vue에서 반응 구성 요소를 사용하는 방법: 먼저 종속성을 설치한 다음 [main.js]를 편집하고 마지막으로 참조해야 하는 반응 구성 요소를 추가합니다. 코드는 ['./MyReactComponent'에서 MyReactComponent 가져오기]입니다.

【관련 글 추천: vue.js】
Vue 리액트 컴포넌트 사용 방법:
1 의존성 설치
npm i -S vuera npm install --save react react-dom
2.
import { VuePlugin } from 'vuera'Vue.use(VuePlugin)3. 참조해야 할 리액트 컴포넌트를 추가합니다
import MyReactComponent from './MyReactComponent'


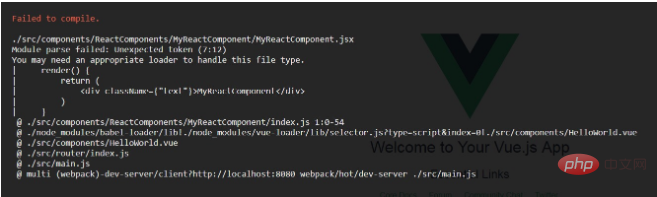
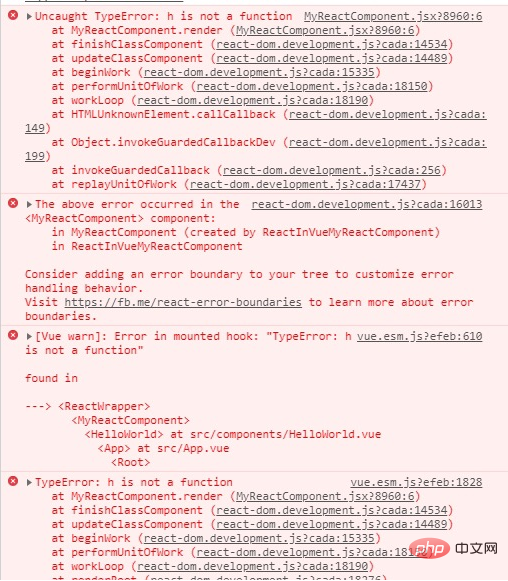
npm install --save-dev babel-plugin-transform-react-jsx
transform-react-jsx替换transform-vue-jsx
관련 무료 학습 권장 사항:JavaScript(동영상)
위 내용은 Vue에서 반응 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!