
부트스트랩 기반 UI 프레임워크에는 1. AdminLTE 프레임워크, 3. Clearmin 프레임워크, 5. Echats 프레임워크 등이 있습니다.

권장: "부트스트랩 튜토리얼"
부트스트랩 프레임워크를 기반으로 하는 여러 주류 프런트엔드 프레임워크에 대한 간략한 토론
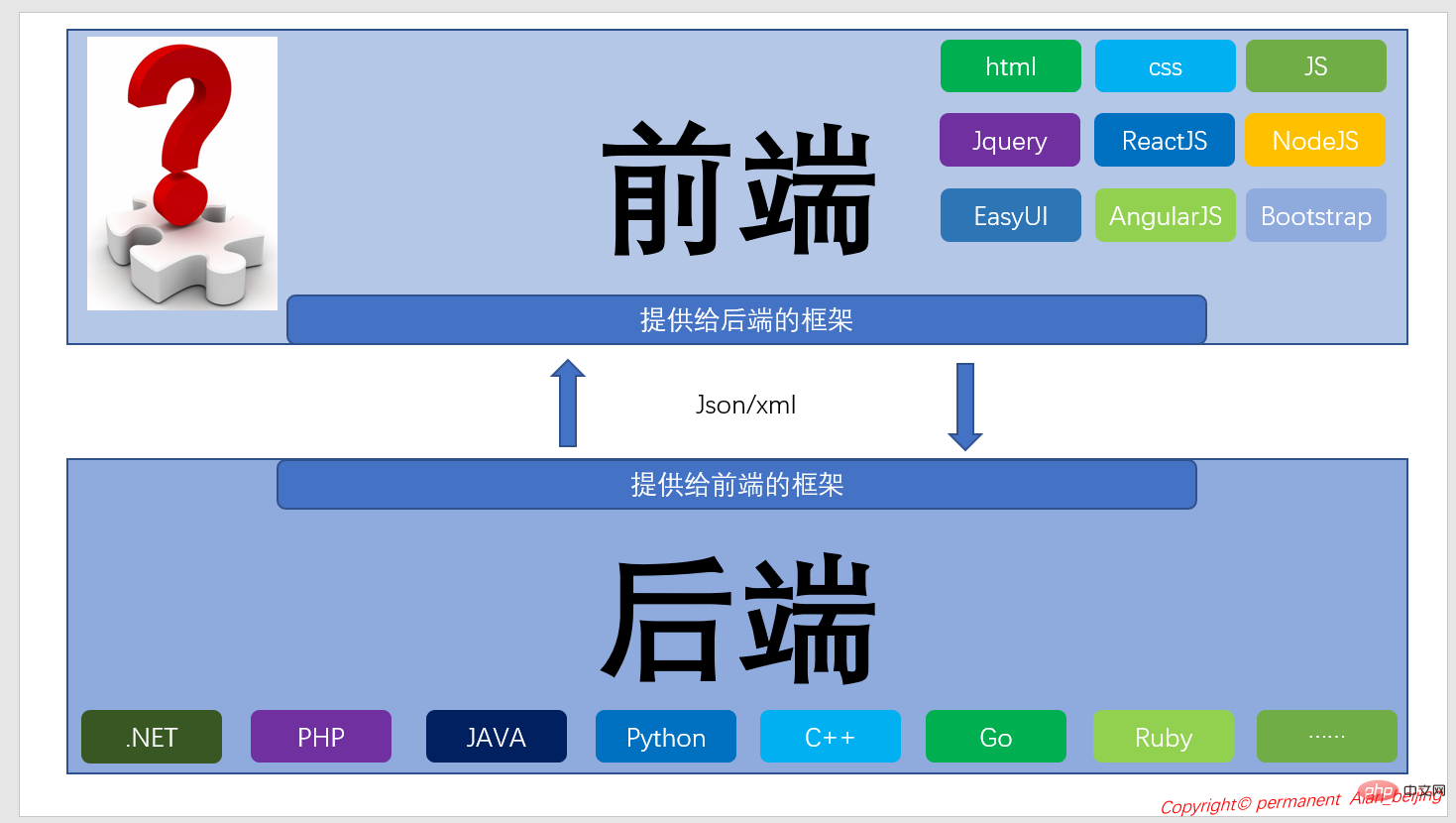
새 프로젝트나 제품을 개발할 때 , 기술 선택은 소프트웨어 아키텍처에서 없어서는 안 될 연결고리이며 결정적인 역할을 합니다. 기술 선택의 품질이 프로젝트나 제품의 성공이나 실패에 직접적인 영향을 미친다고 할 수 있습니다. 따라서 소프트웨어 아키텍처를 수행할 때는 반드시 기술에 대해 생각해야 합니다. 선택. 프론트 엔드와 백엔드를 함께 결합하는 전통적인 모델은 기본적으로 현재 환경의 빅 데이터 및 높은 동시성 요구를 충족할 수 없습니다. 예를 들어 .NET의 WebForm 모델은 점차적으로 MVC로 대체됩니다. 중요한 이유는 두 가지입니다. MVC는 프런트엔드와 백엔드를 완전히 분리하고 MVC는 더 나은 다양성을 제공합니다. 아키텍처 관점에서 우리는 소프트웨어 아키텍처를 프론트엔드와 백엔드라는 두 부분으로 추상화합니다. 두 부분 모두 인터페이스를 통해 데이터를 전송합니다. 하지만 이 기사에서는 아키텍처에 대해 이야기하지 않고 Bootsrap을 기반으로 하는 몇 가지 주류 프런트 엔드 프레임워크를 공유하겠습니다.
