
관련 무료 학습 권장사항: javascript(동영상)
웹 애플리케이션에서는 성능이 매우 중요합니다. 세상에서 가장 아름답고 매력적인 웹사이트를 가질 수 있지만, 브라우저에서 빠르게 로드되지 않으면 사람들은 그 웹사이트를 건너뛰는 경향이 있습니다. 귀하의 웹사이트가 제대로 작동하도록 만드는 것은 꽤 까다로울 수 있습니다. 왜냐하면 웹 개발에는 값비싼 자바스크립트, 느린 웹 폰트 표시, 부피가 큰 이미지 리소스 등 병목 현상이 많기 때문입니다.
이 글에서는 주로 이미지 리소스가 웹사이트에 미치는 영향에 초점을 맞췄습니다. Jecelyn 연구에 따르면 웹페이지는 이미지를 로드하는 데에만 평균 5MB의 데이터를 소비합니다. 일부 국가에서는 모바일 데이터 요금이 매우 비싸기 때문에 이는 사용자에게 큰 부담이 될 수 있습니다. 또한 사용자는 특히 느린 연결에서 사이트를 로드하는 데 너무 오랜 시간이 걸리는 문제를 경험합니다. 이는 귀하의 웹사이트에 부정적인 영향을 미칠 수 있습니다.
Jakob Nielson 연구에 따르면 명심해야 할 몇 가지 중요한 통계는 다음과 같습니다.
성능이나 품질에 영향을 주지 않으면서 웹사이트의 이미지 리소스에 대해 효율적인 서비스를 제공할 수 있는 전략에는 여러 가지가 있는데, 레이지 로딩도 그 중 하나입니다. 지연 로딩이란 필요한 것만 로드하고 나머지는 필요할 때까지 연기하는 것을 의미합니다. 이 전략은 이미지, 비디오, 텍스트 및 기타 유형의 데이터에 적용될 수 있습니다. 그러나 대부분 이미지 자산과 같은 대용량 콘텐츠에 적합합니다.
웹사이트에서 이미지 지연 로딩을 구현하는 방법에는 여러 가지가 있습니다. 예를 들어 Intersection Observer API를 사용하거나 이벤트 핸들러를 사용하여 요소가 보기에 있는지 확인할 수 있습니다. 또한 필요와 호환성에 따라 다음과 같은 이미지 지연 로딩 라이브러리 방법을 사용할 수 있는 몇 가지 강력한 JavaScript 라이브러리가 있습니다. 살펴보자! Intersection Observer API,或者使用事件处理程序来确定元素是否在视图中。还有几个功能强大的 JavaScript 库,可以根据需要和兼容性使用以下几种图片懒加载库的方法。让我们来看看吧!
Lazy Sizes 是目前最好的懒加载库之一,在 Github 上拥有超过 14.1K 收藏,把它压缩后只有 3.4kB。它还支持大约 98.5% 的浏览器用户,同时它的文档也写的通俗易懂。
IntersectionObserver、MutationObserver 和 getElementsByClassName 等。你可以在这里查看示例。

Lozad.js 支持图片、iframe、广告、视频和其他元素的懒加载。它在 Github 上拥有近 6.4K 收藏,在社区里非常受欢迎。据研究小组称,这个库被特斯拉、多米诺、小米和 BBC 等几个品牌的网络应用程序所使用。它非常小巧,压缩后只有 1.1kB。由于它使用 IntersectionObserver API 和 MutationObserver API,所以它支持大约 92% 的浏览器用户。
getBoundingClientRect() 的库更高效。你可以在这里查看示例。

Tuupola 的 Lazyload 是 Github 上另一个流行的图片懒加载库,有近 8.4K 收藏。它使用了 IntersectionObserver API,并且简单易用。压缩后仅有 956 bytes,比其他的库都小。这可以归功于它只使用了 IntersectionObserver
