설치 방법: 1. zip 설치 패키지를 다운로드하고 지정된 폴더에 추출합니다. 2. Vue-devtools 디렉터리에 들어가서 "yarn install" 및 "yarn run build"를 입력하여 설치합니다. 파일 ;4. 크롬 플러그인을 수동으로 확장합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue devtools 소개
vue devtools는 Vue.js 애플리케이션 디버깅을 위한 Chrome 브라우저 기반 플러그인으로, 이를 통해 개발자는 디버깅 효율성을 크게 향상시킬 수 있습니다. 사용자가 DOM 구조 데이터 구조를 구문 분석하고 디버깅할 수 있도록 지원합니다.
Vue는 데이터 중심이기 때문에 개발 및 디버깅 중에 DOM 구조를 보면 아무것도 구문 분석할 수 없다는 문제가 있습니다. 이 플러그인을 통해 사용자는 데이터 구조를 쉽게 구문 분석하고 디버깅할 수 있으며 사이드바 창에 표시할 수 있습니다. 페이지에서 코드를 확인하고 디버그할 수 있으며, 상태, 변경 사항, 작업 등의 정보를 쉽게 볼 수 있으며, 라우팅 변경 사항, 라우팅 관련 정보 등도 기록할 수 있는 필수 도구라고 할 수 있습니다. 프론트엔드 개발을 위해!
Vue-Devtools 설치
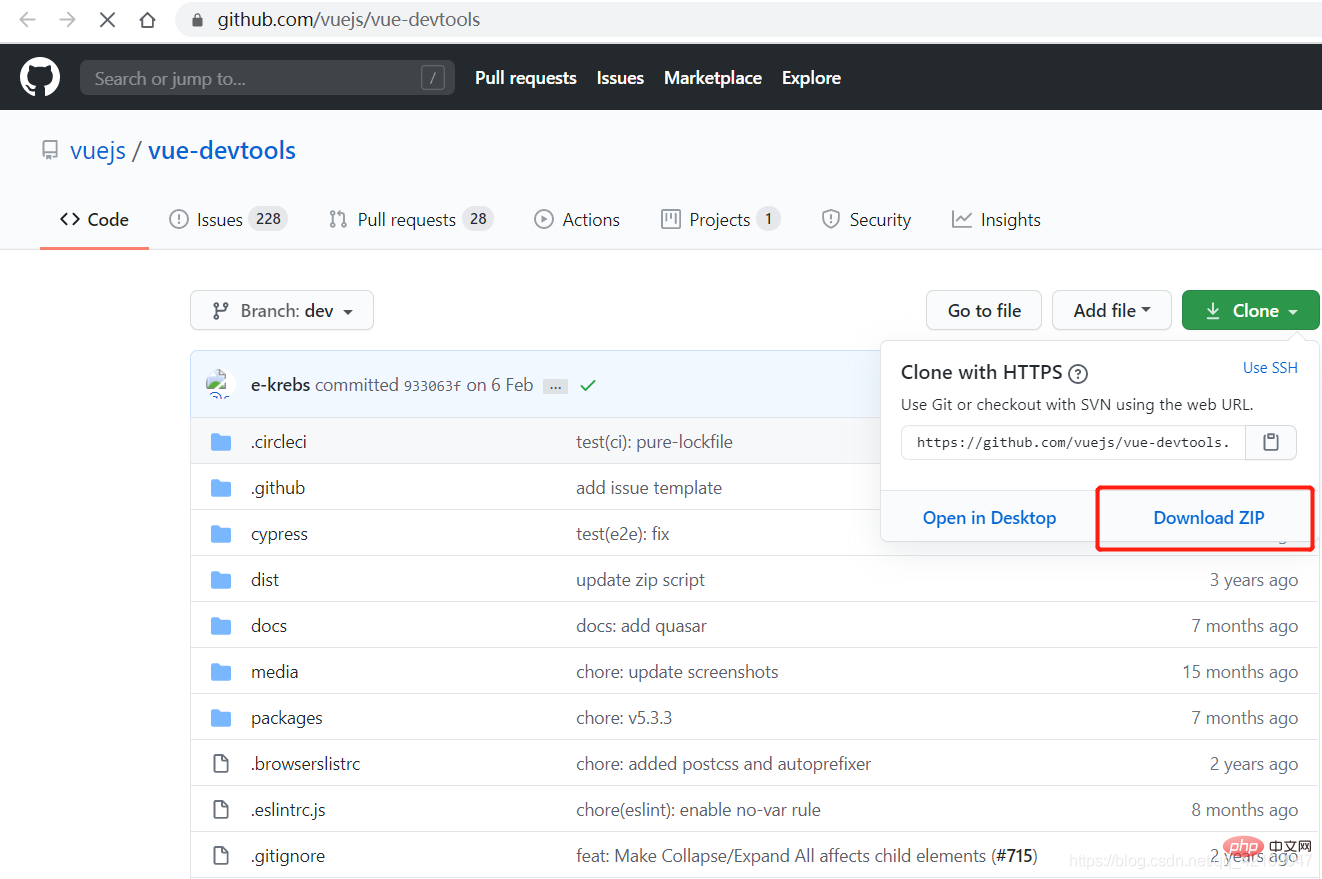
1. Vue 공식 웹사이트 https://cn.vuejs.org/에 들어가서 생태계

