css3의 새로운 내용은 다음과 같습니다. 1. 특정 상위 요소가 있는 요소를 선택하는 데 사용되는 하위 선택자 2. 다른 요소 바로 다음에 형제 요소를 선택하는 데 사용되는 형제 선택자 3. 구조 의사- 클래스 선택기 5. 의사 요소 선택기 등

이 기사의 운영 환경: windows7 시스템, css3 버전, DELL G3 컴퓨터.
CSS3의 새로운 콘텐츠:
CSS3의 새로운 선택기
하위 선택기
하위 선택기는 특정 상위 요소가 있는 요소를 선택하는 데 사용됩니다. 선택기
인접 형제 선택기: 다른 요소 바로 다음에 형제 요소를 선택하는 데 사용되며 둘 다 동일한 상위 요소를 갖습니다. .box > p{
background-color: pink}
다른 형제 선택기
요소1 이후의 모든 요소2 요소에서 동일한 상위 요소를 일치시킵니다. 두 요소는 동일한 상위 요소를 갖습니다. elementh1 + p{
margin-top:50px; 满足h1相邻的p标签 }
구조적 의사 클래스 선택기
nth-child(n): n은 숫자, 키워드 및 공식일 수 있습니다 공통 키워드 even: 짝수, 홀수: 홀수
| e: last-child | |
| e:nth- child(n) | |
| e의 n번째 하위 요소 e와 일치합니다. e 유형의 마지막 | |
| 새로운 의사 요소가 추가되었습니다. 브라우저는 단일 콜론과 이중 콜론을 인식할 수 있습니다. 이중 콜론은 h5 구문 사양입니다. | 의사 요소는 이중 태그에만 추가할 수 있습니다. 의사 요소의 콜론은 인라인 요소인 |
| 선택기 | 함수 |
| e인 요소 생성 전후 |
e::after
E 요소 뒤에 요소 삽입
| e::first-line | |
|---|---|
| 속성 선택기 | |
| 새 선택기 가중치 | 의사 클래스 선택기와 속성 선택기의 가중치는 다음과 같습니다. 클래스 선택기의 가중치와 동일 |
| CSS3 상자 모델 | css3에서는 상자 크기 조정을 통해 상자 모델을 지정할 수 있으므로 전체 너비와 너비를 계산하는 방법을 설정할 수 있습니다. 요소의 전체 높이 |
| 상자의 전체 크기는 너비+패딩+테두리이고, 콘텐츠 영역은 너비와 높이 부분입니다 | border-box wonder 모드 |
input[name]{ 选择input中带有name属性的选择器 width:30px;
height:30px;
}
input[type="checkbox"]{ 选择input中type="checkbox"属性的选择器 width:30px;
height:30px;
}
input[type^="check"]{ 包含input中type="check"开头属性的选择器 width:30px;
height:30px;
}
input[class&="check"]{ 包含input中class="box"结尾属性的选择器 width:30px;
height:30px;
}
input[class*="eck"]{ 包含input中含有class="eck"属性的选择器 width:30px;
height:30px; 가로 그림자, 세로 그림자, 흐림 거리 및 그림자 색상 속성값으로 지정 가능 text-shadow Text Shadow 가로 그림자, 세로 그림자, 흐림 거리, 그림자는 속성값으로 지정 가능 Shadow color
속성값
Function
h-shadow
필수, 수평 그림자 위치
v-shadow
필수, 수직 그림자 위치
| color | |
|---|---|
| 다층 그림자: 처음 작성된 그림자가 마지막 작성된 그림자 위에 겹쳐집니다. | |
| 상자 테두리에 그림자를 추가하는 데 사용됩니다. | |
| 속성 값 | Function |
| h-shadow |
필수, 수직 그림자 위치
| spread | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 색상 | 그림자의 색상 | |||||||||||
| inset | 외부 그림자가 내부 그림자로 변경됨 | |||||||||||
| 属性值 | 作用 |
|---|---|
| transition | 简写属性,用于在一个属性中设置其他4个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 |
| transition-duration | 定义过渡效果花费的时间,默认是0 |