 몇몇 인기 있는 프론트엔드 프레임워크
몇몇 인기 있는 프론트엔드 프레임워크
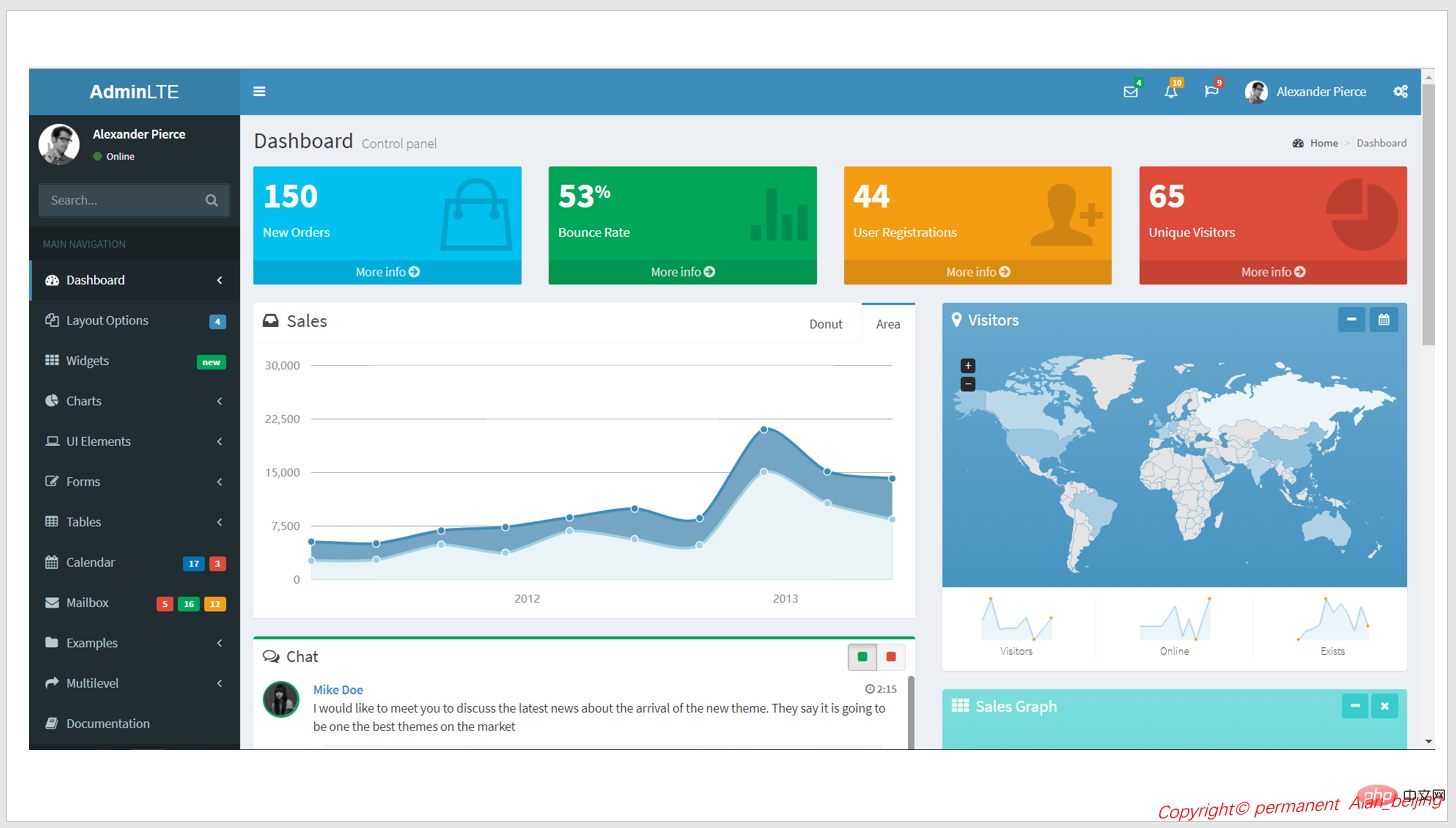
(1) AdminLTE
1. 참고 웹사이트: https://adminlte.io/ 2. 오픈 소스
2. 오픈 소스
3. 부트스트랩3 Framework
4. 경량
5. 완전 반응형, 사용자 정의 지원
6.github: https://github.com/almasaeed2010/AdminLTE
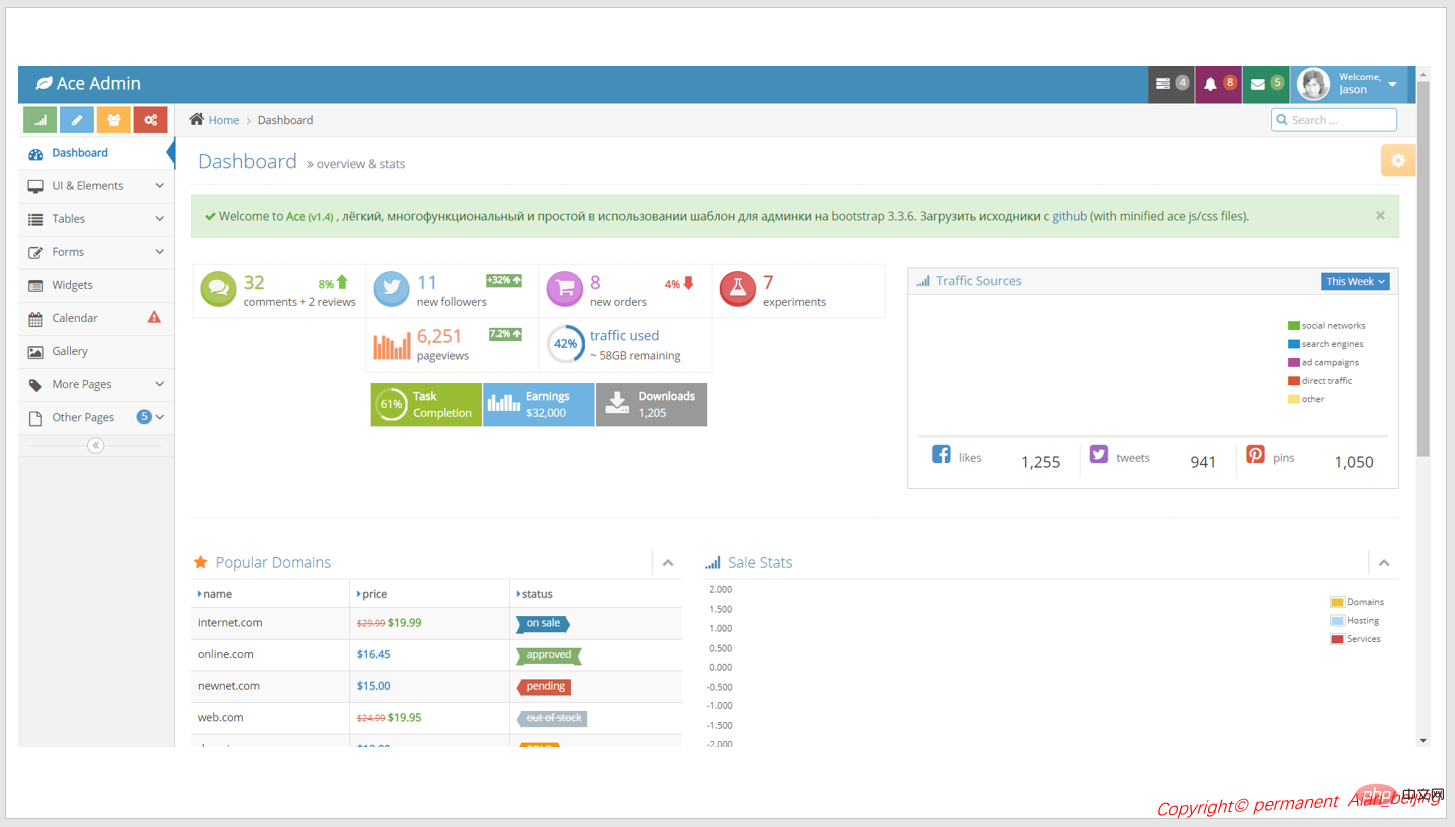