2에서 Devtools를 클릭합니다. Download the zip package

를 클릭합니다. 3. 다운로드한 후 폴더에 압축을 푼 다음 생성한 폴더에 압축을 풉니다.

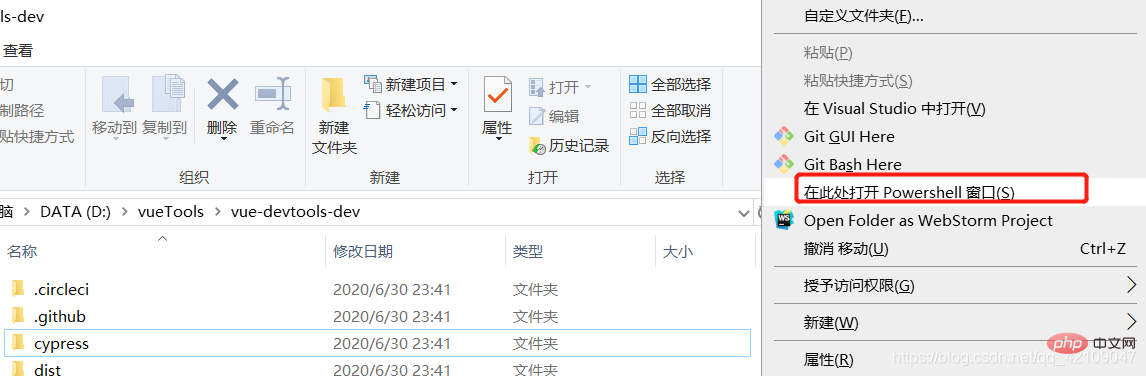
4. 그런 다음 Vue-devtools-dev 디렉토리에 들어가서 길게 누릅니다. Shift 버튼을 마우스 오른쪽 버튼으로 클릭하여 Powershell 창을 엽니다

5. 설치를 시작하려면 Yarn install을 입력하세요. 저는 이미 여기에 설치했으므로 그림을 붙여넣지 않겠습니다
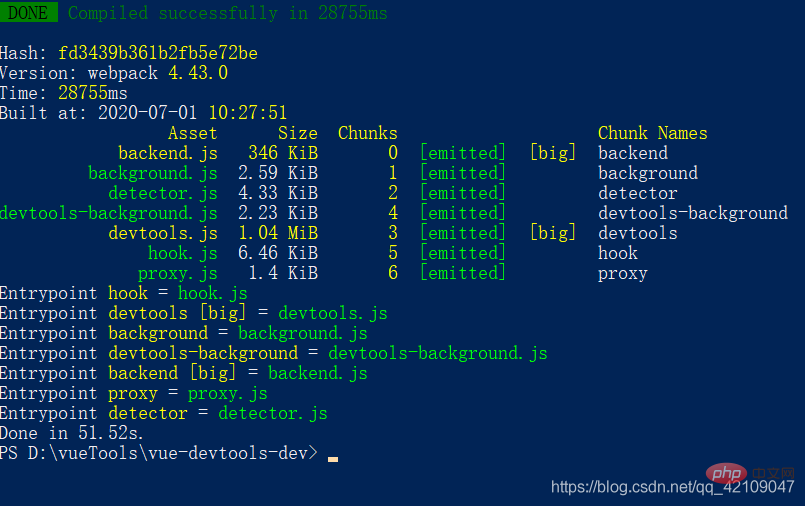
6. 그런 다음 Yarn run Build를 입력합니다. 설치가 완료되기를 기다리면 됩니다. 즉, 설치가 성공한 것입니다

