
부트스트랩으로 둥근 모서리를 구현하는 방법: 먼저 해당 코드 파일을 연 다음 클래스 스타일 "
"을 추가하세요. 그냥 수업 중이야.

권장: "부트스트랩 튜토리얼"
이 튜토리얼의 운영 환경: Windows 10 시스템, 부트스트랩 버전 3.0 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
Bootstrap은 둥근 모서리, 둥근 아바타 및 반응형 이미지를 구현합니다.
Bootstrap은 클래스에 다음과 같은 네 가지 스타일을 제공합니다. border-radius:6px 이미지의 둥근 모서리를 얻으려면
.img-circle: Circular(IE8에서는 지원되지 않음), 전체 이미지를 원형으로 만들려면 border-radius:50%를 추가하세요.
.img-thumbnail: 썸네일 기능, 패딩과 회색 테두리를 추가합니다.
.img-반응형: 이미지 반응형(상위 요소에 맞게 확장됨).
사용법:
<img class="img-circle" src="img.jpg" alt="头像"/>
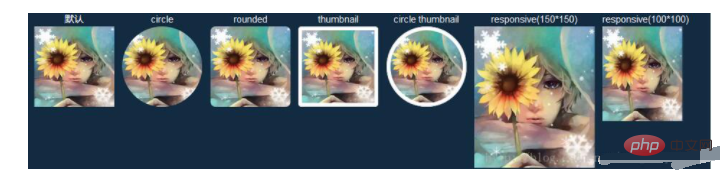
효과는 다음과 같습니다.
다양한 스타일을 사용한 효과를 사진에서 확인할 수 있습니다. 처리가 매우 쉽습니다. 간단하고 편리합니다. 예를 들어 필요에 따라 내부 여백과 회색 테두리가 있는 원형 아바타를 사용해야 하는 경우 원과 썸네일의 두 가지 스타일을 겹쳐서 표시할 수 있습니다. 효과는 위의 원 썸네일 그림과 같습니다.
<figure style="max-width:90%"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure>
img-responsive여기에서는 이미지의 크기를 설정하지 않고 이를 감싸는 요소인 그림의 크기를 설정합니다. 그림은 150px*입니다. 150px 또는 100px*100px의 이미지는 상위 요소 그림에 대한 멋진 확장일 수 있습니다. 위 내용은 부트스트랩에서 둥근 모서리를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!