(2) ACE Framework
1 .참조 URL: http ://ace.jeka.by/ 2. Twitter bootstrap3에서 개발한 백엔드 템플릿
2. Twitter bootstrap3에서 개발한 백엔드 템플릿
3. 오픈 소스
4.github: https://github.com/bopoda/ace
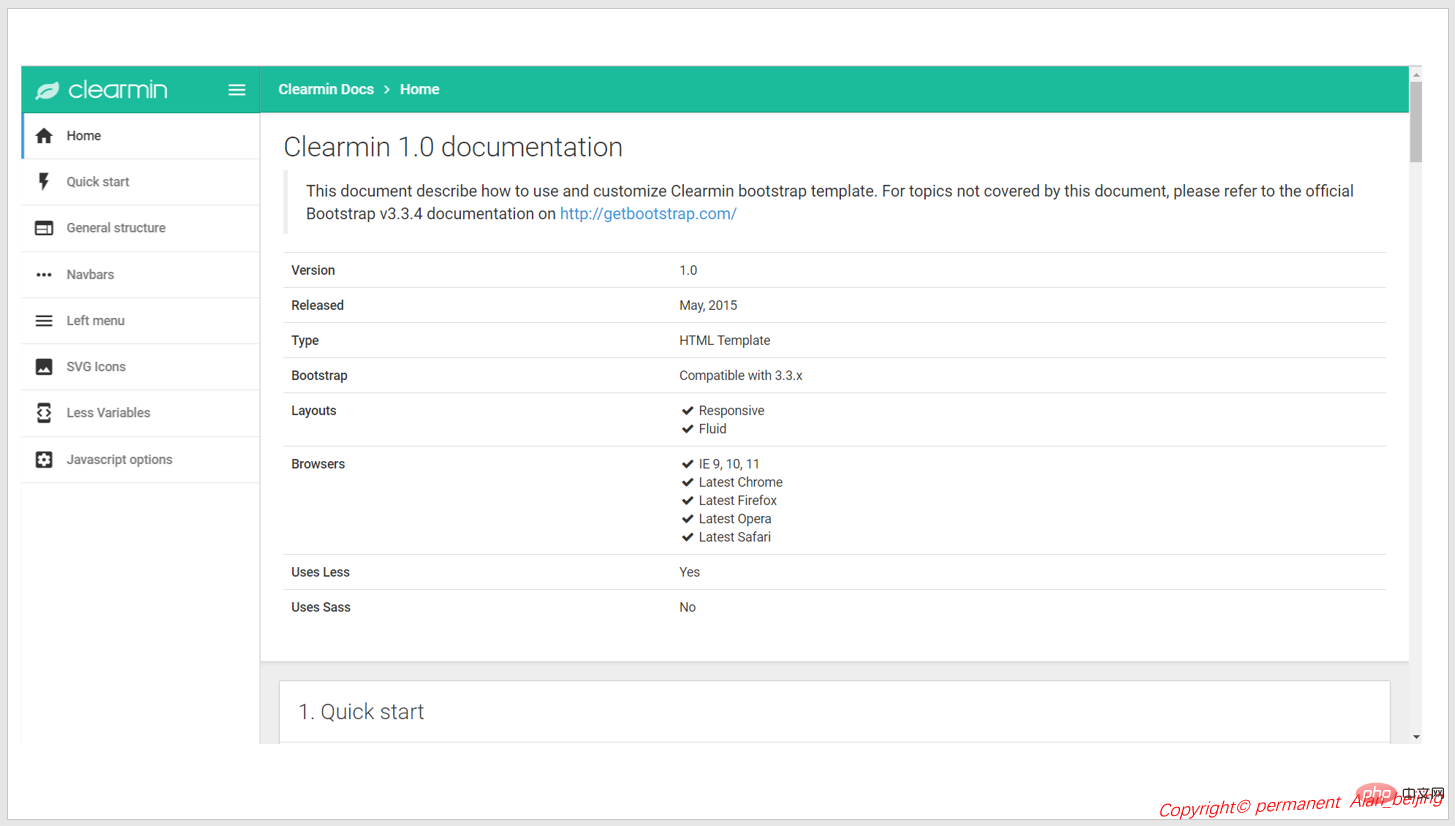
(3)clearmin
1. 참고 사이트: http://cm.paomedia.com/
 2. Bootstrap3 프레임워크 기반으로 개발됨
