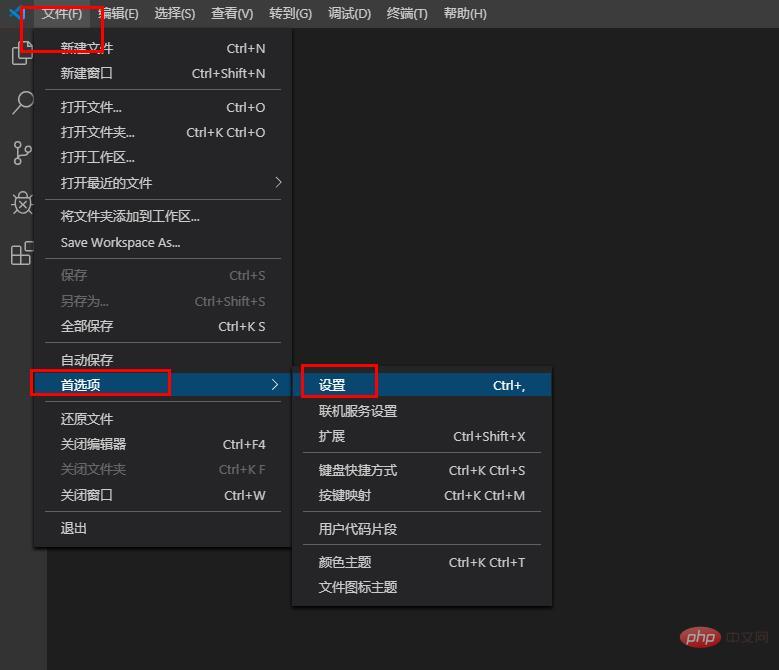
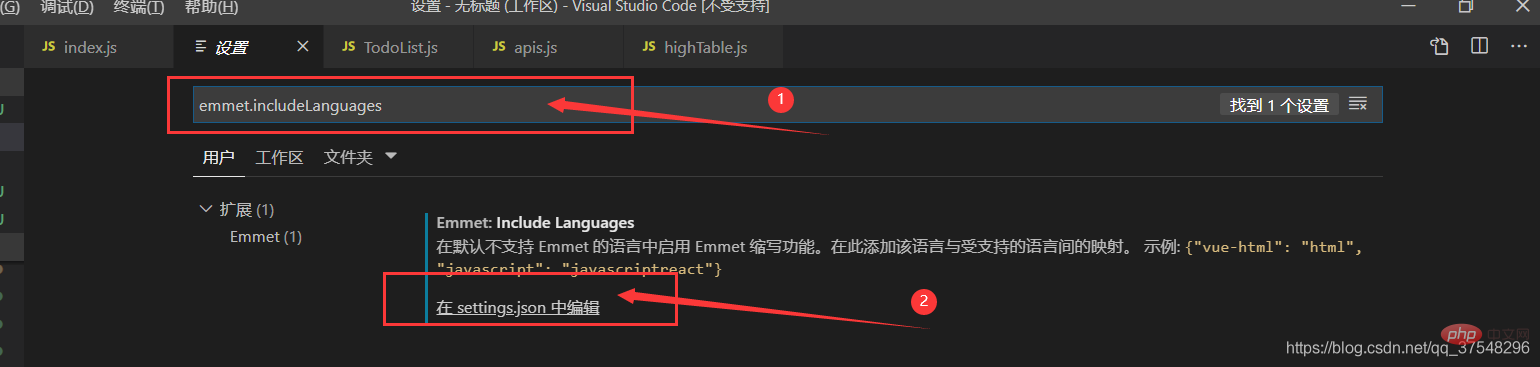
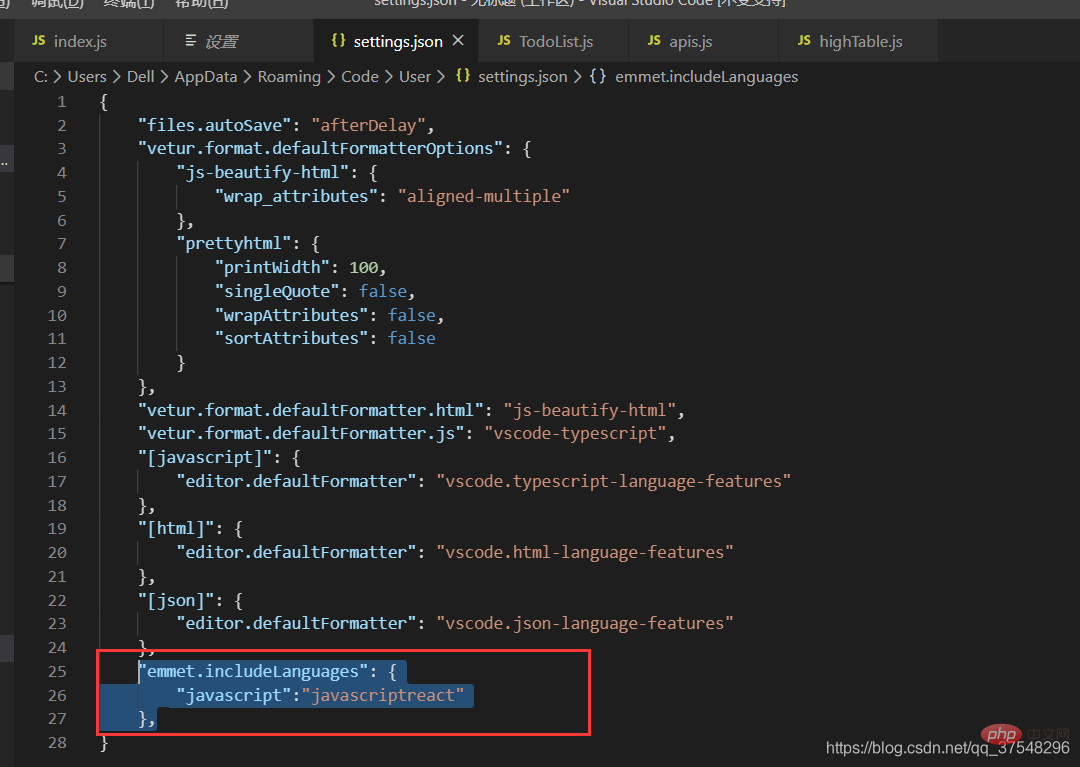
방법: 1. 상단 탐색 표시줄에서 "파일"->"기본 설정"->"설정"을 클릭합니다. 2. 검색 표시줄에서 "emmet.includeLanguages"를 검색하고 "settings.json에서 편집"을 클릭합니다. "; 3. settings.json에서 emmet 플러그인 구성을 수정하면 됩니다.

