다음 vue.js 칼럼에서는 5개의 유용한 Vue.js 라이브러리를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

가끔 사용자가 요소 외부를 클릭하면 이벤트를 트리거해야 하는 경우가 있습니다. 가장 일반적인 사용 사례는 드롭다운 상자나 대화 상자를 클릭하여 닫으려는 경우입니다. 이것은 제가 만드는 거의 모든 앱에서 사용하는 필수 패키지입니다.
선호: vue-clickaway

저는 주로 애플리케이션에서 사용하기 위해 main.js에 설치합니다. 한두 페이지에서만 사용하는 경우 별도로 가져오는 것이 좋습니다. main.js 中,以便在我的应用程序中使用。如果你只在一个或两个页面上使用它,你可能会想单独导入它。
如果你真的单独导入,请记住,指令需要在指令下暴露。
directives: { onClickaway }
而不是组件:
components: { onClickaway }
使其全局可用(在 main.js 中):
import { directive as onClickaway } from 'vue-clickaway'
Vue.directive('on-clickaway', onClickaway)在模板中:

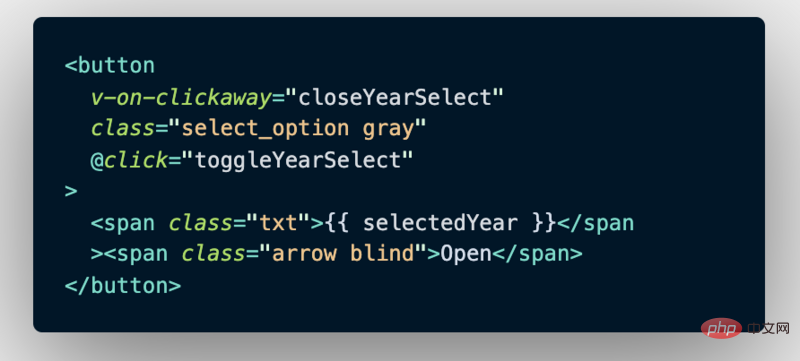
想象一下,我有一个完整的选择框,其中包含 li 元素列表(此处未显示)。上面的按钮用于触发我的自定义选择框项目列表,当我在该元素外点击时,会触发一个关闭选项列表的方法。这比强迫用户始终单击元素右上角处的“X”按钮要好得多。我们只需将以下内容添加到按钮即可获得此功能: v-on-clickaway = "closeMethodName"。
注意:你应该总是在 close 方法中使用 vue-clickaway ,而不是 toggle 方法。我的意思是这个方法连接到v-on-clickaway 应该是这样的:
closeMethod() {
this.showSomething = false
}而不是这样:
toggleMethod() {
this.showSomething = !this.showSomething
}如果你使用了 toggle 方法,那么每当你在该元素外点击时,无论你点击什么,它都会打开,然后一遍遍地关闭该元素。这很可能不是你想要的结果,所以请记住使用 close 方法来防止这种情况发生。
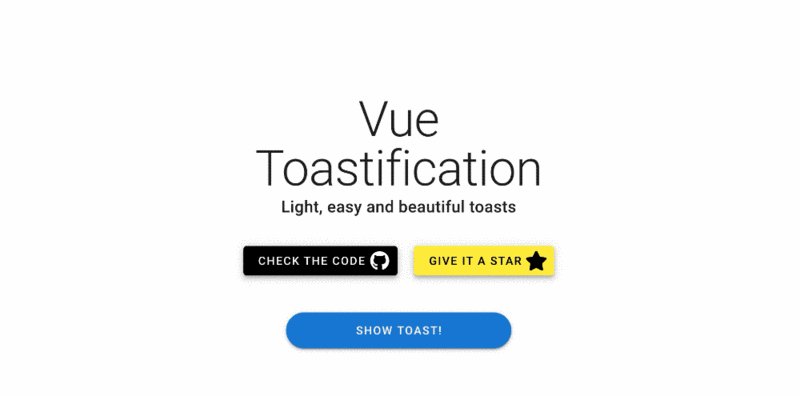
首选:vue-toastification

你有很多toast和类似通知的选择,但我是Maronato的vue-toastification的忠实粉丝。它提供了大量的选项来覆盖你的大部分边界情况,而且样式和动画导致了出色的用户体验,远远超过其他软件包。
Vue-toastification提供了几种在其文档中使用它的方法。你可以在组件级别,全局级别甚至在Vuex内执行此操作,如果你希望根据状态或与服务器相关的操作显示toasts。
全局使用(在 main.js 中):
import Toast from 'vue-toastification'
// Toast styles
import 'vue-toastification/dist/index.css'
Vue.use(Toast, {
transition: 'Vue-Toastification__bounce',
maxToasts: 3,
newestOnTop: true,
