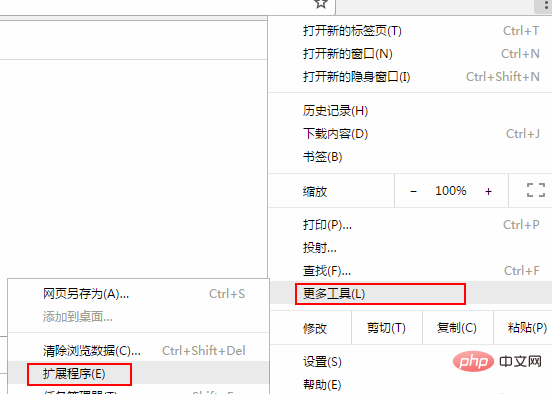
Google에서 반응 플러그인을 설치하는 방법: 먼저 Chrome의 "메뉴"->"추가 도구"->"확장 프로그램"을 클릭한 다음 "추가 확장 프로그램 가져오기"를 클릭하여 Google 온라인 스토어를 엽니다. "React Developer Tools" 플러그인을 설치하고 설치하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Chrome76.0&&React 개발자 도구 버전 0.15.4, Dell G3 컴퓨터.
추천: "기본 JavaScript 튜토리얼"
Google Chrome 설치 단계는 다음과 같습니다.
(1) Chrome의 "메뉴" -> "추가 도구" ->

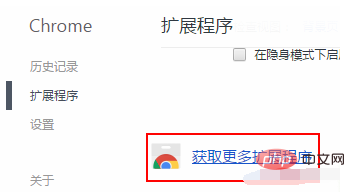
(2) 열리는 "확장 프로그램" 페이지에서 하단의 "추가 확장 프로그램 가져오기"를 클릭하여 Google 온라인 스토어를 엽니다.

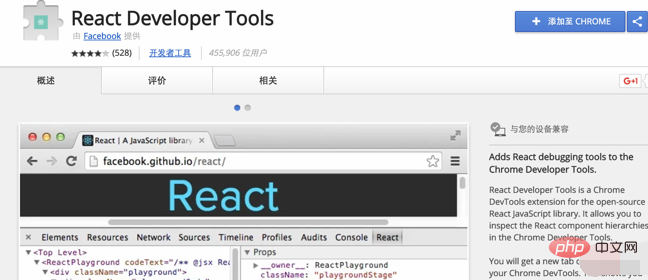
(3) 마지막으로 "React Developer Tools"를 검색하여 설치하세요.

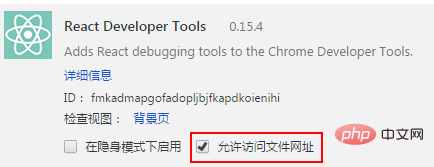
(4) 설치 후 확장 프로그램 관리 페이지를 엽니다. React 개발자 도구에서 "파일 URL에 대한 액세스 허용"을 선택하십시오.

React 개발자 도구 소개
React 개발자 도구는 Facebook에서 개발한 유용한 Chrome 브라우저 확장 프로그램입니다.
이를 통해 좀 더 난해한 브라우저 DOM 표현 대신 애플리케이션의 React 구성 요소 계층 구조를 볼 수 있습니다.
참고: 이 플러그인은 ReactJS 개발에만 유효합니다. React Native인 경우 이 플러그인을 사용하여 디버깅할 수 없습니다.
위 내용은 Google에 반응 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!