vue.js에서 코드를 강조 표시하는 방법: 먼저 종속성을 다운로드하고 [main.js] 파일에서 패키지를 가져온 다음 마지막으로 관련 코드를 사용하여 [main.js] 파일에서 명령을 사용자 정의해야 합니다. vue 파일에서 명령을 내리세요.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.9, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【추천 관련 기사:vue.js】
vue.js에서 코드를 강조 표시하는 방법:
1 먼저 종속성을 다운로드해야 합니다.
npm install highlight.js --save
2. main.js 파일 :
import hljs from 'highlight.js' //导入代码高亮文件 import 'highlight.js/styles/monokai-sublime.css' //导入代码高亮样式
3. 또한 main.js 파일에서 명령을 사용자 정의합니다:
//自定义一个代码高亮指令 Vue.directive('highlight',function (el) { let highlight = el.querySelectorAll('pre code'); highlight.forEach((block)=>{ hljs.highlightBlock(block) }) })
4. vue 파일에서 명령을 사용합니다:
{{article_type}}{{title}}
{{time}}作者:{{author}} 阅读数:{{count_read}}分类:{{blog_type}}
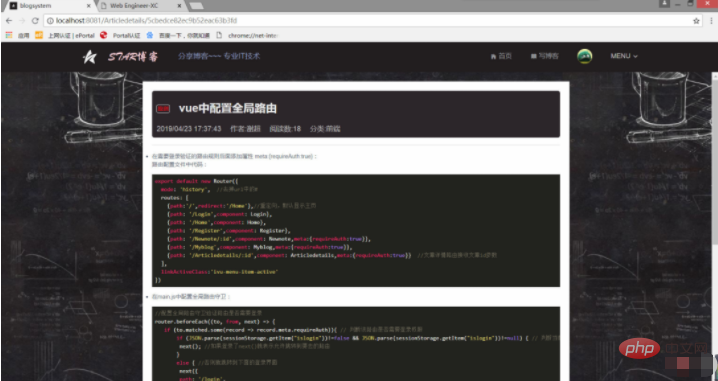
위 그림:

관련 무료 학습 권장 사항 :javascript(동영상)
위 내용은 vue.js에서 코드를 강조표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!