vue-cli 설치 방법: 먼저 노드 환경을 설치하고 [vue-cli] 스캐폴딩을 설치합니다. 코드는 [npm install -g vue-cli]입니다. 그런 다음 프로젝트 종속성을 설치합니다. 코드는 [npm install]입니다. .

【추천 관련 글: vue.js】
vue-cli 설치 방법:
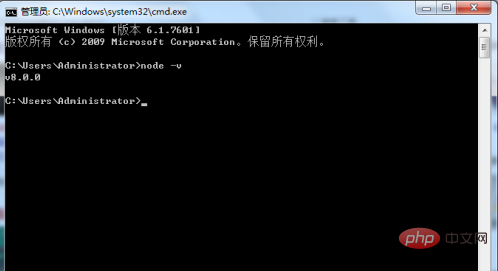
1. 설치 전 노드 환경이 설치되어 있는지 확인하고 진행합니다. vue-cli 설치를 위해 우리가 없다면 먼저 노드 환경을 설치하세요.

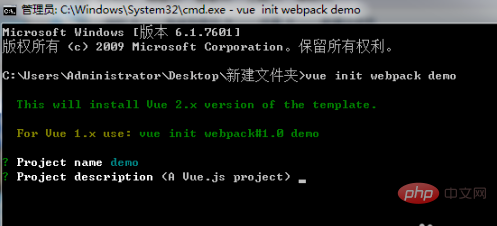
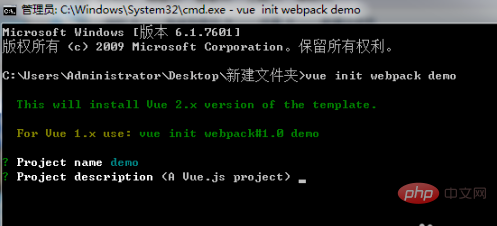
2. 설치 코드는 npm install -g vue-cli입니다. 설치 후 프로젝트를 생성합니다. npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

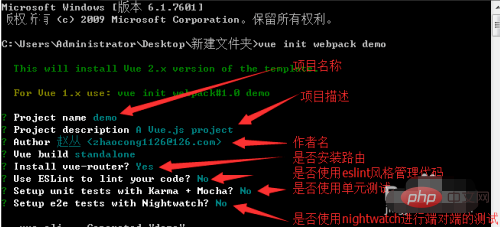
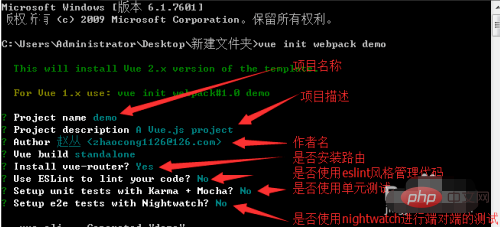
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

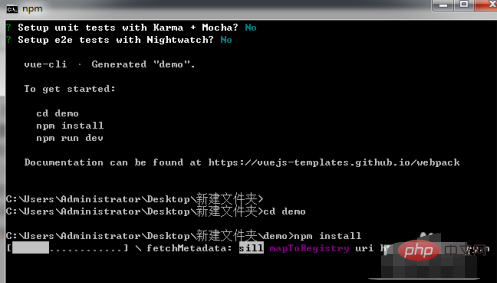
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

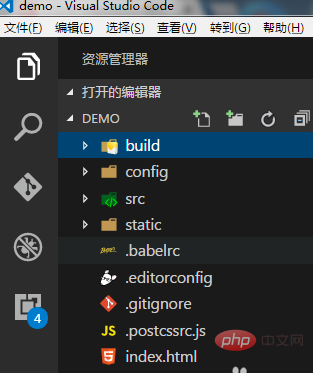
5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

 3 를 선택한 후 프롬프트에 따라 플러그인 설치 여부를 선택합니다. 설치되어 있으면 예를 선택하고, 플러그인 선택이 완료될 때까지 아니요를 선택합니다.
3 를 선택한 후 프롬프트에 따라 플러그인 설치 여부를 선택합니다. 설치되어 있으면 예를 선택하고, 플러그인 선택이 완료될 때까지 아니요를 선택합니다.

4 , 그런 다음 CD를 사용하여 프로젝트 디렉터리로 전환한 다음 프로젝트 종속성을 설치합니다. 프로젝트 종속성의 설치 코드는 npm install
 설치가 완료되었습니다. 살펴보겠습니다. 프로젝트에는 어떤 파일이 있는지 살펴보겠습니다. ?
설치가 완료되었습니다. 살펴보겠습니다. 프로젝트에는 어떤 파일이 있는지 살펴보겠습니다. ? 🎜🎜🎜🎜관련 무료 학습 권장사항: 🎜🎜🎜JavaScript🎜🎜🎜(동영상)🎜🎜🎜
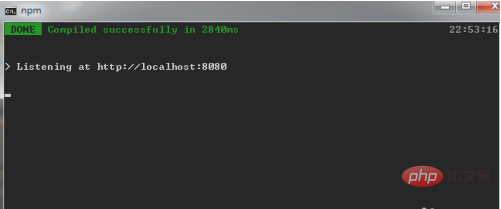
6 , 전주곡 준비가 모두 완료되면 vue-cli 비계가 완성되고 다음 프로젝트를 시작하겠습니다. 코드는
npm run dev7입니다. 스캐폴딩이 실행된 후 시스템이 자동으로 이 웹 페이지로 이동하면 포트 8080이 열립니다. 설치가 완료되었습니다. 그러면 비계에 프로젝트를 채울 수 있습니다.
위 내용은 vue-cli를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!