
이 튜토리얼의 운영 환경: windows7 시스템, html5 및 css3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
html 페이지에 CSS 스타일 시트 쓰기
1 먼저 기존 HTML 태그 요소의 시작 태그에 CSS 코드를 직접 작성할 수 있으며, CSS 스타일 코드는 큰따옴표로 작성해야 합니다. . 예:
여기의 텍스트는 빨간색입니다.
.
2. HTML 태그를 CSS 스타일과 구별하려면 태그 사이에 CSS 스타일 코드를 작성하세요. style>은
태그 사이에 작성되거나 태그 사이에 작성될 수 있으며 효과는 동일합니다.
3. 위의 두 가지 HTML과 CSS 조합은 코드가 많으면 구별하기 어렵습니다. 바탕 화면을 마우스 오른쪽 버튼으로 클릭하여 메모장 문서를 만든 다음 문서 확장자를 ".css"로 변경합니다. 쉬운 호출을 위해 CSS 스타일 파일과 HTML을 동일한 디스크에 넣습니다.

4. CSS 스타일 파일을 만든 후 Sublime 편집기를 사용하여 CSS 스타일 파일을 열고 해당 CSS 스타일을 파일에 작성합니다.

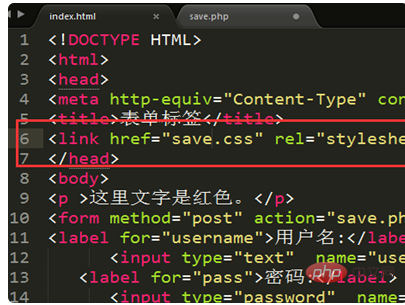
5. CSS 스타일 파일을 준비한 후 HTML 파일로 돌아가서
태그에 태그를 사용하여 CSS 스타일 파일을 HTML 파일에 연결합니다. 이제 끝났습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습을 방문하세요! !
위 내용은 HTML 페이지에 CSS 스타일 시트를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