position: 'top-right',
timeout: 2000,
closeOnClick: true,
pauseOnFocusLoss: true,
pauseOnHover: false,
draggable: true,
draggablePercent: 0.7,
showCloseButtonOnHover: false,
hideProgressBar: true,
closeButton: 'button',
icon: true,
rtl: false
})你可以在每个组件中单独控制样式,但在上面的案例中,我通过将它导入 main.js,然后在那里设置我想使用的选项,使它在我的应用程序中到处可用,这使我不必每次都编写相同的选项属性。Vue-toastification有一个很好的在线演示,在这里你可以看到每个选项属性的结果,只需要复制粘贴你想要的选项,就像我上面做的那样。
<button>Show toast</button>
你只需将 .error 改为 `.success,.info,.warning
지시문: { onClickaway }구성요소 대신: 구성요소: { onClickaway }
main.js code> code>): <p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">import DatePicker from 'vue2-datepicker';
// styles
import 'vue2-datepicker/index.css';</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>
<img src="https://img.php.cn/upload/image/650/312/310/1605691692650353.png" title="1605691692650353.png" alt="5가지 유용한 Vue.js 라이브러리 권장">템플릿 내: 🎜<img src="https://img.php.cn/upload/image/547/531/540/1605691570206529.png" title="1605691570206529.png" alt="5가지 유용한 Vue.js 라이브러리 권장">🎜🎜 <code>li 요소 목록이 포함된 완전한 선택 상자가 있다고 상상해 보세요(여기에는 표시되지 않음). 위의 버튼은 사용자 정의 선택 상자 항목 목록을 트리거하는 데 사용되며, 요소 외부를 클릭하면 옵션 목록을 닫는 메서드가 트리거됩니다. 이는 사용자가 항상 요소의 오른쪽 상단에 있는 "X" 버튼을 클릭하도록 하는 것보다 훨씬 낫습니다. 버튼에 v-on-clickaway = "closeMethodName"을 추가하면 이 기능을 얻을 수 있습니다. 🎜🎜🎜참고: 🎜toggle 메서드가 아닌 close 메서드에서 항상 vue-clickaway를 사용해야 합니다. 내 말은 v-on-clickaway에 연결된 이 메소드는 다음과 같아야 한다는 것입니다: 🎜rrreee🎜 대신: 🎜rrreee🎜 toggle 메소드를 사용한 경우, 그런 다음 해당 요소 외부를 클릭할 때마다 무엇을 클릭하든 해당 요소가 계속해서 열리고 닫힙니다. 이는 원하는 것이 아닐 가능성이 높으므로 이러한 일이 발생하지 않도록 close 메서드를 사용하는 것을 기억하세요. 