입력 입력 상자는 jquery를 사용하여 포커스 이벤트를 잃습니다. 먼저 입력의 id 속성을 testid로 설정한 다음, 페이지 로딩이 완료되면 [ready()] 메서드를 사용하여 함수 함수를 실행합니다. )] 메소드를 사용하여 입력 객체 바인딩이 포커스를 잃음 이벤트를 제공합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery를 사용하여 입력 입력 상자에 대한 포커스를 잃는 방법:
1 새 html 파일을 만들고 이름을 test.html로 지정합니다. 이는 jquery를 사용하여 입력 입력 상자에 대한 포커스 손실 이벤트를 작성하는 방법을 설명하는 데 사용됩니다. .

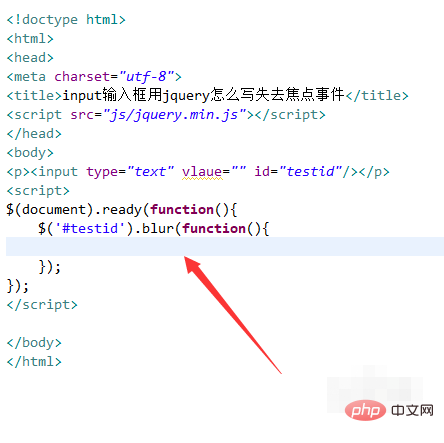
2. test.html 파일의 p 태그 안에 input 태그를 사용하여 입력 상자를 만듭니다.

3. test.html 파일에서 입력의 id 속성을 testid로 설정합니다. 이는 아래 id를 통해 입력 개체를 얻는 데 사용됩니다.

4 test.html 파일의 js 태그에서 페이지가 로드될 때 함수 function을 실행하기 위해 Ready() 메서드를 사용합니다.

5. 함수 함수에서 id(testid)를 얻어 입력 객체를 얻고, 입력 입력 상자가 초점을 잃으면 Blur() 메서드를 사용하여 입력 객체에 바인딩합니다. 함수 함수가 실행됩니다.

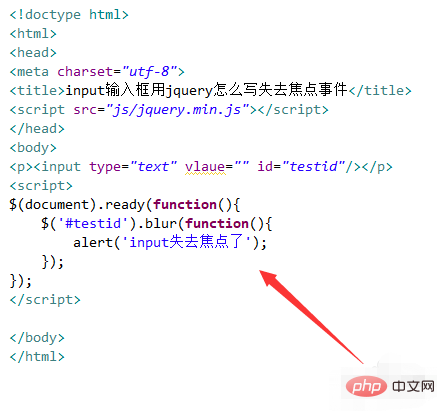
6.js 태그에서 포커스 손실 이벤트를 확인하려면 함수 함수에서 Alert() 메서드를 사용하여 "입력이 포커스를 잃었습니다"라는 프롬프트를 입력합니다.

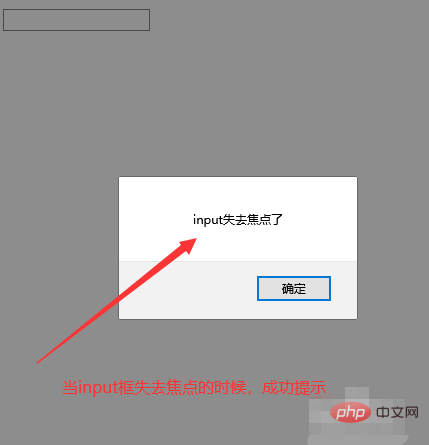
7. 브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

관련 무료 학습 권장사항: javascript(동영상)
위 내용은 jquery를 사용하여 입력 입력 상자의 포커스 손실 이벤트를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!