
관련 권장사항: "vscode 기본 튜토리얼"
Visual Studio Code는 버전 제어를 위해 Git을 사용합니다
원래 이런 종류의 튜토리얼이 확실히 인터넷에 퍼질 것이라고 생각했습니다. 오늘 처음으로 VS Code의 Git 기능을 사용해 보았는데, 중국어 튜토리얼을 다 샅샅이 뒤졌지만 믿을 만한 게 하나도 없었습니다. 그래서 기사를 쓰기 시작했어요.
- 최신 VS Code가 설치되어 있는지 확인하세요. http://code.visualstudio.com/
- 최신 버전의 Git이 설치되어 있는지 확인하세요. https://git-scm.com/download. 모든 경로에 액세스할 수 있도록 환경 변수에 git을 설치합니다.
- 참조 링크: https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code는 Git 기능을 통합하고 기본 git 명령을 지원하므로 개발 프로세스 중에 코드를 편리하게 제출하고 얻을 수 있습니다.
먼저 gittest라는 폴더를 만듭니다. 물론 git 버전 관리 관리에는 없습니다.

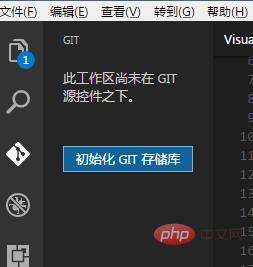
VS Code로 이 폴더를 열고 왼쪽에 있는 Git 아이콘을 클릭하세요.

"GIT 리포지토리 초기화" 버튼이 보이면 클릭하세요.

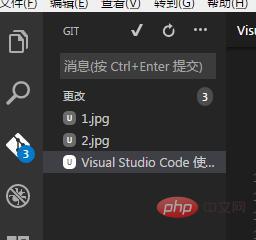
초기화 후 가장 먼저 보이는 것은 현재 모든 파일이 4가지 변경 사항과 함께 Git 막대에 표시된다는 것입니다.

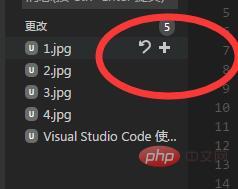
모든 파일 또는 개별 파일을 임시로 저장하거나 삭제할 수 있습니다.

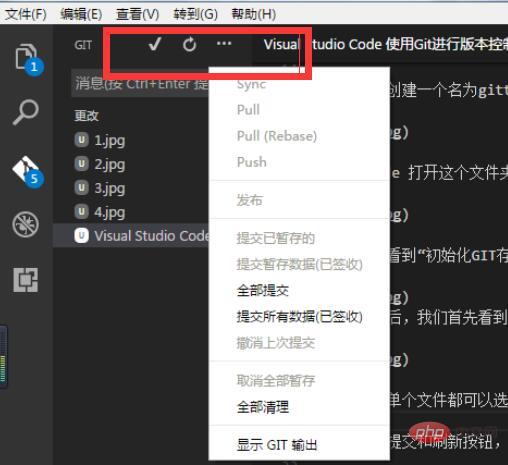
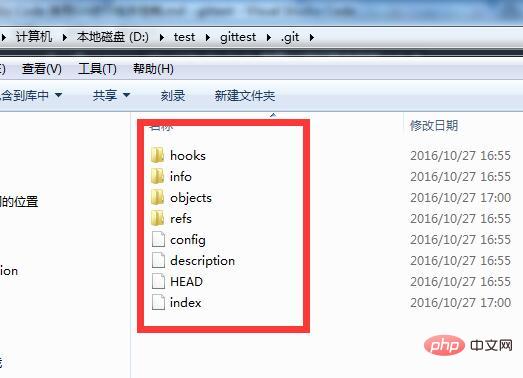
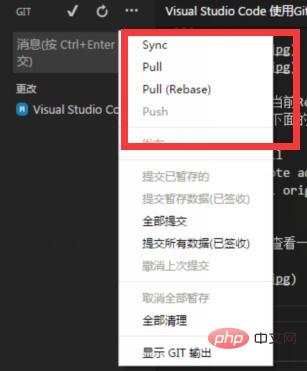
위에 제출 및 새로고침 버튼이 있고 드롭다운 메뉴에 더 많은 옵션이 있습니다. 파일로 돌아가서 이전 작업에서는 아래와 같이 .git 폴더를 만들고 현재 웨어하우스의 모든 구성 파일을 배치했습니다.

