"margin:0 atuo;"는 "가로 중심"을 의미합니다. CSS 여백 속성은 값에 두 개의 매개변수만 있는 경우 첫 번째는 위쪽 및 아래쪽 여백을 나타내고 두 번째는 왼쪽 및 오른쪽 편집을 나타냅니다. 왜냐하면 0 auto는 위쪽 및 아래쪽 테두리가 0임을 의미하기 때문입니다. , 왼쪽과 오른쪽은 너비에 따라 동일한 값으로 조정됩니다(예: 가로 중심).

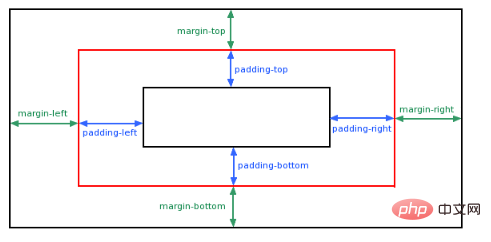
CSS 여백(margin) 속성은 요소 주위의 공간, 즉 개체 여백을 설정합니다.
margin 요소의 상단, 하단, 왼쪽, 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다.

margin 속성은 각각 요소의 상단, 오른쪽, 하단 및 왼쪽 여백을 나타내는 1~4개의 값을 가질 수 있습니다.
margin 뒤에 매개변수가 두 개만 있는 경우 첫 번째 매개변수는 위쪽 및 아래쪽(상단 및 아래쪽 여백)을 나타내고 두 번째 매개변수는 왼쪽 및 오른쪽(왼쪽 및 오른쪽 여백)을 나타냅니다.
그리고 "margin:0 atuo;"는 위쪽을 의미합니다. 하단 테두리는 0이고 왼쪽과 오른쪽은 너비에 따라 동일한 값으로 적용됩니다(즉, 가로 중앙에 맞춤)
margin:0 auto=margin:0 auto 0 auto
atuo 값: 브라우저 여백을 설정하는 데 사용됩니다. 그 결과는 브라우저에 따라 달라지며 너비를 기준으로 동일한 값이 적용됩니다.
위 내용은 '마진:0 atuo;'는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