2. Bootstrap3 프레임워크 기반으로 개발됨
3.github: https://github.com/paomedia/clearmin
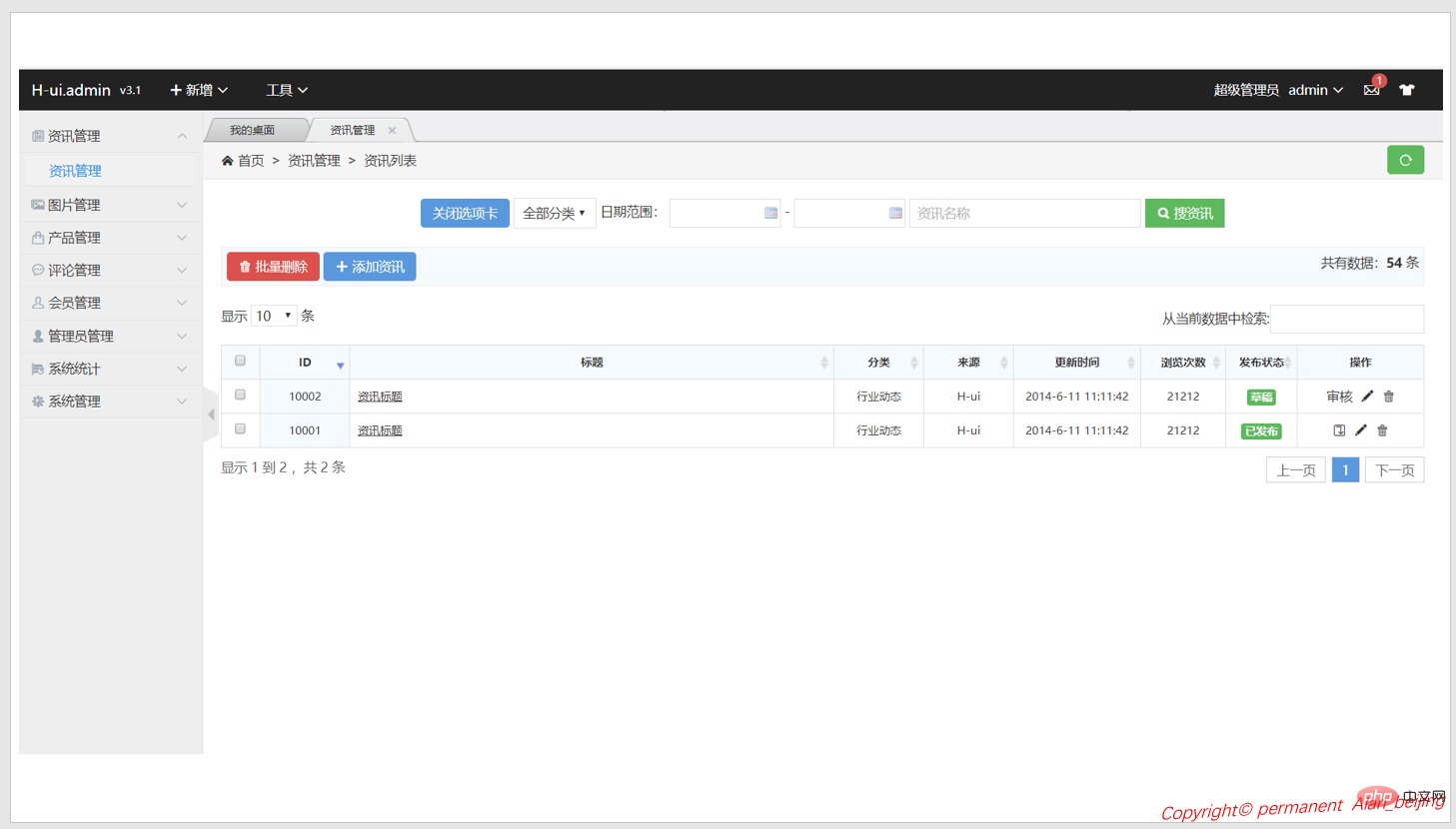
(4) h -ui
1. 참고사이트 : http://www.h-ui.net/H-ui.admin.shtml 2.H-ui.admin은 H-ui 프론트엔드를 사용 경량형 웹사이트 프레임워크로 개발된 백엔드 템플릿은 완전 무료이고 간단하며 유연하며 호환성이 좋은 네이티브 HTML 언어를 사용하므로 중소규모 웹사이트 백엔드를 빠르게 구축할 수 있습니다
