vue.js로 페이지를 새로 고치는 방법: 1. 전체 페이지를 직접 새로 고칩니다. 코드는 [location.reload()]입니다. 2. 새 빈 페이지 [supplierAllBack.vue]를 만들고 이 빈 페이지로 이동합니다. 확인을 클릭하면 즉시 다시 돌아옵니다.

【추천 관련 글: vue.js】
vue.js 페이지 새로 고침 방법:
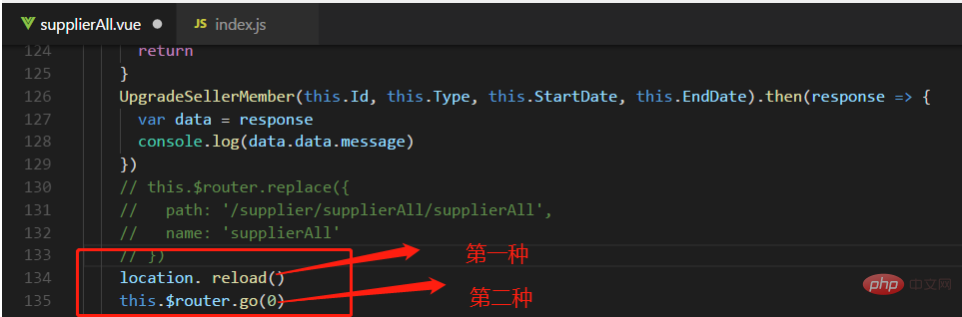
1 전체 페이지를 새로 고치는 가장 직접적인 방법:

location. reload() this.$router.go(0)
이 두 가지는 현재 페이지를 새로 고칠 수 있다는 점입니다. 단점은 Ctrl+F5를 눌러 강제로 새로 고치는 것과 같고, 일시적으로 빈 페이지가 표시된다는 점입니다.
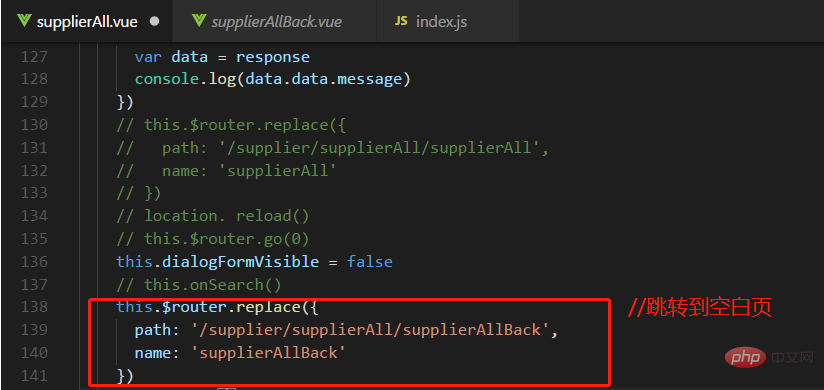
2. 새 빈 페이지 공급자AllBack.vue를 만들고 확인을 클릭하세요. 먼저 이 빈 페이지로 이동한 다음 즉시 다시 돌아갑니다.

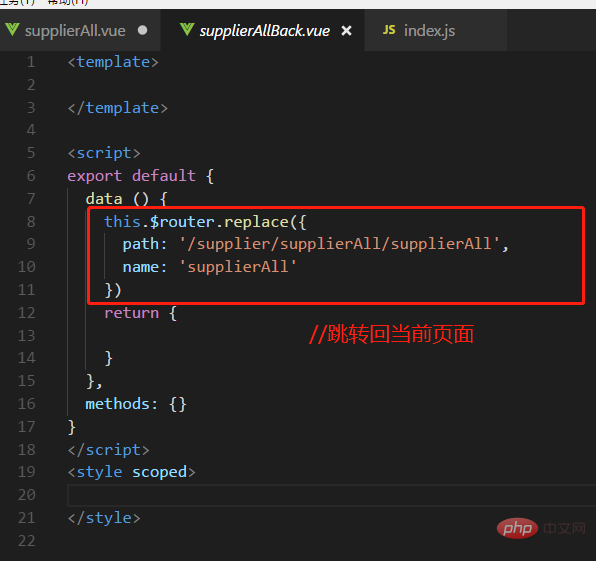
빈 페이지 공급자AllBack.vue의 내용:

첫 번째 방법과 비교하면, 일시적인 공백은 없지만 주소 표시줄에 빠른 전환 프로세스가 있습니다.
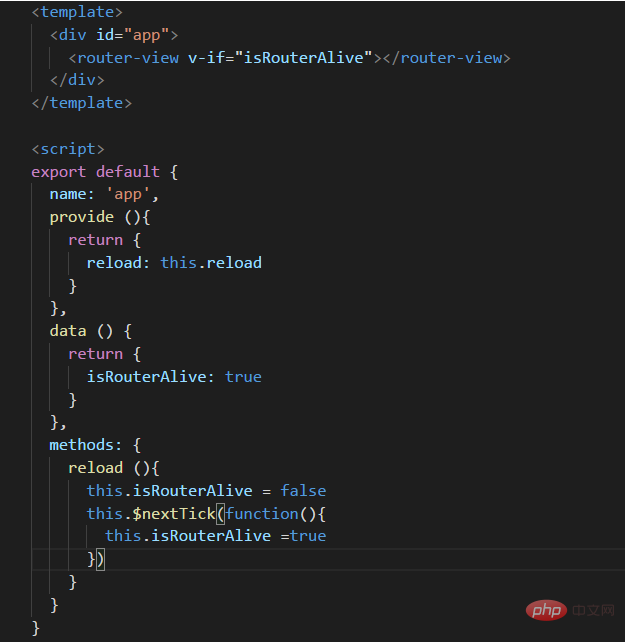
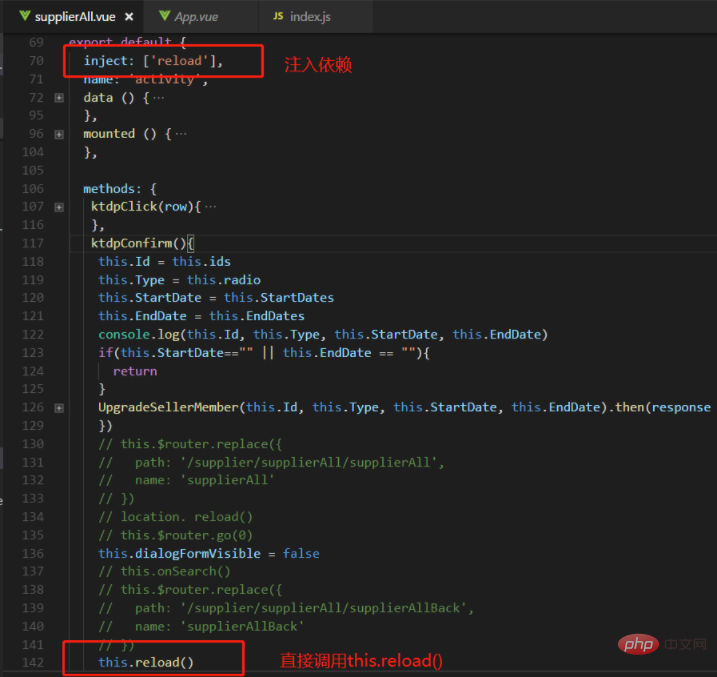
3을 사용할 수 있습니다. 다음은 제가 시도한 프로젝트의 스크린샷입니다. 설명: 먼저 앱을 수정해야 합니다. vue

는 다시 로드 방법을 선언하여 라우터 보기의 표시 또는 숨기기를 제어하므로 여기에서
isRouterAlive //true or false을 제어하도록 정의됩니다.

을 사용하여 직접 호출할 수 있습니다. 관련 무료 학습 권장 사항:JavaScript(동영상)
위 내용은 vue.js에서 페이지를 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!