지금까지 VS Code의 git 기능을 살펴보겠습니다.
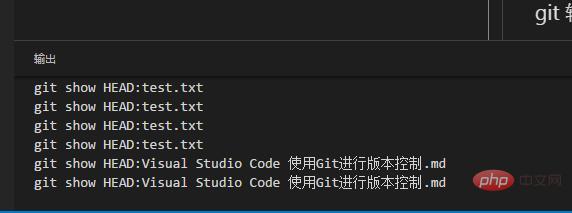
숨겨진 메뉴에서 git 출력을 선택하면 각 작업이 출력 영역에 표시되어 해당 git 명령을 더 쉽게 볼 수 있습니다.

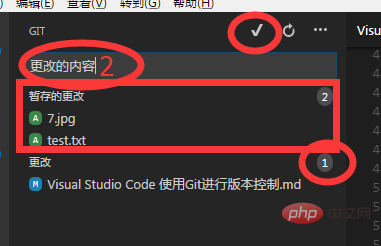
제출 및 저장의 첫 번째 단계는 파일을 임시로 저장하는 것입니다.
두 번째 단계는 제출 정보를 입력하는 것입니다.
3단계: 그런 다음 상태 표시줄의 제출 버튼을 사용하여 모든 변경 사항을 제출합니다.

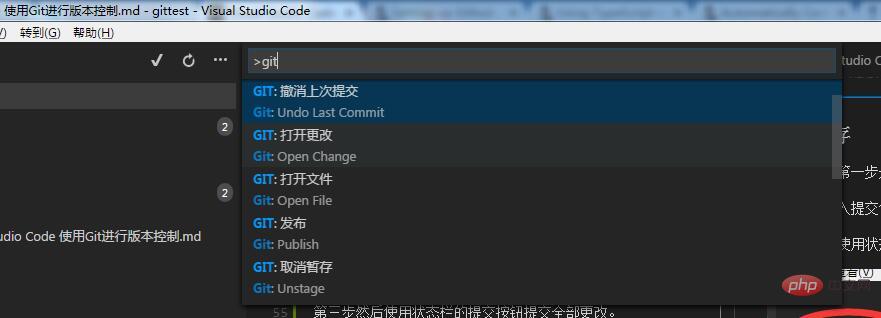
ctrl+shift+P를 입력하고 git을 입력하면 VS CODE에서 지원하는 모든 git 명령이 표시됩니다.

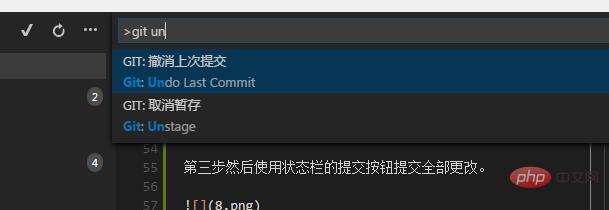
Undo Last Commit을 입력하면 마지막 작업을 취소할 수 있습니다. 임시 저장소를 실행 취소하려면 Unstage를 입력하세요.

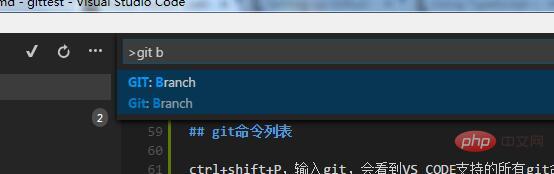
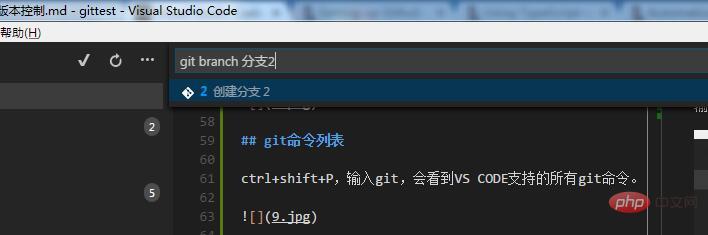
Branch를 입력하면 현재 콘텐츠의 브랜치를 생성할 수 있습니다. 브랜치를 생성할 때 브랜치 이름을 입력해야 합니다.


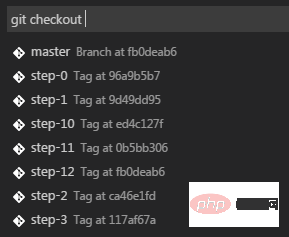
브랜치를 생성한 후 체크아웃 명령을 사용하여 특정 브랜치 콘텐츠를 가져옵니다.

