵션에 속합니다. CS6 이상 버전에는 "선택 및 덮기" 옵션이 있습니다. 사용하려면 먼저 화면에서 원하는 콘텐츠를 빠르게 선택한 다음 메뉴 표시줄에서 "선택 및 커버" 버튼을 클릭하여 작업을 수행하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Adobe Photoshop CS6 버전, Dell G3 컴퓨터.
권장: "ps tutorial"
ps cs6에는 "선택 및 마스크" 옵션이 없으며 조정 가장자리로 강등됩니다. PS5 이전 버전에서는 "추출"이라고 했고, CS5-CS6 버전에서는 "가장자리 조정"이었고, CS6 이후 버전에서는 "선택 및 마스크"였습니다. 선택 상자.
ps "선택 및 마스크" 사용 방법
채널은 머리카락과 같은 복잡한 가장자리를 제거할 수 있지만 배경이 복잡한 경우 채널이 로프 끝에 있을 수 있습니다. 이 경우 "선택 및 마스크" 도구를 함께 사용해야 합니다.
1. 빠른 선택 도구
이름에서 알 수 있듯이 "빠른 선택 도구"(단축키: W)는 화면에서 원하는 것을 빠르게 선택하는 것입니다. 동시에 선택 상자를 더 정확하게 만들려면 브러시 크기의 크기를 조정해야 합니다(단축키: "]" 확대, "[" 축소).

선택 범위가 원하는 사진을 초과하는 경우 Alt 키를 누른 상태에서 초과된 범위를 선택하고, 원하는 사진 중 선택되지 않은 경우 선택 항목에서 뺄 수 있습니다. Shift를 누른 상태에서 동시에 선택하려는 부분을 선택하여 선택 항목에 추가할 수 있습니다. 예를 들어 아래 그림에서는 프레임 선택 범위가 너무 넓습니다. 브러시 크기를 조정하고 Alt 키를 누른 채 빼면 됩니다.

Rendering:

2.
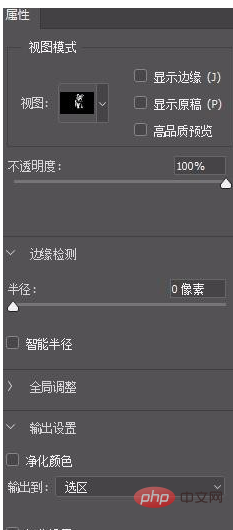
ps 선택 및 커버 cc2017에서 "가장자리 조정"을 "선택 및 커버"로 변경합니다. 위 그림에 따르면 개가 대략적으로 선택되었습니다. 메뉴 표시줄에서 "선택 및 커버" 버튼을 클릭하여 패널을 활성화합니다.

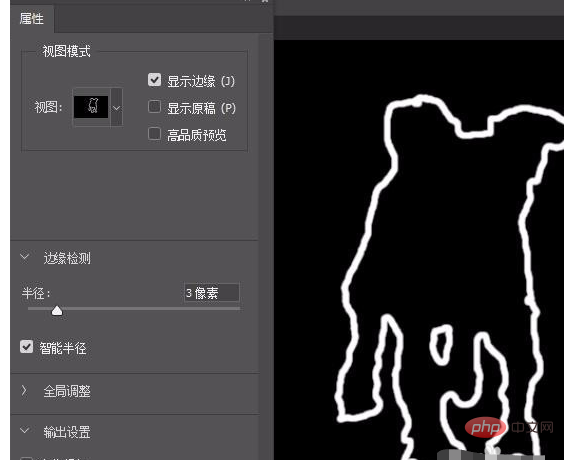
방법 1: "가장자리 표시" 및 "스마트 반경"을 선택하고 "스마트 반경" 값을 설정하면 가장자리를 보고 스마트 반경을 조정하는 데 도움이 됩니다.

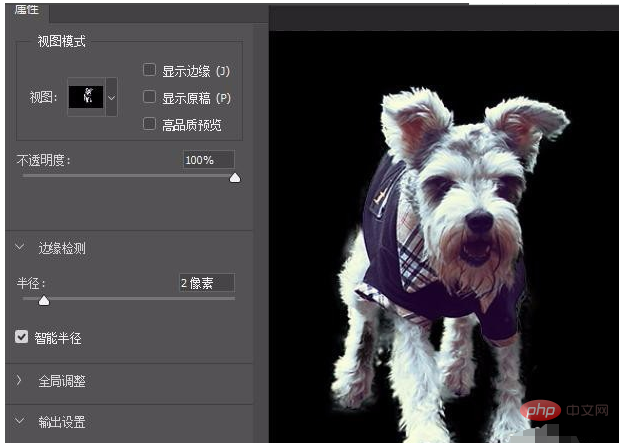
방법 2: 윤곽선을 조정할 때 "가장자리 브러시 조정 도구"를 선택하고 가장자리에 직접 칠하여 노이즈를 제거할 수도 있습니다(이번에는 "가장자리 표시"를 선택할 필요가 없습니다).

렌더링:

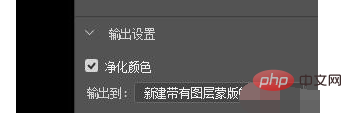
아웃라인이 완성된 후 "출력 설정", "내보내기"에서 "색상 정화"를 선택한 후 "새로 만들기"를 선택하여 내보낼 수 있습니다. 레이어 마스크 레이어"(레이어 마스크를 생성해도 원본 이미지가 파괴되지 않으며 언제든지 조정할 수 있음)를 클릭하고 마지막으로 확인(Enter)을 클릭합니다.

렌더링(마스크 처리된 레이어에 작은 눈만 남겨두고 다른 레이어의 작은 눈 제거):

"선택 및 마스크" 도구는 펜과 같은 모든 선택 도구와 함께 사용할 수 있습니다. 도구, 마술봉 도구, 올가미 도구 등
위 내용은 ps cs6 선택 및 커버 위치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!