🎜🎜2.Toasts(알림 표시줄)🎜🎜선호: 🎜vue-toastification🎜🎜🎜 🎜🎜토스트 및 유사한 알림에 대한 옵션이 많지만 저는 Maronato의 vue-toastification을 좋아합니다. 대부분의 경우에 적용할 수 있는 다양한 옵션을 제공하며, 스타일과 애니메이션으로 인해 다른 패키지보다 훨씬 뛰어난 사용자 경험을 제공합니다. 🎜🎜Vue-toastification은 문서에서 이를 사용할 수 있는 여러 가지 방법을 제공합니다. 상태나 서버 관련 작업을 기반으로 토스트를 표시하려는 경우 구성 요소 수준, 전역 수준 또는 Vuex 내에서도 이 작업을 수행할 수 있습니다. 🎜🎜전역적으로 사용됨(
🎜🎜토스트 및 유사한 알림에 대한 옵션이 많지만 저는 Maronato의 vue-toastification을 좋아합니다. 대부분의 경우에 적용할 수 있는 다양한 옵션을 제공하며, 스타일과 애니메이션으로 인해 다른 패키지보다 훨씬 뛰어난 사용자 경험을 제공합니다. 🎜🎜Vue-toastification은 문서에서 이를 사용할 수 있는 여러 가지 방법을 제공합니다. 상태나 서버 관련 작업을 기반으로 토스트를 표시하려는 경우 구성 요소 수준, 전역 수준 또는 Vuex 내에서도 이 작업을 수행할 수 있습니다. 🎜🎜전역적으로 사용됨(main.js에서): 🎜rrreee🎜각 구성요소에서 개별적으로 스타일을 제어할 수 있지만 위의 경우에는 main.js로 가져와서 했습니다. 그런 다음 거기에서 사용하려는 옵션을 설정하여 내 애플리케이션의 모든 곳에서 사용할 수 있게 함으로써 매번 동일한 옵션 속성을 작성할 필요가 없게 됩니다. Vue-toastification에는 각 옵션의 속성 결과를 확인하고 위에서 했던 것처럼 원하는 옵션을 복사하여 붙여넣을 수 있는 멋진 온라인 데모가 있습니다. 🎜 🎜
🎜 🎜🎜
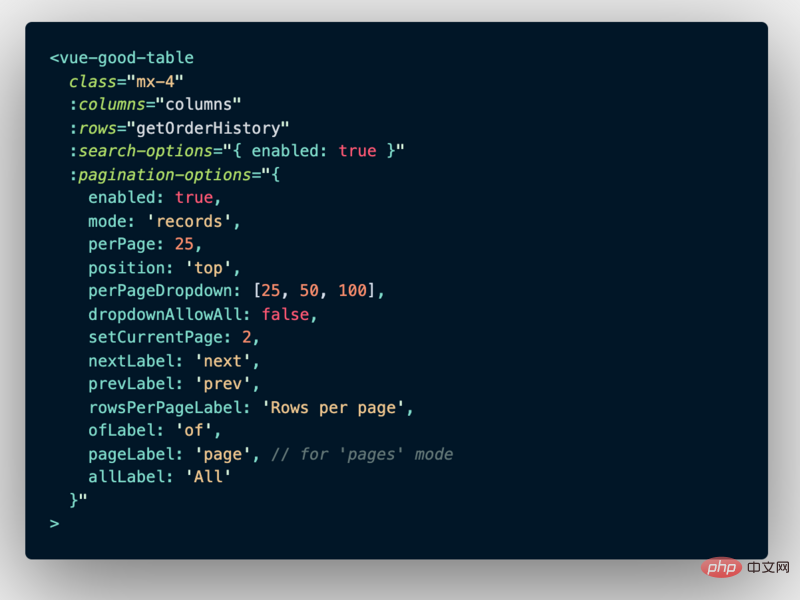
🎜🎜만 변경하면 됩니다.error 원하는 토스트 유형을 변경하려면 `.success, .info, .warning으로 변경하거나 기본 토스트로 완전히 삭제하세요. 공고. 🎜🎜토스트를 사용하면 실시간 상태 변경이나 예상치 못한 오류에 따라 메시지를 표시할 수 있어 사용자 경험이 크게 향상됩니다. 알림 메시지는 모달이나 보기 흉한 도구 설명보다 더 나은 시각적 표시를 제공합니다. 예를 들어 사용자가 닫으려면 추가 클릭을 제공해야 합니다. 사용자는 무언가 잘못되었다는 시각적 단서를 제공하여 결코 일어나지 않는 일을 기다리며 화면을 멍하니 바라보는 일이 없도록 함으로써 감사하게 여길 것입니다. 수행한 작업이 성공적으로 완료되었는지 확인하는 것도 유용합니다. 🎜🎜3.Tables🎜🎜선호: 🎜vue-good-table🎜🎜🎜🎜🎜表格是许多Web应用程序的重要组成部分,选择错误的表格会让你陷入无尽的痛苦之中。尝试了很长的包选项列表后,我相信vue-good-table将解决你大部分的表需求。它不仅仅是为了好玩才叫“good-table”。它真的很好,提供了更多的选择和功能,超出了你的能力范围。
在以下情况下,我将 :rows 数据绑定到名为 getOrderHistory 的Vuex getter。

在本地 data() 中定义我的列:
label 是显示的列标题,而 field 是我在Vuex getter中绑定的数据。