2.H-ui.admin은 H-ui 프론트엔드를 사용 경량형 웹사이트 프레임워크로 개발된 백엔드 템플릿은 완전 무료이고 간단하며 유연하며 호환성이 좋은 네이티브 HTML 언어를 사용하므로 중소규모 웹사이트 백엔드를 빠르게 구축할 수 있습니다
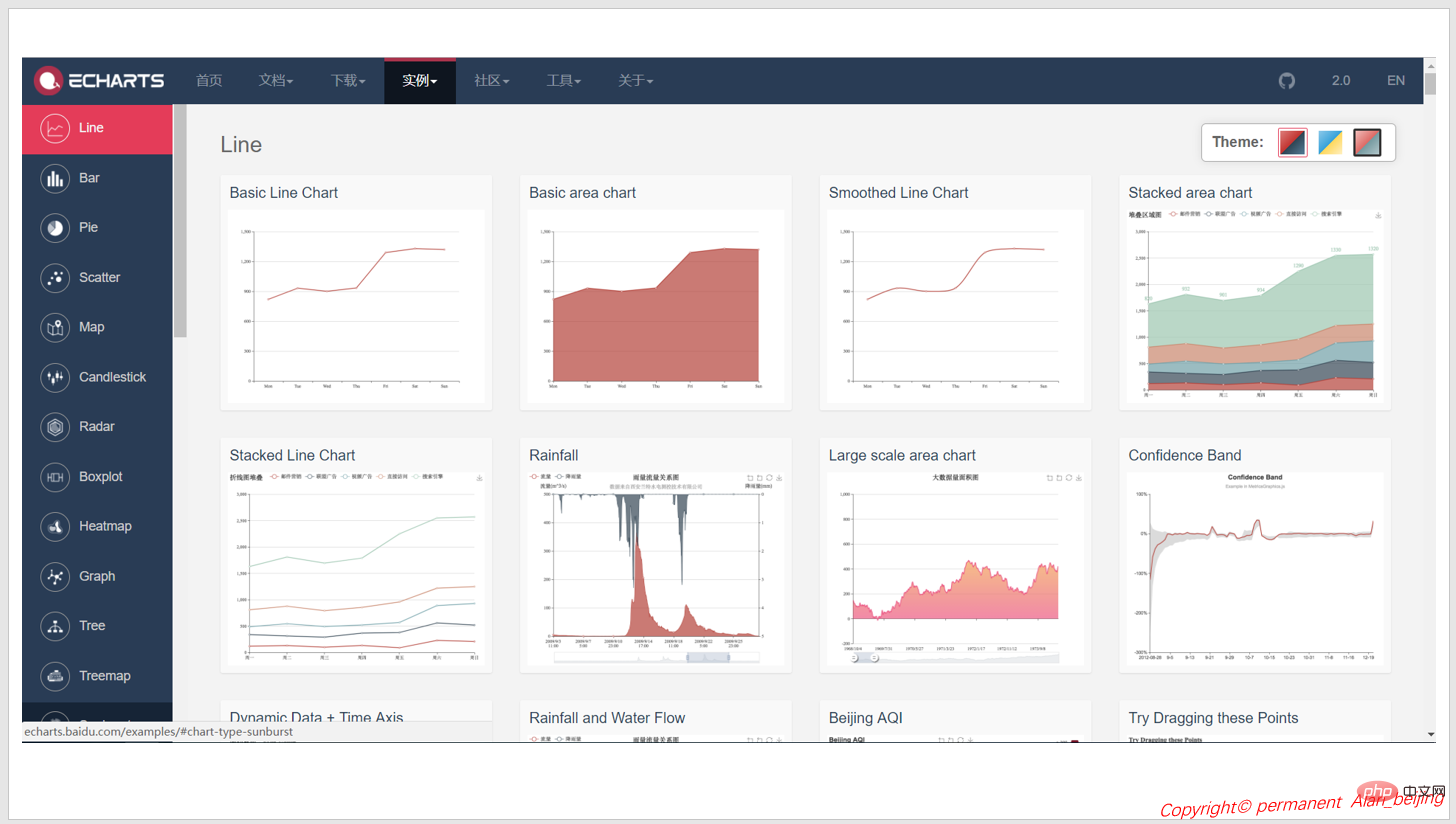
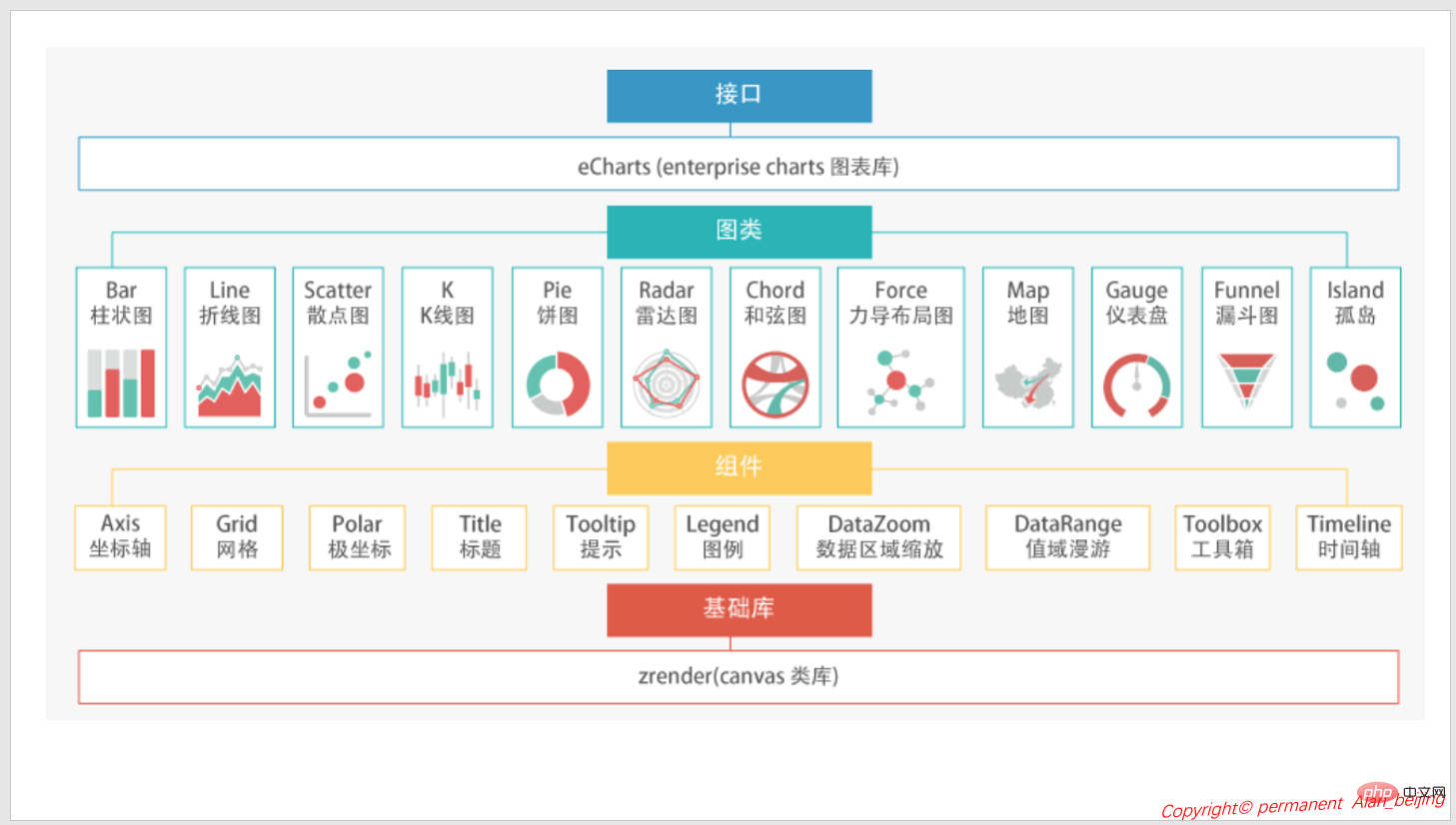
(5) Echats
1. 참조 URL: http: //echarts.baidu.com/ 2 Baidu 팀에서 