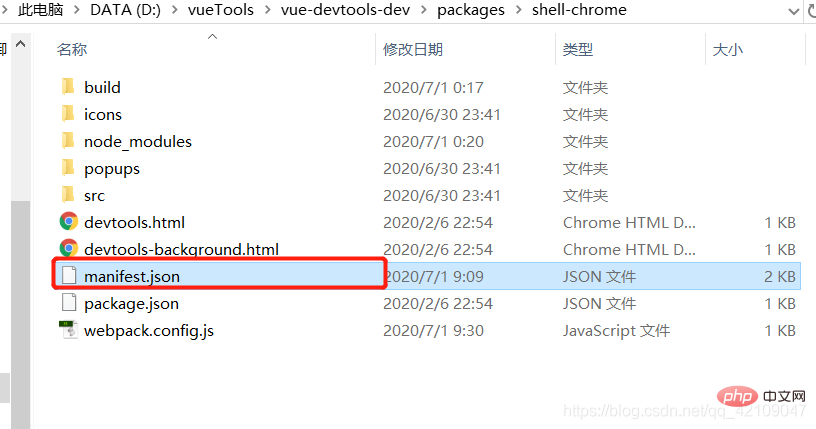
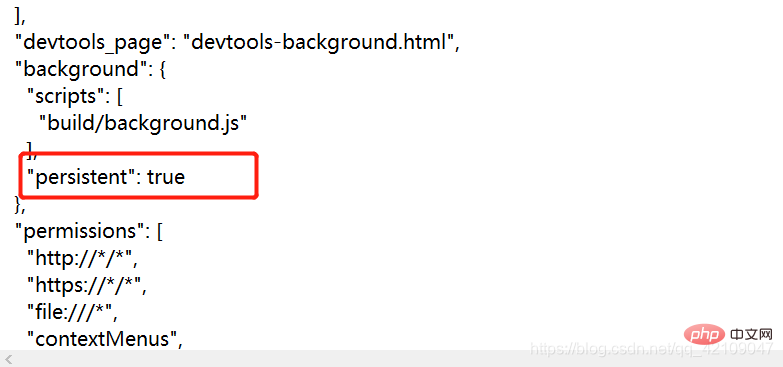
7. 폴더를 열고 vue-devtools-devpackagesshell-chrome 디렉토리를 입력한 후, 파일을 수정하세요.
"지속적": false에서 "지속적"으로: true

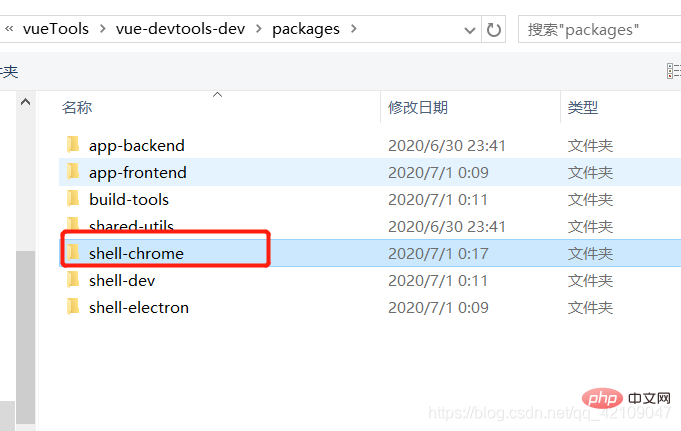
8. Google Chrome을 열고 확장 프로그램을 입력한 후 개발자 모드를 열고 클릭하여 압축이 풀린 확장 프로그램을 로드한 다음 vue-devtools에서 shell-chrome 폴더를 선택합니다. -devpackages 디렉토리