在上图中,我还使用了vue-good-table的一些自定义选项,比如设置我的日期的输入和输出格式(这让我可以把服务器提供的一个很长的时间戳改成对我的用户来说更易读的东西)。我还使用 formatFn 来格式化我的价格,调用了一个我命名为 toLocale 的单独方法,然后我通过绑定 tdClass 到我在 local <style></style> 中设置的类来定制每个单元格的外观。Vue-good-table确实内置了无穷的可定制性,他们已经覆盖了非常广泛的边缘案例。
Vue-good-table还可以与自定义模板配合使用,因此你可以轻松地将按钮,选择框或您喜欢的其他任何东西注入到表格的单元格中。为此,你只需使用 v-if 定义应将其注入的位置。
要添加另一个自定义列,只需在你的 v-if 标签后面添加一个 v-else-if(在上面的例子中是一个跨度),然后在那里添加第二个自定义模板的逻辑。无论你需要什么,vue-good-table都能满足你的需求。
首选:vue2-datepicker
啊,日期选择器,这是许多应用程序的重要组成部分。在这个列表中,日期选择器的选择比其他任何东西都多,但Mengxiong打造的vue2-datepicker是我不断回归的一个选择。它的风格简单,提供了广泛的选择日期和日期范围的选项,并被包装在一个光滑和用户友好的UI中。它甚至支持i18n语言和日期格式的本地化。
注意:尽管包名为vue2-datepicker,但将这个包(或这里列出的其他包)添加到Vue 3.0应用程序中应该没有问题。
在组件或视图中导入,使其可以使用。
import DatePicker from 'vue2-datepicker'; // styles import 'vue2-datepicker/index.css';
在模板中:
在这里,我使用的是 range 选项,允许用户选择日期范围,并将用户输入的日期 v-model 以一个名为 dateRange 的数据值绑定。然后,vue-good-table(如下)使用 dateRange 对我的表的结果进行排序。我还使用事件选项 @clear 和 @input 来触发重置表(resetList)或发送服务器请求表数据(searchDate)的方法。Vue2-datepicker提供了更多的选项和事件,以方便你的使用,但这些是我发现自己最经常使用的。
首选:vue-star-rating
虽然你可能不会在每个项目中都使用这个功能,但对于任何需要用户评级元素的网站(比如Amazon或Rotten Tomatoes),vue-star-rating是我的首选。自己创建看似是一件微不足道的事情,但当你进入细节后,星级评定很快就会变得比你预期的要复杂。如果需要特殊功能,它可以让你使用自定义SVG形状,并且可以轻松自定义大小,间距和颜色。
通过这些选项,可以很容易地将用户选择的评级 v-model 绑定到任何你想使用的地方,你可以通过一个prop将评级设置为可更改或只读。
如果你发现需要更多选择,请查看创建者的扩展软件包vue-rate-it。
在模板中(带有选项):

将其导入到组件或视图中:
原文:https://medium.com/better-programming
作者:Titus Decali
관련 권장 사항:
더 많은 프로그래밍 관련 지식을 원하시면 문의하세요. 방문: 프로그래밍 교육! !
위 내용은 5가지 유용한 Vue.js 라이브러리 권장의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!