개발했으며 js, 강력한 기능, 다양한 유형의 보고서로 완전히 개발되었습니다.
2 Baidu 팀에서 개발했으며 js, 강력한 기능, 다양한 유형의 보고서로 완전히 개발되었습니다.

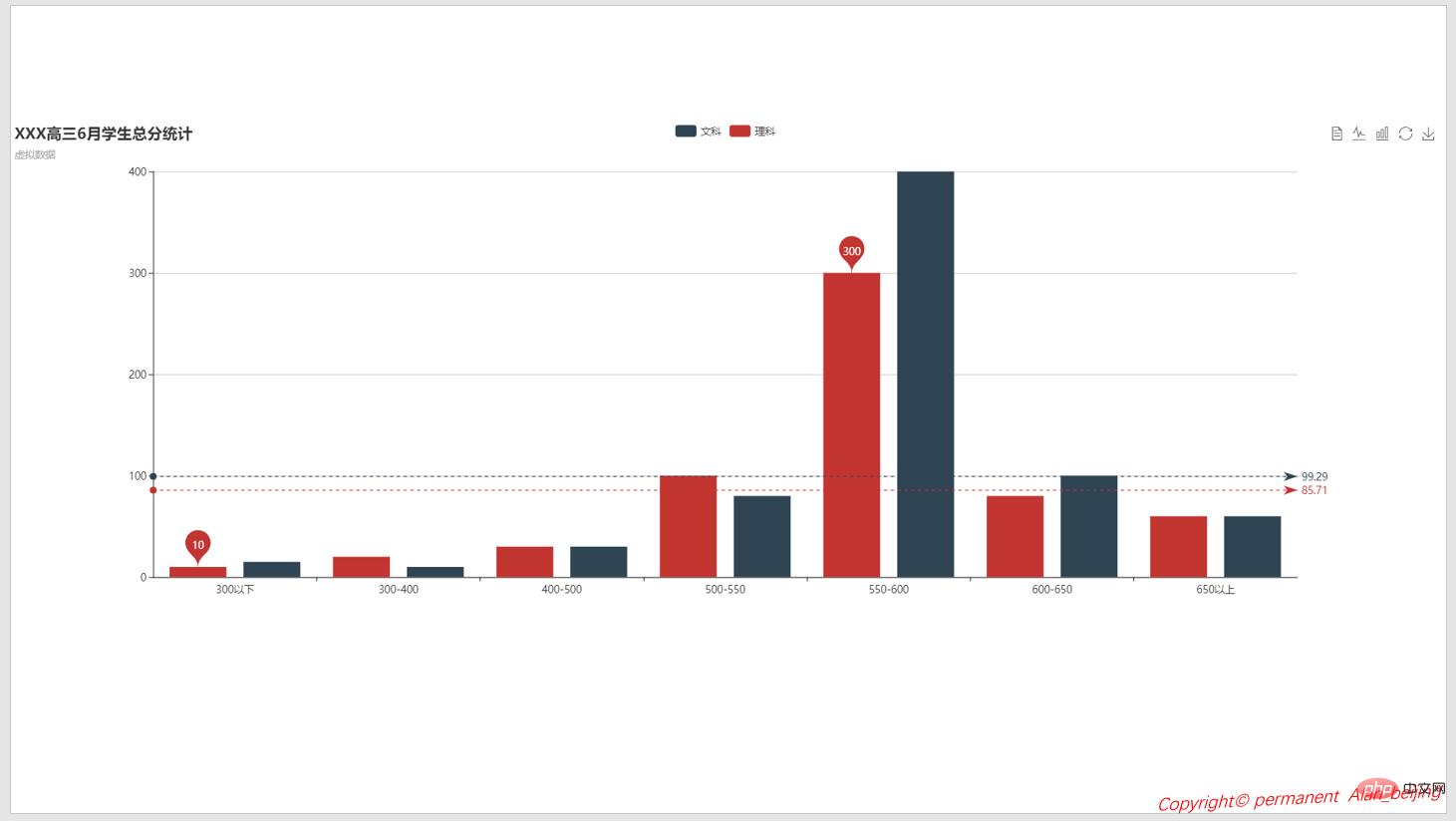
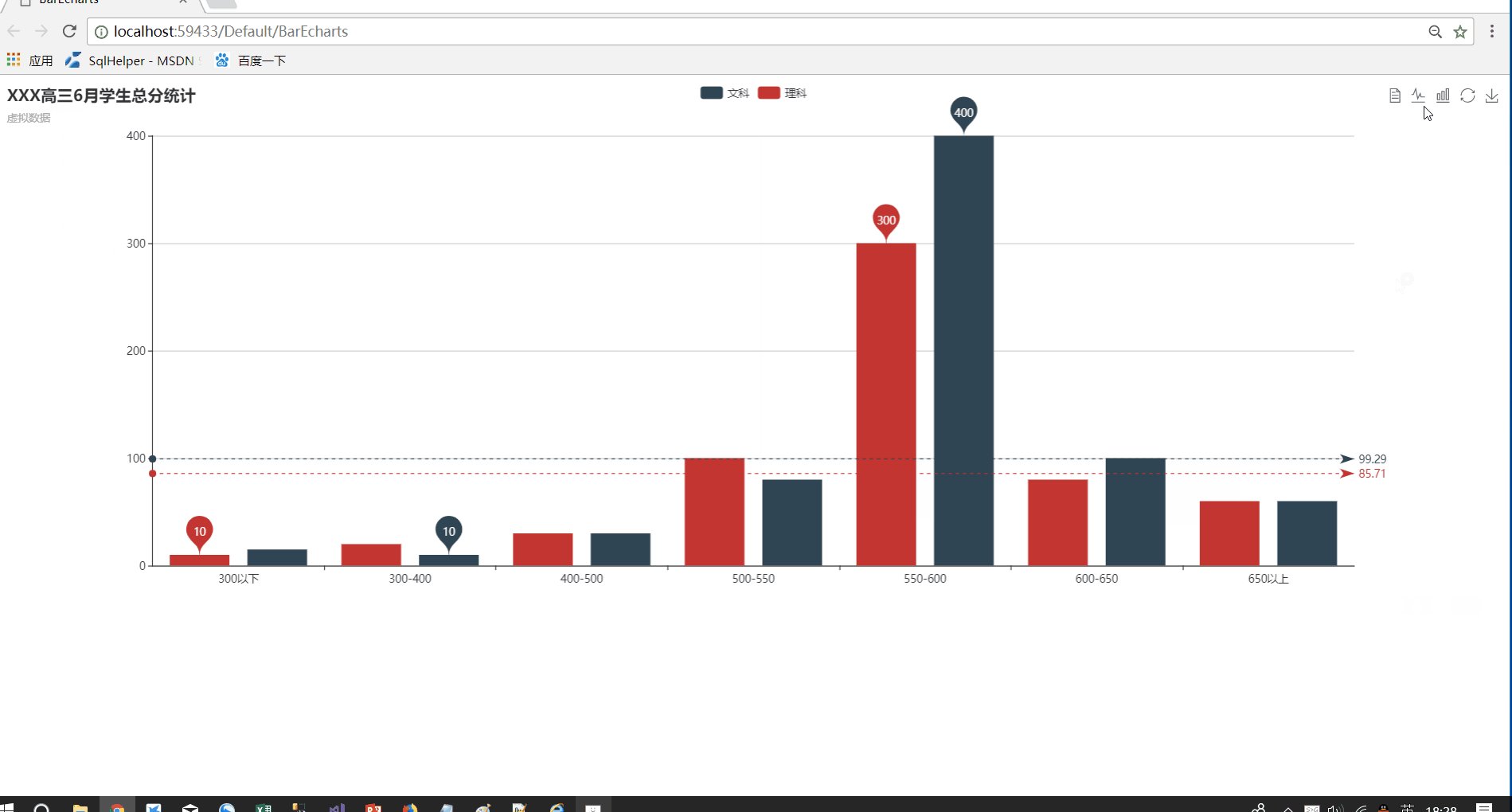
IV Echarts를 사용하여 보고서 통계 만들기

 2. 숨기기/표시 버튼 포함
2. 숨기기/표시 버튼 포함
3. 데이터 테이블 기능 포함
4. 아이콘 저장 기능 포함;
(2) 프론트 엔드 코드