IntersectionObserver, MutationObserver 및 getElementsByClassName 등을 지원합니다. 🎜🎜기능 확장을 위한 플러그인 사용을 지원합니다. 🎜🎜반응형 이미지 크기의 자동 계산을 지원합니다. 🎜🎜🎜여기에서 예시를 볼 수 있습니다. 🎜🎜 🎜
🎜iframe, 광고, 비디오 및 기타 요소의 지연 로딩을 지원합니다. . Github에는 거의 6.4K 컬렉션이 있으며 커뮤니티에서 매우 인기가 있습니다. 연구팀에 따르면 이 라이브러리는 Tesla, Domino, Xiaomi 및 BBC를 포함한 여러 브랜드의 웹 애플리케이션에서 사용됩니다. 매우 작습니다. gzip으로 압축된 크기는 1.1kB에 불과합니다. IntersectionObserver API와 MutationObserver API를 사용하기 때문에 약 92%의 브라우저 사용자를 지원합니다. 🎜getBoundingClientRect()를 사용하는 라이브러리보다 더 효율적입니다. 🎜🎜폴리필은 지원되지 않는 브라우저에서 사용할 수 있습니다. 🎜🎜🎜여기에서 예시를 볼 수 있습니다. 🎜🎜 🎜
🎜IntersectionObserver API를 사용하며 사용이 쉽습니다. 압축 후 크기는 956바이트에 불과해 다른 라이브러리에 비해 작습니다. 이는 다른 라이브러리가 더 나은 호환성과 성능을 위해 다른 조합을 사용하기 때문에 IntersectionObserver API만 사용한다는 사실 때문일 수 있습니다. 게다가 그 덕분에 현재 브라우저 사용자의 92%가 이를 지원하고 있습니다. 🎜IntersectionObserver API를 구성할 수 있습니다. IntersectionObserver API。Vanilla lazy load 是另一个用于延迟加载图片、视频和 iframe 的纯粹 JavaScript 库。它在 Github 上非常受欢迎,有将近 1500 个存储库和包可供使用。它在 NPM 中每年有超过 190 万次的下载。把它压缩后仅有 2.7kB。与其他库类似,该库使用 IntersectionObserver API,92% 的浏览器用户支持该库。

你可以在这里查看示例。
Yall.js 是另外一个 JavaScript 库,也只使用 IntersectionObserver API 来延迟加载图片、视频、iframe 和 CSS 背景图片。这个库大约有 1.1K 收藏,并且有 91 个用户在其项目库中使用。这个库可以压缩到 1kB。正如我们在以前的库中所见,因为使用了 IntersectionObserver API,Yall.js 也支持 92% 的浏览器用户。必须注意,如果浏览器不支持 IntersectionObserver API,则不会有备份。在那种情况下你必须用 polyfill 。
MutationObserver API 支持动态加载元素的检测。requestIdleCallback 方法优化浏览器空闲时间。src 属性直接实现 LQIP。Layzr.js 是一个基于 JavaScript 的轻量级图片懒加载库。它主要使用 Element.classList,很少有 ES5 数组方法和 requestAnimationFrame 方法。由于这些 API,97% 以上的浏览器用户都支持该库。Layzr.js 在 Github 上拥有超过 5.6K 收藏,非常受欢迎,把它压缩后只有 1kB。
你可以在这里查看示例。

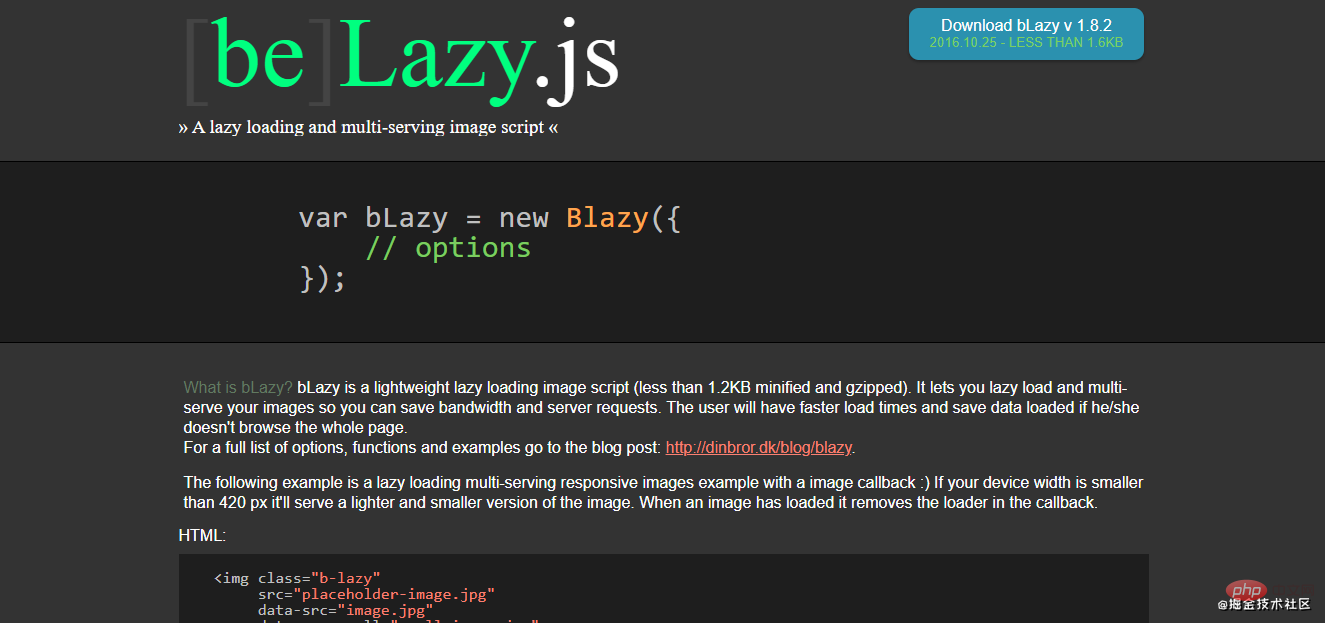
Blazy.js 是另一个轻量级的 JavaScript 懒加载库,能够处理图片、视频和 iframe。它在 Github 上非常流行,有 2.6K 收藏,目前有超过 860 个开源项目库在使用。它压缩后只有 1.9kB。
