vue는 더욱 유지 관리 가능하고 테스트 가능한 코드 기반을 만드는 데 도움이 될 수 있습니다. 이미 준비된 서버 애플리케이션이 있는 경우 Vue를 애플리케이션의 일부로 포함하여 더욱 풍부한 대화형 경험을 제공할 수 있습니다. 프런트 엔드에서는 Vue의 핵심 라이브러리와 생태계도 다양한 요구 사항을 충족할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
1. Vue.js란 무엇입니까
Vue는 사용자 인터페이스 구축을 위한 진보적인 JavaScript 프레임워크입니다.
2. Vue.js의 장점
3. Vue.js를 사용하는 이유
프론트엔드 기술의 지속적인 발전으로 점점 더 많은 것을 처리할 수 있습니다. 비즈니스와 웹페이지는 점점 더 강력해지고 있으며, 이러한 발전은 JavaScript와 분리될 수 없습니다. 현재 개발에서는 수많은 서버 측 코드가 실행을 위해 브라우저에 투입되어 수천 줄의 자바스크립트 코드가 생성되고, 이는 다양한 HTML, CSS 파일과 연결되지만 공식적인 조직 형태가 부족합니다. 이는 점점 더 많은 프런트엔드 개발자가 JavaScript 프레임워크를 사용하는 이유이기도 합니다. 현재 더 널리 사용되는 프런트엔드 프레임워크에는 Angular, Reac, Vue 등이 있습니다.
Vue는 친숙하고 다재다능한 고성능 JavaScript 프레임워크입니다.이를 통해 유지 관리 및 테스트가 더 용이한 코드 기반을 만드는 데 도움이 됩니다.Vue는 진보적인 JavaScript 프레임워크입니다. 즉, 이미 준비된 서버 애플리케이션이 있는 경우 Vue를 애플리케이션의 일부로 포함하여 더욱 풍부한 대화형 경험을 제공할 수 있습니다. 또는 프런트 엔드에 더 많은 비즈니스 로직을 구현하려는 경우 Vue의 핵심 라이브러리와 생태계도 다양한 요구 사항을 충족할 수 있습니다.
다른 프레임워크와 마찬가지로 Vue를 사용하면 웹 페이지를 재사용 가능한 구성 요소로 나눌 수 있습니다. 각 구성 요소에는 웹 페이지의 해당 위치를 렌더링하는 자체 HTML, CSS 및 JavaScript가 포함되어 있습니다. 대규모 애플리케이션을 구축하는 경우 항목을 별도의 구성 요소와 파일로 분할해야 할 수도 있습니다. Vue의 명령줄 도구를 사용하면 실제 프로젝트를 신속하게 초기화하는 것이 매우 간단합니다.
vue init webpack my-project
자체 HTML, JavaScript, 범위가 지정된 CSS 또는 SCSS가 포함된 Vue의 단일 파일 구성 요소를 사용할 수도 있습니다.
4, MVC, MVP, MVVM 디자인 패턴
MVC(Model-View-Controller)는 가장 일반적인 소프트웨어 아키텍처 중 하나이며 소프트웨어 개발 분야에서 널리 사용됩니다. MVC 자체는 비교적 쉽습니다. 이해는 되지만, 거기서 파생된 MVP와 MVVM을 명확하게 설명하기는 쉽지 않습니다.
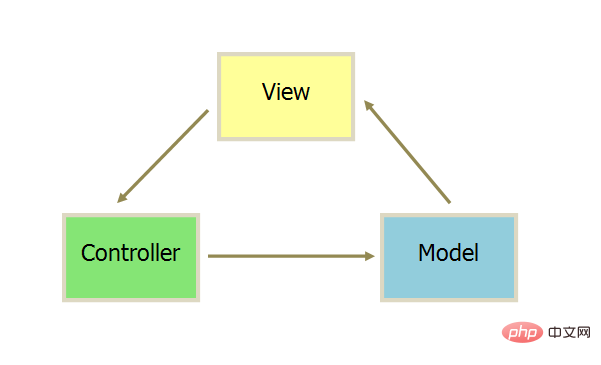
4.1, MVC
MVC는 소프트웨어가 세 부분으로 나눌 수 있다는 것을 의미합니다.
