
부트스트랩을 사용하여 모바일 측에서 요소를 숨기는 방법: 먼저 해당 코드 파일을 연 다음 Bootstrap의 그리드 시스템을 사용하고 마지막으로 "visible-xs-block"을 사용하여 초소형 장치에서 표시를 설정하고 숨깁니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3. 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "부트스트랩 튜토리얼"
Bootstrap모바일 및 웹 페이지에서 요소 숨기기 및 표시 제어


해결책은 Bootstrap의 그리드 시스템을 사용하는 것입니다.
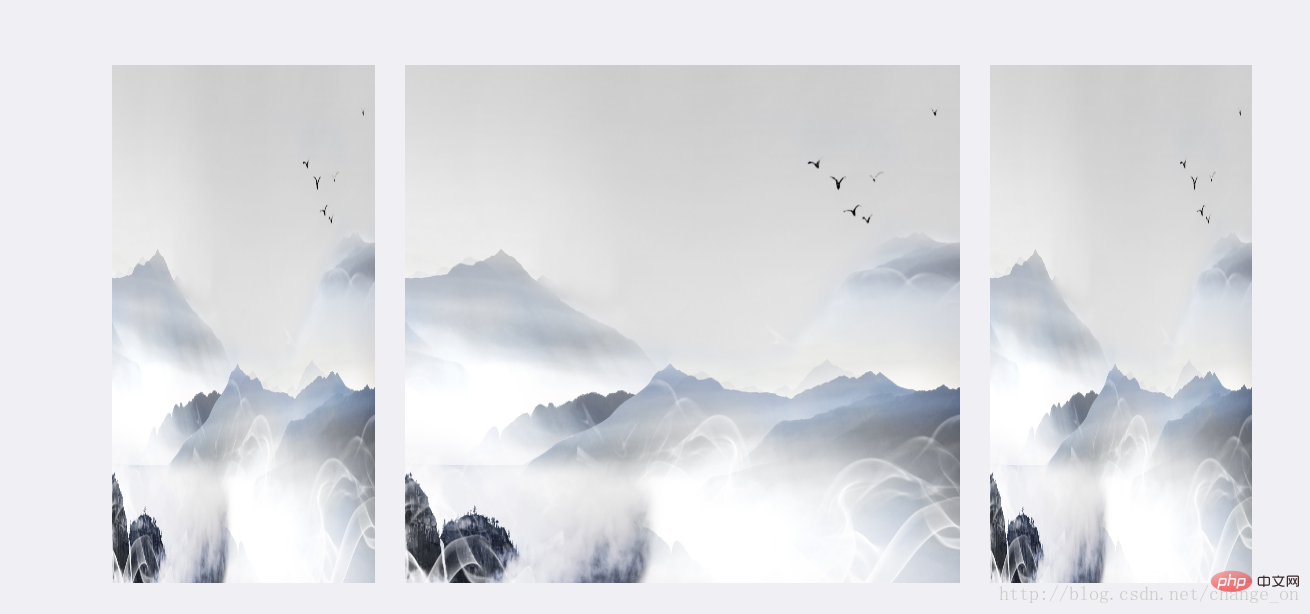
visible-md-block은 초기 및 중형 데스크톱 컴퓨터(≥992px)에서 표시 가능하다는 의미
visible-lg-block은 대형 데스크톱 컴퓨터(≥992px)에서 표시 가능하다는 의미 1200px)
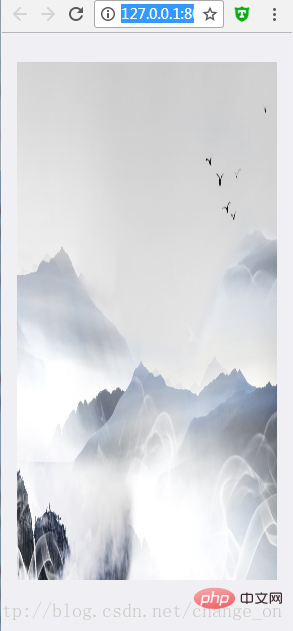
visible-xs -Block이
🎜 더 많은 프로그래밍 관련 지식을 초소형 장치 휴대폰(& lt; 768px)에 표시할 수 있다고 말했습니다. 방문: 🎜 프로그래밍 학습 🎜! ! 🎜
위 내용은 부트스트랩에서 모바일 요소가 숨겨지도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!