jQuery로 마우스 위치를 얻는 방법: 먼저 페이지X와 페이지Y를 이벤트에 바인딩한 다음 [
]에 X 및 Y 위치 정보를 표시한 다음 마지막으로 커서를 클릭합니다. 문서 위치 정보는 나중에 표시됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
j마우스 위치를 가져오는 쿼리 방법:
1. e.pageX 및 e.pageY

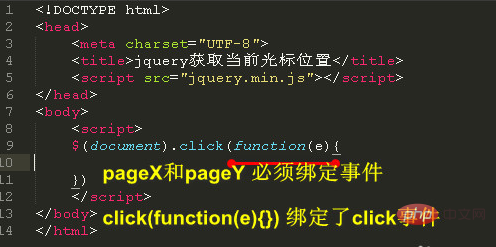
2 pageX 및 pageY는 이벤트에 바인딩되어야 합니다.

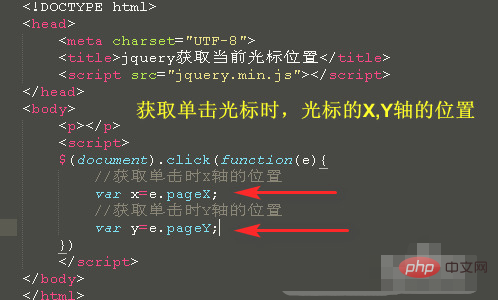
3. , X, Y 축 위치 정보

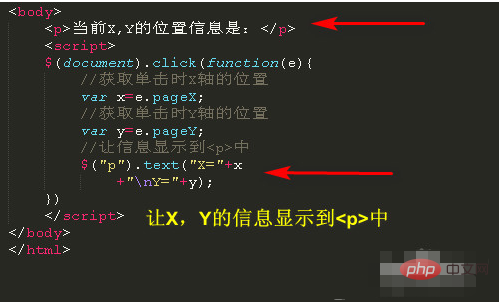
4. X, Y 위치 정보가 <p></p>

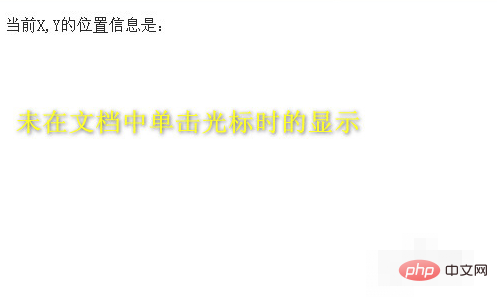
에 표시되도록 합니다. 5. 디스플레이를 보려면 파일을 저장합니다.

6. 커서를 클릭합니다. 문서 내

뒤에 표시되는 위치 정보 관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 jQuery로 마우스 위치를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!