각 부분 간의 통신 방법은 다음과 같습니다. :
그리고 모든 통신은 단방향입니다. 아래 그림에 나와 있습니다.

MVC 모델을 실행하는 방법에는 두 가지가 있습니다.
(1) View를 통해 지침을 수락하고 이를 컨트롤러에 전달합니다.

(2) 컨트롤러를 통해 직접 지침을 수락합니다.

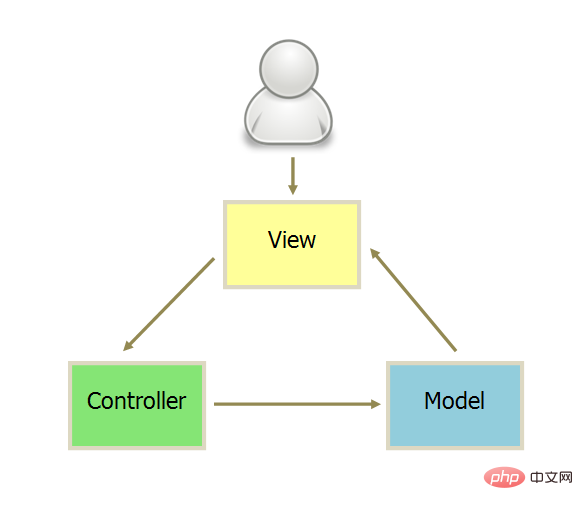
실제 프로젝트에서는 보다 유연한 방법이 자주 사용됩니다.
(1) 사용자가 View에 명령(DOM 이벤트)을 보낼 수 있으며, 그런 다음 View는 상태 변경을 모델에 직접 요청합니다.
(2) 사용자는 컨트롤러에 직접 명령을 보낼 수도 있으며(URL을 변경하면 hashChange 이벤트가 트리거됨) 컨트롤러는 이를 뷰에 보냅니다.
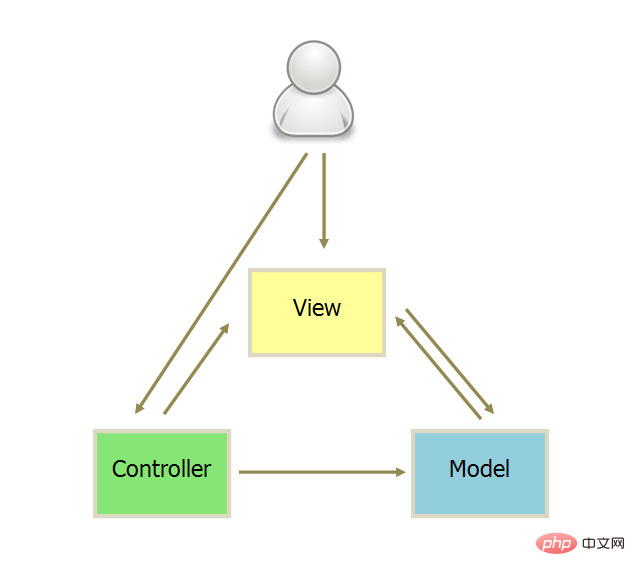
(3) 컨트롤러는 매우 얇으며 라우팅 역할만 수행합니다. 뷰는 매우 두껍고 비즈니스 로직은 뷰에 배포되므로 일부 프레임워크에서는 컨트롤러가 직접 취소되고 하나의 라우터만 유지됩니다.
