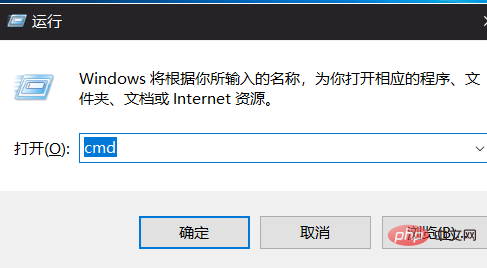
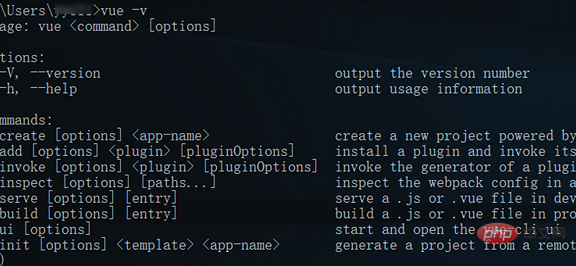
vue.js가 성공적으로 설치되었는지 확인하는 방법: 1. [win+r] 키 조합을 눌러 실행 창을 엽니다. 2. cmd를 입력하고 [확인]을 클릭합니다. 3. 명령 프롬프트에 [vue -]를 입력합니다. v] 명령을 실행하면 vue 관련 명령이 표시되면 vue가 성공적으로 설치된 것입니다.

보기 방법:
(학습 비디오 권장 사항: javascript 비디오 튜토리얼)
1 키 조합 [windows+R]을 사용하여 실행 대화 상자를 열고 cmd를 입력한 후 Enter를 눌러 명령 프롬프트를 엽니다.

2. 명령 프롬프트에 vue -v 명령을 입력합니다. Enter를 누르면 vue 관련 명령 프롬프트가 팝업되어 vue가 성공적으로 설치되었음을 의미합니다.

관련 추천: vue.js tutorial
위 내용은 vue.js가 성공적으로 설치되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!