CSS에서 셀을 병합하는 방법: 먼저 HTML 샘플 파일을 만든 다음 colspan을 설정하여 열을 병합하고, 마지막으로 rowspan을 설정하여 행을 병합합니다.

권장: "css 비디오 튜토리얼"
Css 테이블 병합 셀
colspan은 열을 병합하고, rowspan은 행을 병합합니다. rowspan="2"와 같이 행을 병합할 때, tr의 다음 행에는 열이 하나 적습니다. colspan="2" 열을 병합하면 이 행의 열에는 열
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
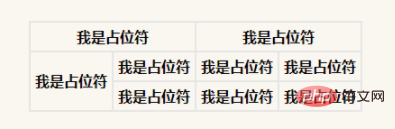
</table>Effect

css3 슬래시 헤더
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}위 내용은 CSS에서 셀을 병합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