사진에 표시된 대로:

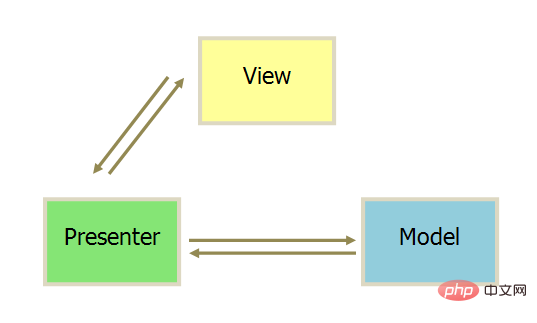
4.2, MVP
MVP(Model-View-Presenter)는 클래식 MVC에서 진화되었습니다. Mode는 데이터를 제공하고, View는 표시를 담당하며, Presenter는 논리적 처리를 담당합니다.
MVP와 MVC에는 큰 차이점이 있습니다.
그림에 표시된 대로:

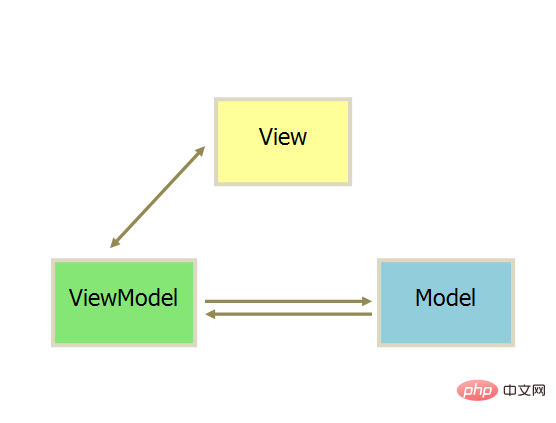
4.3, MVVM
MVVM(Model-View-ViewModel)은 본질적으로 MVC의 향상된 버전이며 뷰에 대한 보다 세부적인 작업 분할이 있습니다. MVC . ViewModel은 뷰 UI와 비즈니스 로직을 분리하며, 콘텐츠를 표시해야 하기 때문에 모델의 데이터를 꺼내고 뷰에 설계된 비즈니스 로직을 처리하는 데 도움을 줍니다.

MVVM 모드는 MVP 모드와 유사하지만 유일한 차이점은 양방향 데이터 바인딩(데이터 바인딩)을 사용한다는 것입니다. 즉, View의 변경 사항이 ViewModel에 자동으로 반영되고 그 반대의 경우도 마찬가지입니다. .
5. 데이터 기반(양방향 데이터 바인딩)의 원리
데이터 기반이란 무엇인가요?
데이터 기반은 Vue.js의 가장 큰 특징입니다. Vue에서 소위 데이터 기반이란 데이터가 변경되면 그에 따라 사용자 인터페이스가 변경되며 개발자가 DOM을 수동으로 수정할 필요가 없음을 의미합니다.
예를 들어 버튼을 클릭하면 요소의 텍스트가 "예/아니요" 전환 작업을 수행해야 합니다. 기존 jQuery에서 페이지 수정 프로세스는 일반적으로 이벤트를 버튼에 바인딩한 다음 가져옵니다. dom 객체의 해당 요소를 변경하고 마지막으로 스위치에 따라 dom 객체의 텍스트 값을 수정합니다.
Vue는 데이터 기반을 구현합니다.
Vue는 각 속성을 하이재킹하기 위해Object.defineProperty()를 통해 게시자-구독자 모델과 함께 주로 데이터 하이재킹을 통해 양방향 데이터 바인딩을 구현합니다. code>setter 및getter는 데이터가 변경되면 구독자에게 메시지를 게시하여 해당 수신 콜백을 트리거합니다.Object.defineProperty()来劫持各个属性的setter和getter,在数据变动时发布消息给订阅者,触发相应监听回调。
当一个普通 JavaScript 对象传给 Vue 实例来作为它的 data 选项时,vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter 。用户看不到 getter/setter ,但是在内部它们让vue追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。
getter和setter的理解
当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?
