CSS에서 그림 사이의 거리를 설정하는 방법: 먼저 새 HTML 파일을 만들고 div를 만든 다음 img 태그를 사용하여 div 내에 두 개의 그림을 만듭니다. 마지막으로 여백 속성을 사용하여 두 그림 사이의 거리를 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3, 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
추천: "css 비디오 튜토리얼"
새 html 파일을 만들고 이름을 test.html로 지정하여 CSS에서 두 이미지 사이의 거리를 설정하는 방법을 설명합니다.

test.html 파일에서 div를 만들고 클래스 속성을 dd로 설정합니다. 이는 아래 div의 CSS 스타일을 설정하는 데 사용됩니다.

div에서 img 태그를 사용하여 사진 이름이 각각 1.jpg와 3.jpg인 두 개의 사진을 만듭니다.

눈에 띄는 효과를 보여주기 위해 div의 스타일을 지정하세요. div 너비를 600px, 높이를 500px로 설정하고 중앙에 배치한 다음 1px 회색 테두리를 설정합니다.


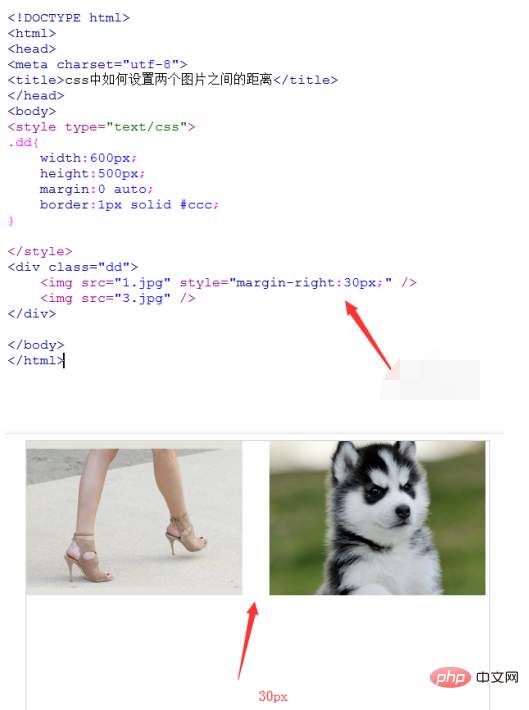
test.html 파일에서 여백 속성을 사용하여 두 이미지 사이의 거리를 설정합니다. 예를 들어, 이미지 1.jpg와 이미지 3.jpg 사이의 거리를 30px로 설정하려면 margin-right 속성을 사용하여 설정하면 됩니다.

또한 여백을 사용하여 이미지의 위쪽, 아래쪽, 왼쪽 여백을 설정할 수도 있습니다.
margin-left: 왼쪽 여백
margin-top: 위쪽 여백
margin-bottom: 아래쪽 여백.
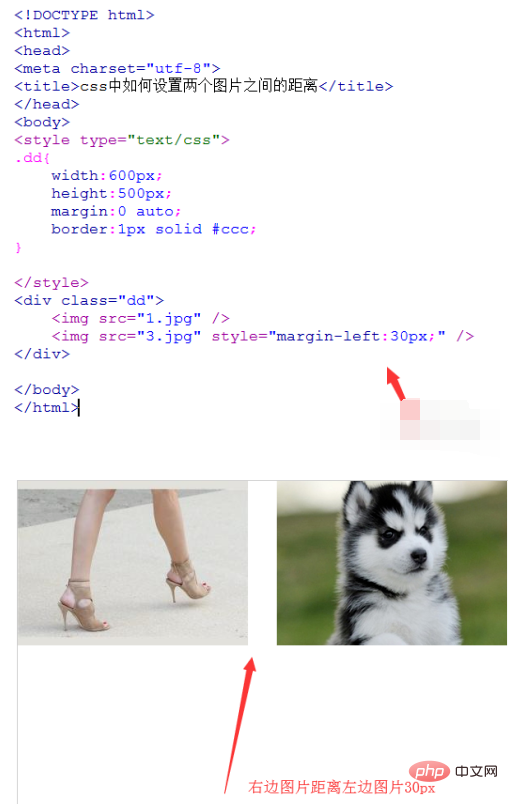
예를 들어 margin-left를 사용하여 3.jpg 이미지의 왼쪽 외부 여백을 30px로 설정하면 이전 단계의 효과를 얻을 수도 있습니다.

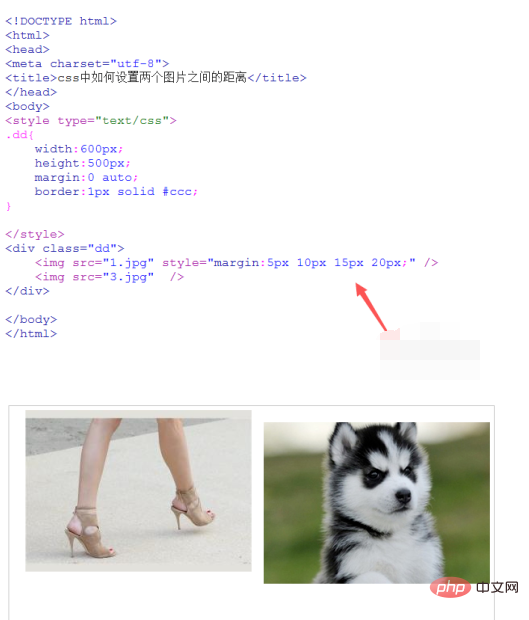
CSS에서는 "위, 오른쪽, 아래, 왼쪽" 순서로 이미지의 네 면 모두에 동시에 여백을 설정할 수도 있습니다. 예를 들어 "위"의 여백을 설정합니다. 이미지 1.jpg의 , 오른쪽, 아래쪽, 왼쪽"을 10px, 20px, 30px, 40px로 지정합니다.

위 내용은 CSS에서 이미지 사이의 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