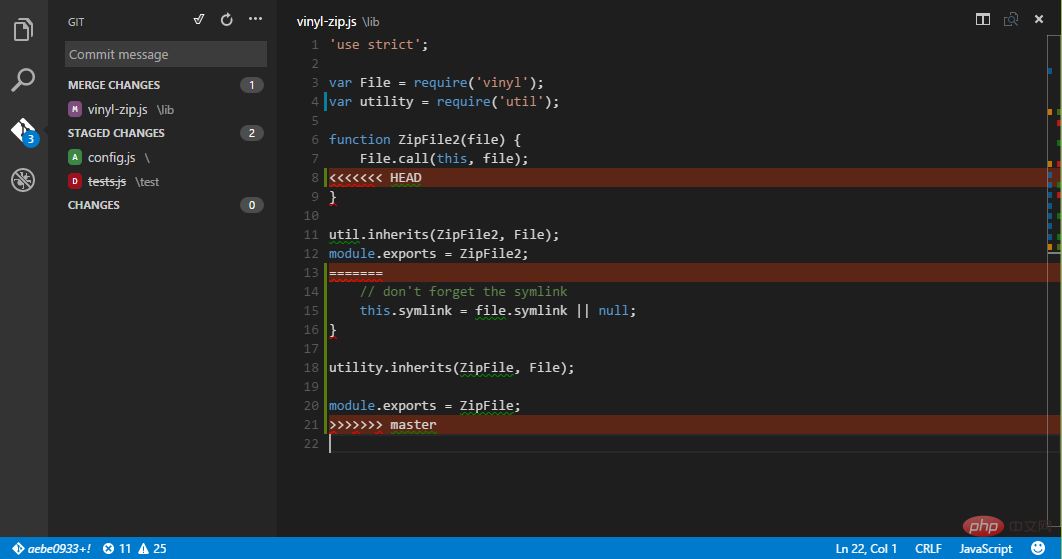
VS 코드는 파일 충돌을 감지하고 <<<<<,>>>>,==== 및 색상으로 구분합니다.

충돌을 해결한 후 직접 제출하시면 됩니다.
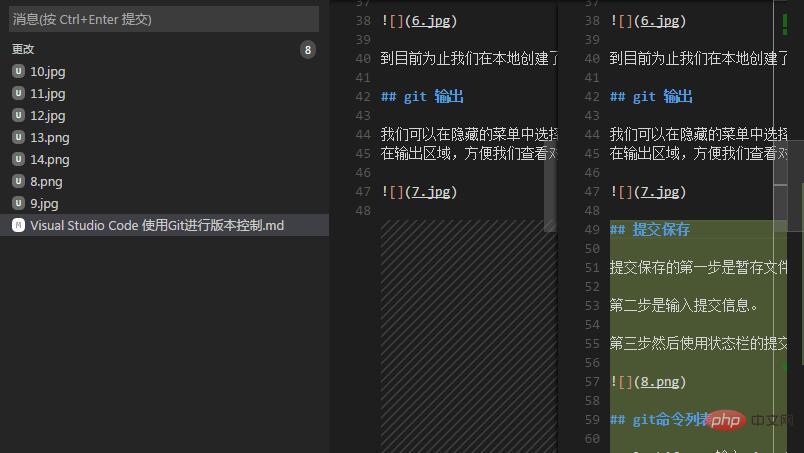
git 파일 목록에서 커밋되지 않은 변경 파일을 클릭하면 두 개의 창이 열려 변경된 내용이 표시됩니다.

너무 많이 말했지만 이제 문제가 발생합니다. 이 시스템에서 코드 기반을 초기화하는 것은 일반적으로 쓸모가 없습니다. 대부분의 경우 원격 코드 서버에 연결해야 합니다.
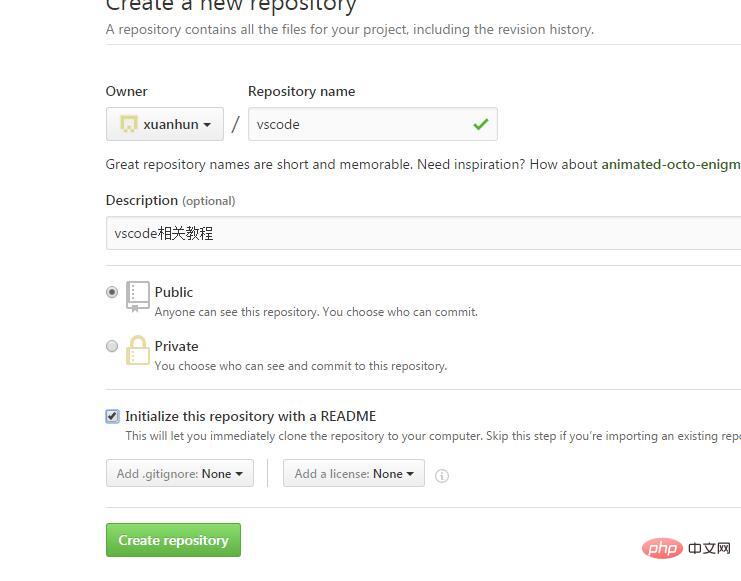
다음으로 github에 저장소를 만들고 나중에 사용할 수 있도록 주소를 복사합니다.