我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){...} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
当给实例赋值时,会进入 set.属性(val){...} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,_defineGetter_和_defineSetter_
Vue의 양방향 데이터 바인딩은 MVVM을 데이터 바인딩의 입구로 사용하여 Observer, Compile 및 Watcher를 통합합니다. Observer를 사용하여 자체 모델의 데이터 변경 사항을 모니터링하고 Compile을 사용하여 템플릿 지침을 구문 분석하고 컴파일합니다(vue에서 사용됨). {{}} 템플릿 구문을 구문 분석하고 마지막으로 Watcher를 사용하여 Observer와 Compile 사이의 통신 브리지를 구축하여 데이터 변경의 양방향 바인딩 효과 달성 -> 업데이트 보기(입력) -> 데이터 모델 변경 .getter 및 setter 이해
vue 인스턴스 아래 데이터 개체의 속성을 인쇄할 때 각 속성에는 해당하는 두 개의 get 및 set 메서드가 있습니다. 이름에서 알 수 있듯이 get은 값 방법이고 set은 할당 방법입니다. 일반적인 상황에서는 obj.prop을 사용하여 값 획득 및 할당을 수행하는데, 여기에는 객체의 값이 변경되었음을 어떻게 알 수 있습니까?
객체의 속성을 호출할 때 get.property(){...}를 입력하고 먼저 객체에 이 속성이 있는지 여부를 확인하는 함수로 get과 set을 이해할 수 있습니다. 속성을 지정하고 여기에 값을 할당합니다. 이름 속성이 있으면 이름 속성을 반환합니다. get을 값을 취하는 함수로 생각할 수 있고, 함수의 반환 값은 함수가 얻는 값입니다. 인스턴스에 값을 할당하면 set.property(val){...}이 입력됩니다. 형식 매개변수 val은 속성에 할당된 값입니다. 바인딩 등등. 이 값은 매번 set을 거쳐야 하기 때문에 다른 방법으로는 값을 수정할 수 없습니다. ES5에서 객체 프로토타입에는_defineGetter_와
_defineSetter_라는 두 가지 속성이 있는데, 이는 get 및 set을 객체에 바인딩하는 데 특별히 사용됩니다. 6. 가상 DOM6.1 가상 DOM이란
Virtual DOM의 개념은 Vue.js 버전 2.0에서 도입되었습니다. Virtual DOM은 실제로 DOM 구조를 시뮬레이션하기 위해 JavaScript 개체(VNode 노드)를 사용하는 트리 구조입니다. 간단히 말해서 Virtual DOM은 단순한 JS 객체로 이해될 수 있으며 태그 이름(tag), 속성(attrs) 및 하위 요소 객체(children)라는 세 가지 이상의 속성을 포함합니다. 프레임워크마다 이 세 가지 속성의 이름을 다르게 지정합니다.
6.2 가상 DOM의 역할
가상 DOM의 궁극적인 목표는 가상 노드를 뷰에 렌더링하는 것입니다. 하지만 가상 노드를 직접 사용하여 기존 노드를 덮어쓰면 불필요한 DOM 작업이 많이 발생하게 됩니다. 예를 들어, ul 태그 아래에 많은 li 태그가 있는데, li 태그 중 하나만 변경된 경우 기존 ul을 대체하기 위해 새로운 ul을 사용하면 이러한 불필요한 요소로 인해 성능이 낭비됩니다. DOM 작업.
불필요한 DOM 작업을 피하기 위해 가상 노드를 뷰에 매핑하는 과정에서 가상 DOM은 가상 노드를 뷰의 마지막 렌더링에 사용된 이전 가상 노드와 비교하여 실제로 필요한 노드를 찾습니다. DOM 작업을 위해 업데이트되므로 수정할 필요가 없는 다른 DOM 요소에 대한 작업이 방지됩니다.
사실 가상 DOM은 Vue.js에서 주로 두 가지 작업을 수행합니다.
6.3 Virtual DOM을 사용하는 이유
관련 권장 사항:
더 많은 프로그래밍 관련 지식을 원하시면,프로그래밍 입문을 방문해 주세요! !
위 내용은 vue.js와 같은 프런트엔드 프레임워크를 사용하는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!