使用 Element.getBoundingClientRect() 方法,与实现 IntersectionObserver API 的其他库相比,该方法可能无法执行。但是由于这种方法,这个库有超过 98% 的浏览器用户支持。它还使用 Element.closest()。这个 API 的浏览器支持率仅超过 94%。在这种情况下,您不必担心遗漏的 6%,因为库包含一个用于不支持浏览器的 polyfill
IntersectionObserver API를 사용합니다. 
Yall.js는 IntersectionObserver API만 사용하여 이미지, 비디오, iframe 및 CSS 배경 이미지. 이 라이브러리에는 약 1.1K개의 컬렉션이 있으며 91명의 사용자가 프로젝트 라이브러리에서 사용하고 있습니다. 이 라이브러리는 1kB로 압축될 수 있습니다. 이전 라이브러리에서 본 것처럼 Yall.js는 IntersectionObserver API 사용으로 인해 브라우저 사용자의 92%를 지원합니다. 브라우저가 IntersectionObserver API를 지원하지 않으면 백업이 이루어지지 않는다는 점에 유의하는 것이 중요합니다. 이 경우 polyfill을 사용해야 합니다.

MutationObserver API의 도움으로 동적으로 로드된 요소 감지를 지원합니다. 🎜🎜브라우저 유휴 시간을 최적화하려면 requestIdleCallback 메서드를 사용하세요. 🎜🎜src 속성을 통해 LQIP를 직접 지원하세요. 🎜🎜CSS 배경의 지연 로딩을 지원합니다. 🎜🎜Element.classList를 사용하며 ES5 배열 메서드와 requestAnimationFrame 메서드는 거의 없습니다. 이러한 API 덕분에 브라우저 사용자의 97% 이상이 이 라이브러리를 지원합니다. Layzr.js는 Github에 5.6K개 이상의 컬렉션을 보유하고 있으며 압축 후 크기가 1kB에 불과합니다. 🎜🎜🎜종속성이 없습니다. 🎜🎜브라우저 호환성 및 가용성을 기반으로 이미지 소스를 스마트하게 선택합니다. 🎜🎜동적으로 추가된 요소를 지원합니다. 🎜🎜명확하고 간결한 문서와 예시. 🎜🎜임계값 속성이 있는 뷰포트 조정 이미지는 지연 로드되므로 필요에 따라 이미지를 더 일찍 또는 나중에 로드할 수 있습니다. 🎜🎜🎜여기에서 예시를 볼 수 있습니다. 🎜🎜 🎜
🎜iframe을 처리할 수 있는 또 다른 경량 JavaScript 지연 로딩 라이브러리입니다. . 2.6K 컬렉션으로 Github에서 매우 인기가 높으며 현재 860개 이상의 오픈 소스 프로젝트 라이브러리에서 사용됩니다. 압축률은 1.9kB에 불과합니다. 🎜🎜IntersectionObserver API를 구현하는 다른 라이브러리에 비해 성능이 좋지 않을 수 있는 Element.getBoundingClientRect() 메서드를 사용합니다. 그러나 이러한 접근 방식으로 인해 이 라이브러리는 98% 이상의 브라우저 사용자가 지원합니다. Element.closest()도 사용합니다. 이 API에 대한 브라우저 지원은 94%가 조금 넘습니다. 이 경우 라이브러리에는 지원되지 않는 브라우저에 대한 폴리필이 포함되어 있으므로 누락된 6%에 대해 걱정할 필요가 없습니다. 🎜🎜Features🎜🎜🎜 월간 방문 횟수가 수백만 건에 달하는 실제 웹사이트에서 사용됩니다. 🎜🎜종속성 없음. 🎜🎜반응형 이미지를 지원합니다. 🎜🎜 Layzr.js와 유사하게 오프셋이 있는 요소를 로드할 수 있습니다. 