css3让文字垂直居中显示的方法:可以通过使用绝对定位和transform属性来实现,如【position:relative; transform:translate(50%,-50%);】。

实现思路:
通过使用绝对定位和transform属性来实现。
(视频教程推荐:css视频教程)
属性介绍:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法:
transform: none|transform-functions;
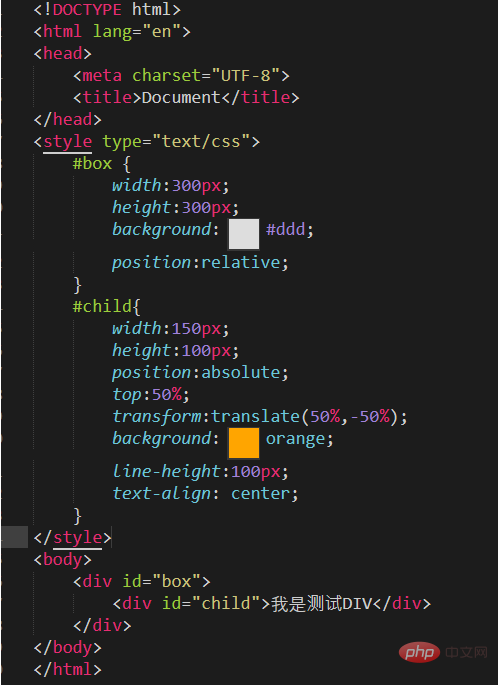
测试代码:

说明:
这种方法非常明显的好处就是不必提前知道被居中的元素的尺寸,因为transform中偏移的百分比就是相对于元素自身的尺寸而言。
相关推荐:CSS教程
위 내용은 css3怎么让文字垂直居中显示의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