다음으로 현재 Repository 폴더의 루트 디렉터리로 이동하여 초기화되지 않은 경우 해당 글을 설치하여 초기화를 시작합니다. 그런 다음 다음 명령을 실행합니다
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
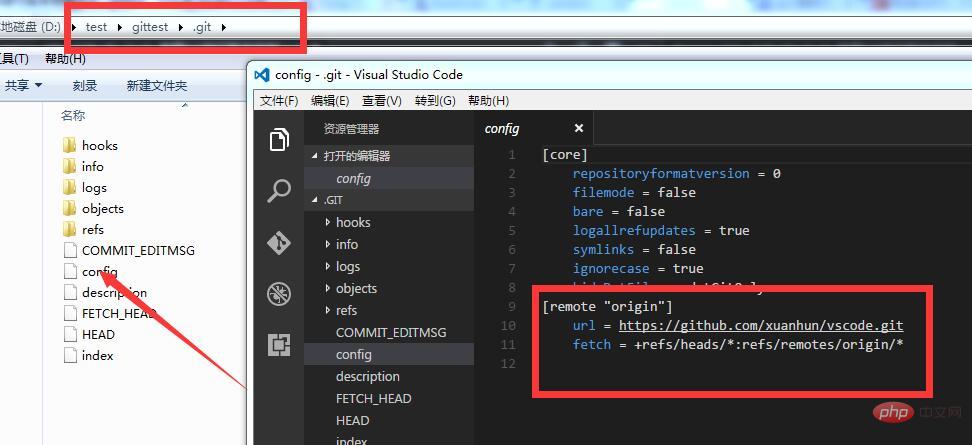
이제 .git 폴더의 구성 파일을 확인하면 원격 Reps 주소가 추가된 것을 확인할 수 있습니다.

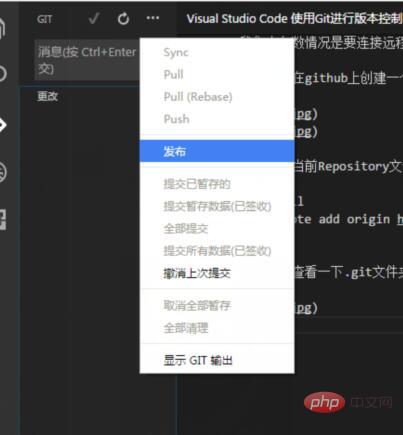
다음으로 드롭다운 메뉴에서 게시 명령을 실행합니다.

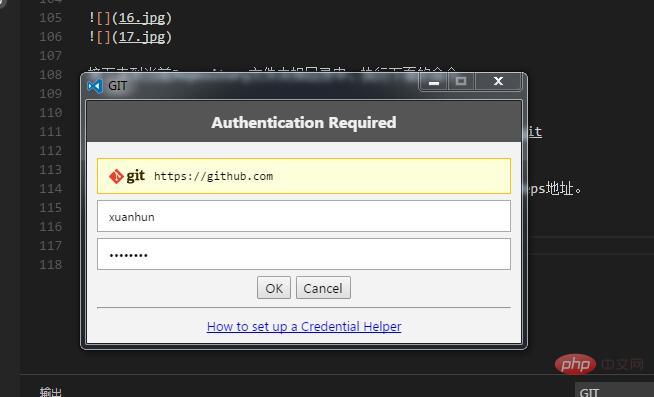
계좌번호와 비밀번호를 입력하라는 알림을 받게 됩니다.

입력 후 로컬로 제출된 파일은 github에 동기화됩니다. 동기화 후 git의 숨겨진 메뉴를 열면 동기화 등의 명령을 직접 사용할 수 있는 것을 볼 수 있습니다.

물론 git의 clone 명령을 사용하여 Rep를 원격으로 복제한 다음 VS Code로 직접 폴더를 열면 각 구성이 자동으로 인식됩니다.
git에 대한 원격 연결 문제가 해결되었습니다. 동기화할 때마다 계정 정보를 입력하고 싶지 않은 경우 계정을 전역으로 저장하면 이 문제를 해결할 수 있습니다.
git config --global credential.helper wincred
이 글의 내용은 대부분 공식 문서에서 찾아볼 수 있습니다. 하지만 많은 중국어 튜토리얼에서는 원격 서비스 연결 문제를 해결하지 못하므로 특별히 설명을 드렸습니다. 당신에게 도움이 됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 VSCode가 Git을 사용하여 버전을 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!