🎜🎜예제 코드가 포함된 문서를 삭제하세요. 🎜🎜AMD, CommonJS 및 전역과 같은 모듈 형식을 지원합니다. 🎜🎜망막 사진 제공이 매우 쉽습니다. 🎜🎜🎜여기에서 예시를 볼 수 있습니다. 🎜🎜🎜🎜Responsively Lazy는 이미지용 지연 로딩 라이브러리이기도 합니다. 내용은 간결하며 압축률은 1.1kB에 불과합니다. 좋은 구문 구현으로 인해 많은 라이브러리 중에서 눈에 띕니다. 위에서 논의한 대부분의 라이브러리에서는 javascript를 비활성화하고 src 속성을 무시하는 등의 브라우저에 대해 noscript 태그를 사용해야 합니다. 그러나 게으른 사용자는 기존 src 속성을 사용하고 지원되는 브라우저에 srcset 및 src 속성을 추가할 수 있습니다. 이는 이 라이브러리를 검색 엔진 최적화(SEO) 친화적으로 만듭니다. 이 라이브러리는 Element.getBoundingClientRect()도 사용하므로 강제 레이아웃 리플로우도 이 라이브러리에서 발생합니다. noscript 标记,忽略 src 属性等。但是 lazy 可以使用传统的 src 属性,并为受支持的浏览器添加 srcset 和 src 属性。这使得这个库对搜索引擎优化(SEO)友好。这个库也使用 Element.getBoundingClientRect() 因此,因此强制布局重排也将出现在该库中。
此外,这个库在 Github 上有近 1.1K 收藏,几乎 95% 的浏览器用户都支持这个库。
你可以在这里查看示例。

LazyestLoad.js 是此列表中最小的库之一。它只有 700 字节,压缩后仅仅 639 字节。这个库有两个版本,lazyload 和 lazyestload。它们都有不同的用法,lazyload 版本的工作方式与普通库类似,图片将在其即将进入视口时加载;但是 lazyestload 版本只在用户停止滚动且图片在视口中或在 100 像素以内时,才会加载图片。这有助于减少网络负荷,如果用户只是滚动而不暂停看图片。
它主要使用 Element.getBoundingClientRect() 方法,与其他实现相比效率不高,还有众所周知的触发布局重排。
这个库只处理图片,不像其他库可以处理视频和 iframe 的库。它在 Github 上还有超过 1.5 万收藏。
你可以查看 lazyload 示例和查看 lazyestload 示例。
随着大多数现代浏览器都将支持原生的懒加载,因此建议使用原生实现。原生懒加载还可以确保即使在浏览器中禁用 JavaScript,图片也可以延迟加载。只需在 img 标记中使用 loading="lazy" 属性,就可以省去所有麻烦。
大多数现代浏览器都支持原生懒加载,并且也即将支持 Safari 浏览器。目前,浏览器的支持率为 74%,如果浏览器不支持原生实现则可以使用 polyfill 或者上述懒加载库中的某个库。
为了安全起见,您可能仍需要使用动态导入来实现其中一个库。
如果您仔细分析以上所有给定的库,您会发现它们在三个方面存在激烈的竞争:性能、大小和浏览器兼容性(用户覆盖率)。这些通常不得不牺牲至少一个来提高另一个的水平。
例如,如果您使用实现 IntersectionObserver API 的库,您将获得一个高性能的库,但它的用户覆盖范围会更小。如果需要修补,则需要有后备选项,例如 polyfills,这将增加库的整体大小。
在另一个示例中,如果懒加载库使用 getBoundingClientRect() 方法,它的性能将不如 IntersectionObserver API,因为众所周知它存在强制布局回流问题。虽然牺牲了性能,但用户覆盖率将高于前者。希望我能把这一点说清楚。
如何将兼容性问题降至最低并最大限度地提高性能?