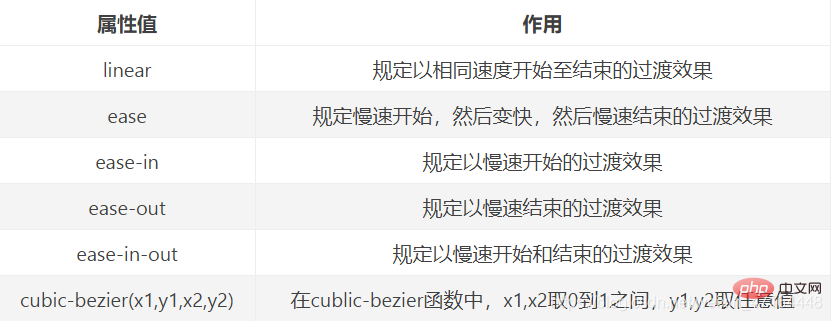
| transition-timing-function | 规定过渡效果的时间曲线,默认是ease |
| transition-delay | 规定过渡效果何时开始。默认是0 |
transition-property过渡的属性
none表示没有属性过渡
all表示所有变化的属性都过渡
属性名:使用具体的属性名,多个属性名之间逗号分隔
transition-timing-function 时间曲线
.box{
width: 100px;
height: 100px;
background-color: aquamarine;
transition: all 2s linear 0s; 过渡属性的使用(动画效果) }
.box:hover{
width: 500px;
}2D转换-transform
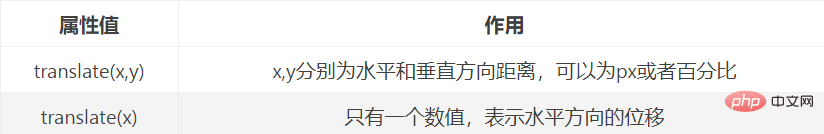
移动translate()
作用:对元素进行移动、缩放、转动、拉长、拉伸,配合过渡效果实现动画效果
transform: translate(10px,10px);
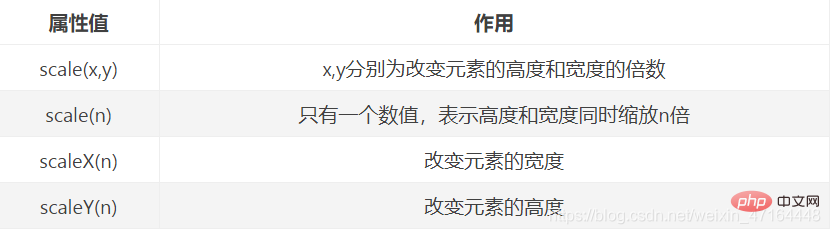
缩放scale()
transform的属性值为scale()可以实现缩放效果
scale为1以上为放大效果,为0到1之间缩放
旋转rotate()
实现元素旋转
元素旋转后,坐标轴也会发生改变
正数表示顺时针旋转,负数表示逆时针旋转
transform: rotate(30deg);
倾斜skew()
设置skew(),实现元素倾斜
书写语法:transform:skew(数字deg,数字deg);
transform-origin 属性
设置调整元素的水平和垂直方向原点位置,调整元素基准点
x:定义X轴的原点,可能的值:left、center、right、像素值、百分比
y:定义y轴的原点,可能的值:left、center、right、像素值、百分比
transform-origin: left top; 以左上角为基准点
3D转换
透视perspective
透视可以将一个2D平面在转换过程中呈现3D效果
作用:设置在Z轴的视线焦点的观察位置,从而实现3D效果
属性值:像素值,数值越大,观察点距离z轴原点越远
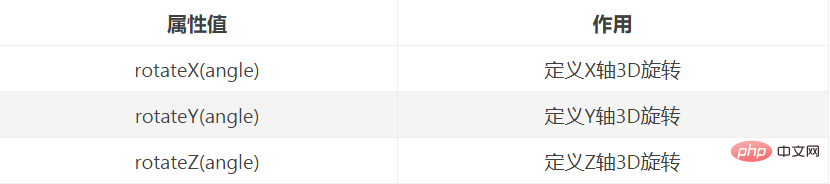
3D旋转
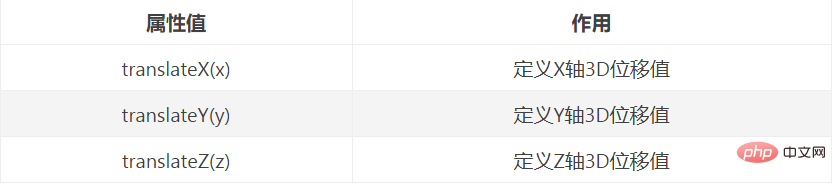
3D位移
加粗样式属性值为像素或者百分比
transform-style属性
用于设置被嵌套的子元素在父元素的3D空间中显示,子元素会保留自己的3D转换坐标轴
属性值:flat:所有子元素在2D平面呈现,preserve-3d:保留3D空间
transform-style: preserve-3d;
浏览器兼容
internet Explorer10、Firefox以及Opera支持transform属性
Chrome 和 Safari需要前缀-webkit-
internet Explorer9 需要前缀-ms-
动画
css3中提供了自己的动画制作方法
css3动画制作分为两步,创建动画、制作动画
animation属性
需要将@keyframes中创建的动画捆绑到某个选择器,否则不会产生动画效果
animation属性用于对动画进行捆绑
语法:animation:动画名称 过渡时间 速度曲线 动画次数 延时时间
小球运动动画代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: skyblue;
/* 添加绑定动画 */
animation: move1 2s linear infinite;
}
/* 开头和结尾定义动画效果 */
@keyframes move{
from{
transform: translateY(0);
}
to{
transform: translateY(150px);
}
}
@keyframes move1{
0%{
transform: translateY(0);
}
25%{
transform: translateY(200px);
}
50%{
transform: translateY(0);
}
75%{
transform: translateY(-200px);
}
100%{
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="box">
</p>
</body>
</html>
위 내용은 CSS3의 새로운 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!