Vue.js 메서드를 사용하여 입력 값을 가져옵니다. 1. [$.ref]를 사용하여 요소를 식별하고 제출 메서드인 [this.$ref.]를 클릭하여 콘텐츠를 가져옵니다. 2. [v- model] 양방향 바인딩, [this.upTitleArea]에서 콘텐츠를 가져오려면 제출을 클릭하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터.
vue.js 입력 값을 가져오는 방법:
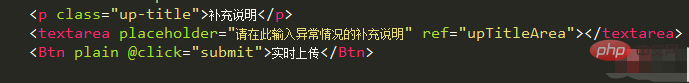
먼저 $.ref를 사용하여 요소를 식별합니다. 코드: $.ref来标识元素,代码:


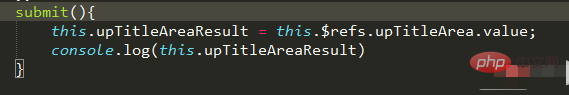
点击submit方法,this.$ref. 获取内容;
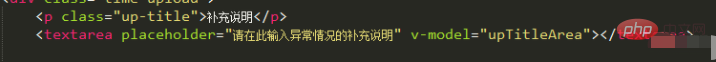
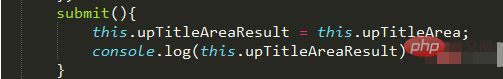
二,使用v-model双向绑定



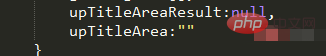
点击submit,this.upTitleArea获取内容,注意:v-model
🎜🎜두 번째,제출 방법
this.$ref를 클릭하세요.콘텐츠를 얻으려면
v-model 양방향 바인딩 🎜🎜🎜 🎜🎜
🎜🎜 🎜🎜제출 및 this.upTitleArea를 클릭하여 콘텐츠를 가져오세요. 참고: 콘텐츠를 가져오려면 데이터에서
🎜🎜제출 및 this.upTitleArea를 클릭하여 콘텐츠를 가져오세요. 참고: 콘텐츠를 가져오려면 데이터에서 v-model을 선언해야 합니다. 🎜🎜🎜관련 학습 추천: 🎜javascript 비디오 튜토리얼🎜🎜🎜위 내용은 vue.js에서 입력 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!