vue.js의 객체 속성에 값을 할당하는 방법: 먼저 vue 파일을 소개하고 제목 태그의 내용을 수정한 다음 태그에 명령문을 삽입한 다음 마지막으로 할당합니다. [mounted()]의 obj 객체 속성을 다시 할당합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터.
객체 속성에 값을 할당하는 Vue.js 방법:
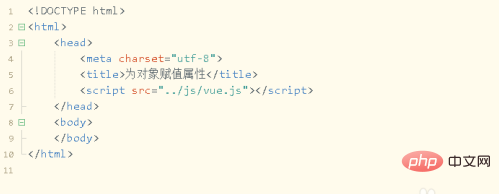
첫 번째 단계는 vue.js 파일을 새 웹 프로젝트에 도입하고 아래와 같이 제목 태그 내용을 수정하는 것입니다.

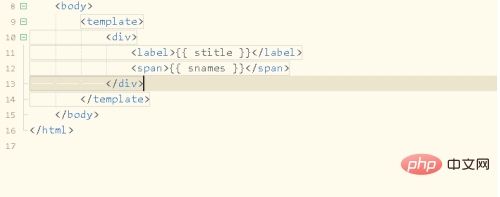
두 번째 단계 1단계: 태그에 <template></template>를 삽입하고

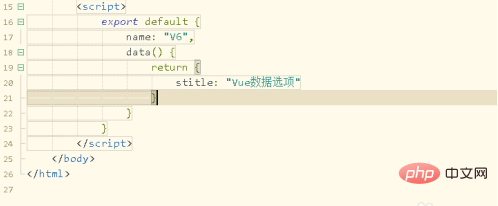
第三步,使用export default,给vue对象进行实例化,给stitle赋初值,如下图所示:

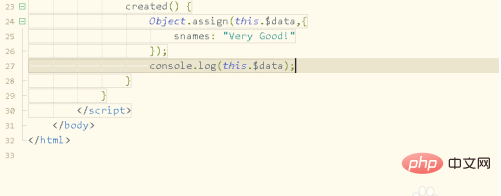
第四步,调用created()函数,并使用Object.assign()方法,给对象中的snames赋值,如下图所示:

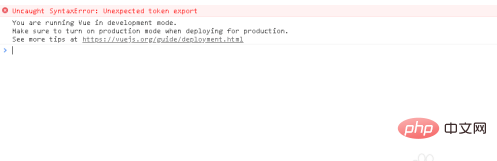
第五步,保存代码并打开浏览器控制台,查看打印结果,发现出现了语法错误,如下图所示:

第六步,修改代码并在data中添加对象obj,然后在mounted()

 세 번째 단계는 아래 그림과 같이 내보내기 기본값을 사용하여 vue 객체를 인스턴스화하고 stitle에 초기 값을 할당하는 것입니다.
세 번째 단계는 아래 그림과 같이 내보내기 기본값을 사용하여 vue 객체를 인스턴스화하고 stitle에 초기 값을 할당하는 것입니다.
🎜다섯 번째 단계는 코드를 저장하고 브라우저 콘솔을 열어서 인쇄 결과를 확인하고, 아래와 같이 구문 오류가 있음을 확인합니다. 🎜🎜4단계,
created() 함수를 사용하고 <code>Object.sign()메서드를 사용하면 아래와 같이 개체의 sname에 값을 할당합니다.
 🎜🎜6번째 단계에서는 코드를 수정하고 데이터에 obj 객체를 추가한 다음
🎜🎜6번째 단계에서는 코드를 수정하고 데이터에 obj 객체를 추가한 다음 mounted()에서 obj 객체 속성을 다시 할당합니다. 아래 그림: 🎜🎜🎜🎜🎜🎜관련 무료 학습 권장: 🎜javascript🎜(동영상)🎜🎜위 내용은 vue.js에서 객체 속성에 값을 할당하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!