CSS 그리드 레이아웃의 장점: 1. 고정되고 유연한 트랙 크기 2. 항목은 행 번호, 이름을 사용하거나 그리드 영역 위치를 지정하여 그리드의 정확한 위치에 배치할 수 있습니다. 부분적으로 서로 겹칠 수 있는 영역입니다. 단점: 호환성이 별로 좋지 않습니다.

【관련 추천:CSS 동영상 튜토리얼】
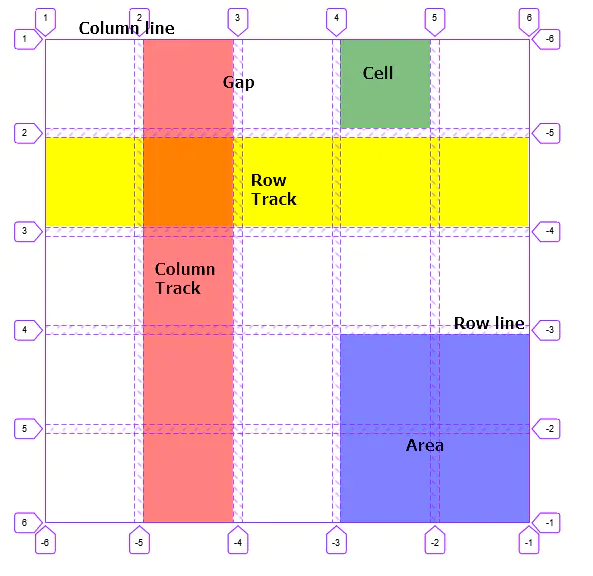
css 그리드(그리드) 레이아웃은 CSS에 2차원 그리드 시스템을 도입합니다. 수직과 수평으로 교차하는 두 세트의 그리드 라인으로 구성된 프레임 레이아웃 구조입니다. 웹 디자이너는 행과 열로 구성된 이러한 프레임워크 구조를 사용하여 디자인 요소를 배치할 수 있습니다. 그리드 레이아웃 구조를 정의할 때 상위 컨테이너에 배치될 메인 프레임 구조를 설명해야 합니다. 이 프레임워크 구조를 설명하려면 기본 구성 요소의 이름을 지정해야 합니다. 그리드 레이아웃의 구성 요소는 다음 개념으로 요약할 수 있습니다.
row line: 행 라인
column line: 컬럼 라인
track: 그리드 트랙, 즉 행 라인과 행 라인 , 또는 열 선 사이에 형성된 영역은 하위 요소를 배치하는 데 사용됩니다.
gap: 그리드 간격, 행 선과 행 선 또는 열 선과 열 선 사이에 형성되는 사용할 수 없는 영역, 요소를 분리하는 데 사용됩니다.
셀 : 그리드 셀, 행 선과 열 선으로 구분된 영역, 하위 요소 배치에 사용
area: 단일 또는 다중 그리드로 구성된 그리드 영역 셀로 구성, 하위 요소 배치에 사용

CSS 그리드 레이아웃의 장점과 단점
그리드 레이아웃을 사용하면 이전보다 더 유연하게 사용자 정의 그리드를 구축하고 제어할 수 있습니다. 간단한 속성을 사용하여 웹 페이지를 행과 열로 나누어 필요한 그리드 레이아웃을 완성하는 기능.
그리드 레이아웃의 장점:
1. 고정되고 유연한 트랙 크기
2 행 번호, 이름을 사용하거나 그리드 영역 위치를 지정하여 항목을 그리드의 정확한 위치에 배치할 수 있습니다. 그리드에는 그리드에 표시되는 위치가 없는 항목의 배치를 제어하는 알고리즘도 포함되어 있습니다.
3. 필요한 경우 추가 행과 열을 추가하세요.
4. 그리드에는 항목을 그리드 영역에 배치한 후 정렬은 물론 전체 그리드의 정렬을 제어할 수 있는 정렬 기능이 포함되어 있습니다.
5. 여러 항목을 그리드 셀이나 영역에 배치할 수 있으며 부분적으로 서로 겹칠 수 있습니다. 이 레이어링은 z-index 속성을 사용하여 제어할 수 있습니다.
그리드 레이아웃의 단점:
호환성이 좋지 않음
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 교육을 방문하세요! !
위 내용은 CSS 그리드 레이아웃의 장점과 단점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



