vue.js에서 글꼴 아이콘 라이브러리를 사용하는 방법: 먼저 필요한 아이콘을 선택하고 파일을 다운로드한 다음 다운로드한 파일을 [assets/iconfont]에 넣고 마지막으로 [iconfont.css] 파일을 사용하세요. 라우팅 테이블, 아이콘으로 표시됨.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터.
【추천 무료 기사: vue.js】
vue.js 글꼴 아이콘 라이브러리 사용 방법:
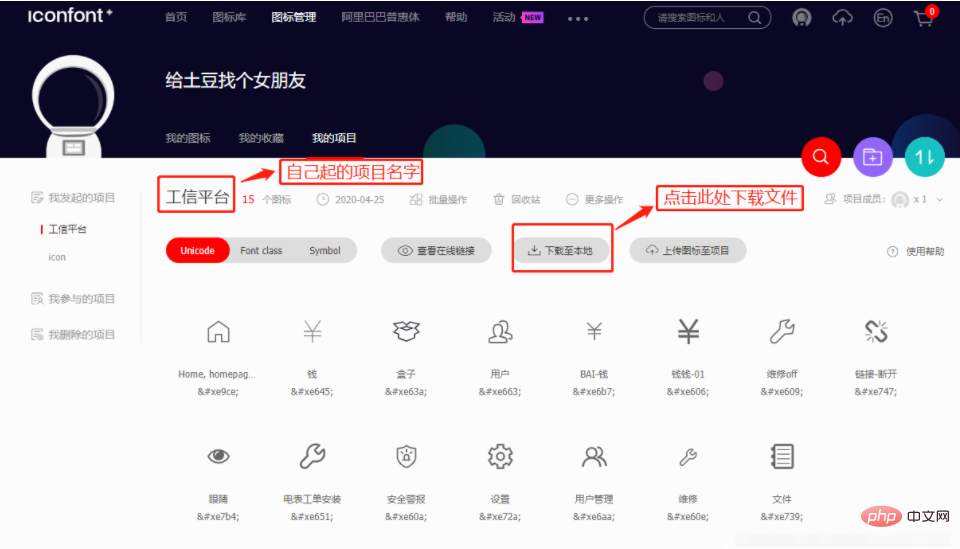
1 원하는 아이콘을 선택하여 장바구니에 추가 –>

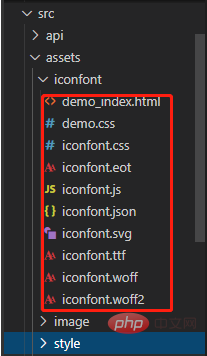
2.apps/iconfont

3에 iconfont.css 파일을 추가하세요.
@import './assets/iconfont/iconfont.css';
4.
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首页',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
}5의 아이콘에 표시합니다.
<i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
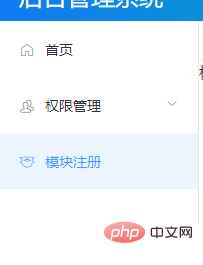
6 다음과 같은 효과를 얻을 수 있습니다. 학습 권장사항:
 javascript
javascript
위 내용은 vue.js에서 글꼴 아이콘 라이브러리를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!