다음 vue.js 칼럼에서는 vue 홈페이지가 두 번 렌더링되는 이유와 해결 방법을 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

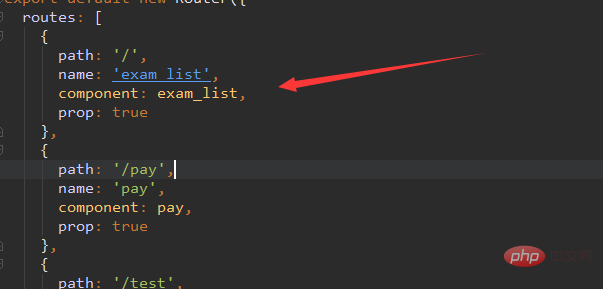
현재 Vue를 사용하여 단일 페이지 애플리케이션을 만들고 있는데 몇 가지 문제가 발생했습니다. 예를 들어 홈페이지를 렌더링하면 두 번 렌더링됩니다. 경로를 작성할 때 형식이 잘못되었습니다.

이 경우 처음에는 Exam_list 페이지가 로드되지만 두 번 로드됩니다.
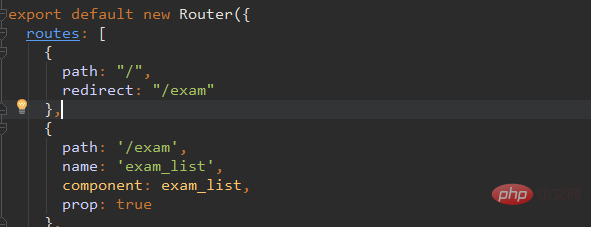
해결책은 홈페이지의 URL을 별도로 꺼내서 경로에 작성하고 처음에 경로를 다시 지정하세요. 그냥 방향을 지정하세요. 최신 5개 vue.js 비디오 튜토리얼 선택

프로그래밍 학습 웹사이트를 방문하세요! !
위 내용은 vue 홈페이지가 두 번 렌더링되는 이유는 무엇입니까? 원인과 해결책 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!