9. 설치 완료

Vue-devtools를 사용하여 디버깅
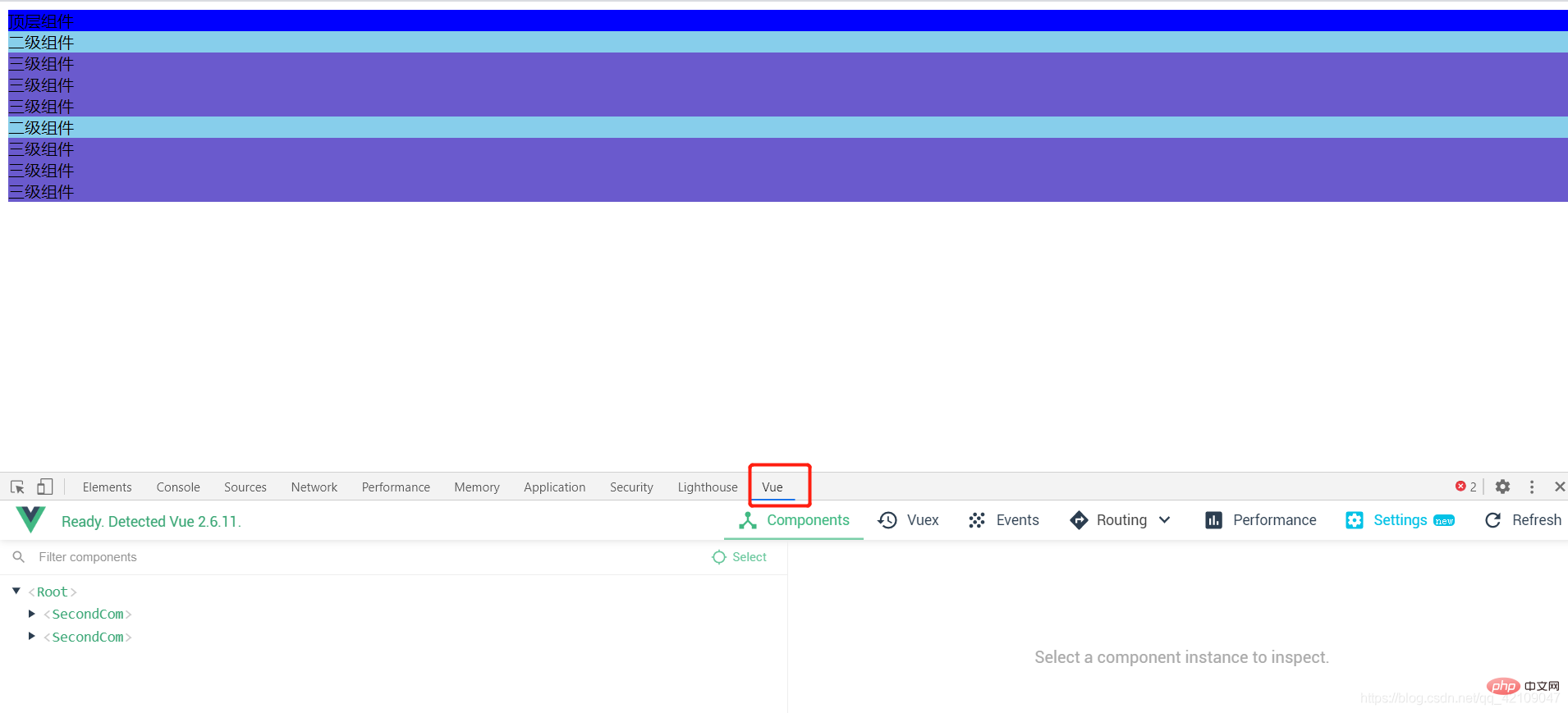
1. 브라우저에서 디버깅 프로젝트를 엽니다. 여기에 테스트 페이지를 작성했습니다. 콘솔에서 그림에서 Vue를 클릭하면 디버그할 수 있습니다

관련 추천:
더 많은 프로그래밍 관련 지식을 얻으려면프로그래밍 소개를 방문하세요! !
위 내용은 vue.js devtools를 어떻게 설치하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!