可以通过了解目标受众及其浏览器使用情况来改进这些方面。如果你知道你的目标受众和他们使用的浏览器,你可以确保你的延迟加载的实现更适合那些浏览器版本。这将减少对不受支持的浏览器包含 polyfill

lazyload와 lazyestload의 두 가지 버전이 있습니다. 그것들은 모두 용도가 다릅니다. lazyload 버전은 일반 라이브러리처럼 작동하며 이미지는 뷰포트에 들어가려고 할 때 로드되지만 lazyestload 버전은 다음 경우에만 로드됩니다. 사용자가 스크롤을 중지합니다. 이미지가 뷰포트에 있거나 100픽셀 내에 있는 경우에만 이미지가 로드됩니다. 이는 사용자가 이미지를 보기 위해 멈추지 않고 스크롤만 하는 경우 네트워크 부하를 줄이는 데 도움이 됩니다. 🎜🎜주로 Element.getBoundingClientRect() 메서드를 사용하는데, 이는 다른 구현에 비해 효율적이지 않으며 레이아웃 리플로우를 트리거하는 것으로도 알려져 있습니다. 🎜🎜동영상과 iframe을 처리할 수 있는 다른 라이브러리와 달리 이 라이브러리는 이미지만 처리합니다. 또한 Github에는 15,000개 이상의 컬렉션이 있습니다. 🎜img 태그의 loading="lazy" 속성을 사용하면 모든 문제를 해결할 수 있습니다. 🎜🎜대부분의 최신 브라우저는 기본 지연 로딩을 지원하며 Safari도 곧 지원될 예정입니다. 현재 브라우저 지원률은 74%입니다. 브라우저가 기본 구현을 지원하지 않으면 폴리필이나 위의 지연 로딩 라이브러리 중 하나를 사용할 수 있습니다. 🎜🎜안전을 유지하려면 동적 가져오기를 사용하여 이러한 라이브러리 중 하나를 구현해야 할 수도 있습니다. 🎜IntersectionObserver API를 구현하는 라이브러리를 사용하면 고성능 라이브러리를 얻을 수 있지만 사용자 범위는 더 작습니다. 패치가 필요한 경우 폴리필과 같은 대체 옵션이 있어야 라이브러리의 전체 크기가 늘어납니다. 🎜🎜또 다른 예에서 지연 로딩 라이브러리가 getBoundingClientRect() 메서드를 사용하는 경우 IntersectionObserver API만큼 성능이 좋지 않습니다. 레이아웃 리플로우 문제. 성능은 희생되지만 사용자 커버리지는 이전보다 높아진다. 이 점을 분명히 할 수 있기를 바랍니다. 🎜🎜호환성 문제를 최소화하고 성능을 최대화하는 방법은 무엇입니까? 🎜🎜 이러한 측면은 타겟 고객과 브라우저 사용을 이해함으로써 개선될 수 있습니다. 대상 고객과 그들이 사용하는 브라우저를 알고 있다면 지연 로딩 구현이 해당 브라우저 버전에 더 적합한지 확인할 수 있습니다. 이렇게 하면 어떤 브라우저에 주의가 필요한지 이미 알고 있으므로 지원되지 않는 브라우저에 대해 폴리필을 포함할 필요성이 줄어듭니다. 이상치(지원되지 않는 브라우저)가 있는 경우 지연이나 지연 없이 이미지를 직접 로드할 수 있습니다. 청중을 잘 이해하고 있다면 이러한 이상값의 수는 무시할 수 있을 것입니다. 🎜🎜이 접근 방식은 성능이 좋은 구현 라이브러리를 사용하고, 브라우저 예외를 무시하여 라이브러리 크기를 최소로 유지하고, 대상 사용자의 브라우저 버전을 지원하는 데 도움이 됩니다. 🎜🎜🎜이 기사에서는 JavaScript의 지연 로딩 라이브러리와 효율성 및 사용자 경험을 향상시키는 몇 가지 방법에 대해 간략하게 설명합니다. 아래 댓글에 여러분의 의견을 남겨주세요. 🎜🎜읽어주셔서 감사하고 즐거운 코딩 되세요! ! 🎜위 내용은 9개의 JavaScript 이미지 지연 로딩 라이브러리를 공유하겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!