1. p 컨테이너를 정의합니다
1 <p id="EchartsBarDemo" style="width:100%;height:600px"></p>
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));(3).NET
var option = {
title: {
text: 'XXX高三6月学生总分统计',
subtext: '虚拟数据'
},
tooltip: {
trigger: 'axis'
},
legend: {
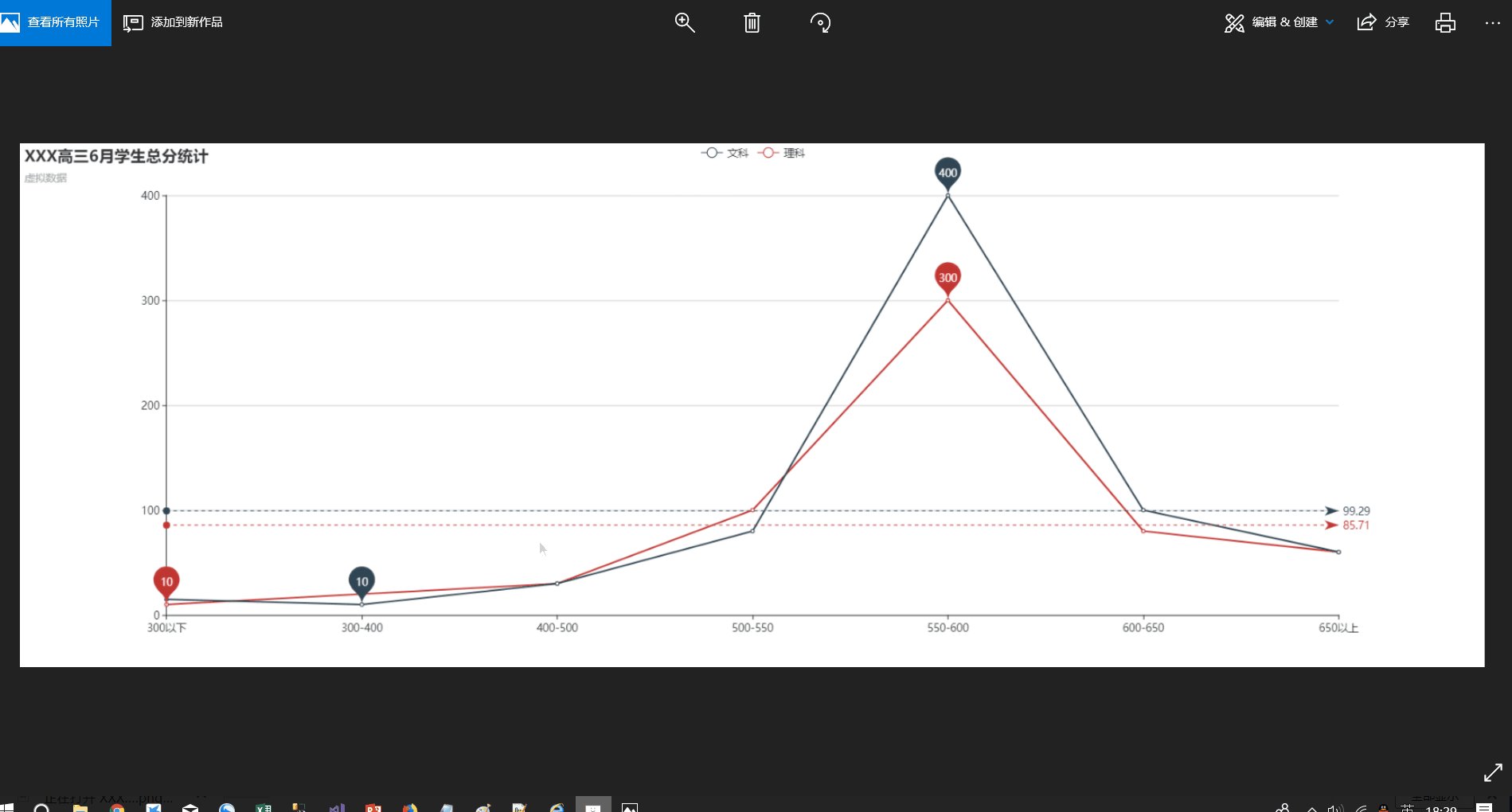
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平线
data: [
{ type: 'average', name: '平均值' } //水平线表示平均值
]
}
}
]
}(4) 전체 소스코드
1. 프론트엔드
myChart.setOption(option); // 设置加载等待隐藏 myChart.hideLoading();
2.
위 내용은 부트스트랩을 기반으로 하는 UI 프레임워크는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!