이 튜토리얼의 운영 환경: Dell G3 컴퓨터, windows7 시스템, Visual Studio Code1.39.2 소프트웨어.
관련 권장 사항: "vscode 기본 튜토리얼"
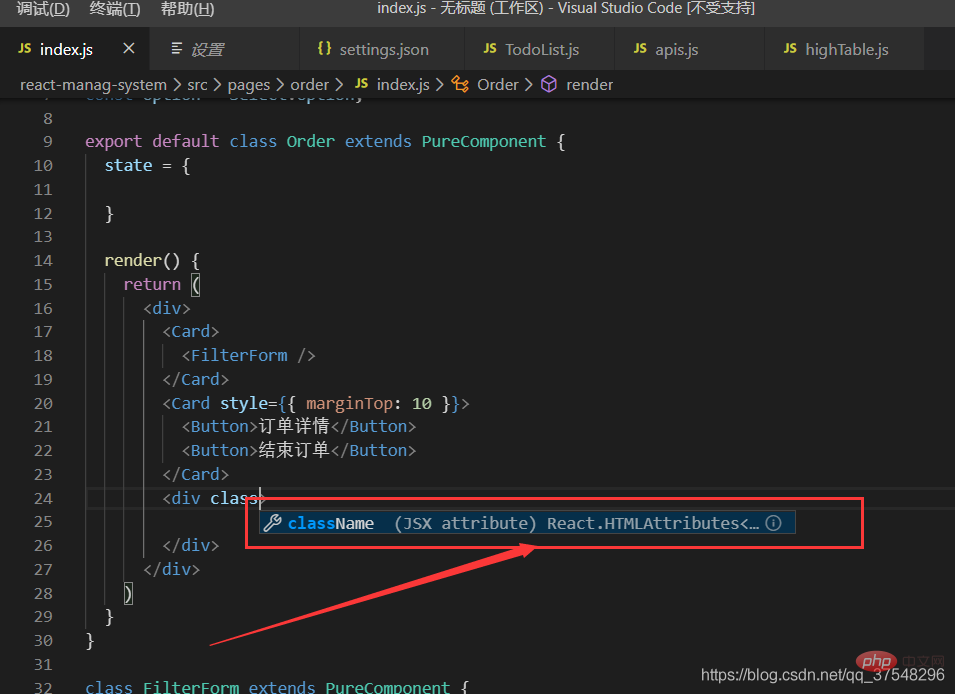
VScode에서 반응 코드 자동 완성
1단계: 파일-->기본 설정-->설정 선택

2단계: 검색창에서 emmet.includeLanguages를 검색한 후 다음 구성을 추가하세요.

"emmet.includeLanguages": {
"javascript":"javascriptreact"
},
3단계: vscode를 다시 시작합니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 웹사이트를 방문하세요! !
위 내용은 vscode에서 반응 코드 자동 완성을 구성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!