
관련 무료 학습 추천: javascript(동영상)
미들웨어는 시스템 소프트웨어를 사용하는 소프트웨어의 일종입니다. 기능) 제공은 응용 프로그램 시스템의 다양한 부분이나 네트워크의 다양한 응용 프로그램을 연결하고 리소스 공유 및 기능 공유 목적을 달성할 수 있습니다.
NodeJS에서 middleware는 주로 http 요청 세부정보를 캡슐화하는 방법을 말합니다. 우리 모두는 http 요청에 다음과 같은 많은 작업이 관련된다는 것을 알고 있습니다.
물론 Web 애플리케이션의 경우 모든 세부 처리 작업을 알고 싶지는 않지만, 희망합니다. 개발 효율성을 높이기 위해 비즈니스 개발에 집중하기 위해 이러한 기본 논리 처리 세부 사항을 단순화하고 캡슐화하기 위해 노드 미들웨어가 도입되었습니다.
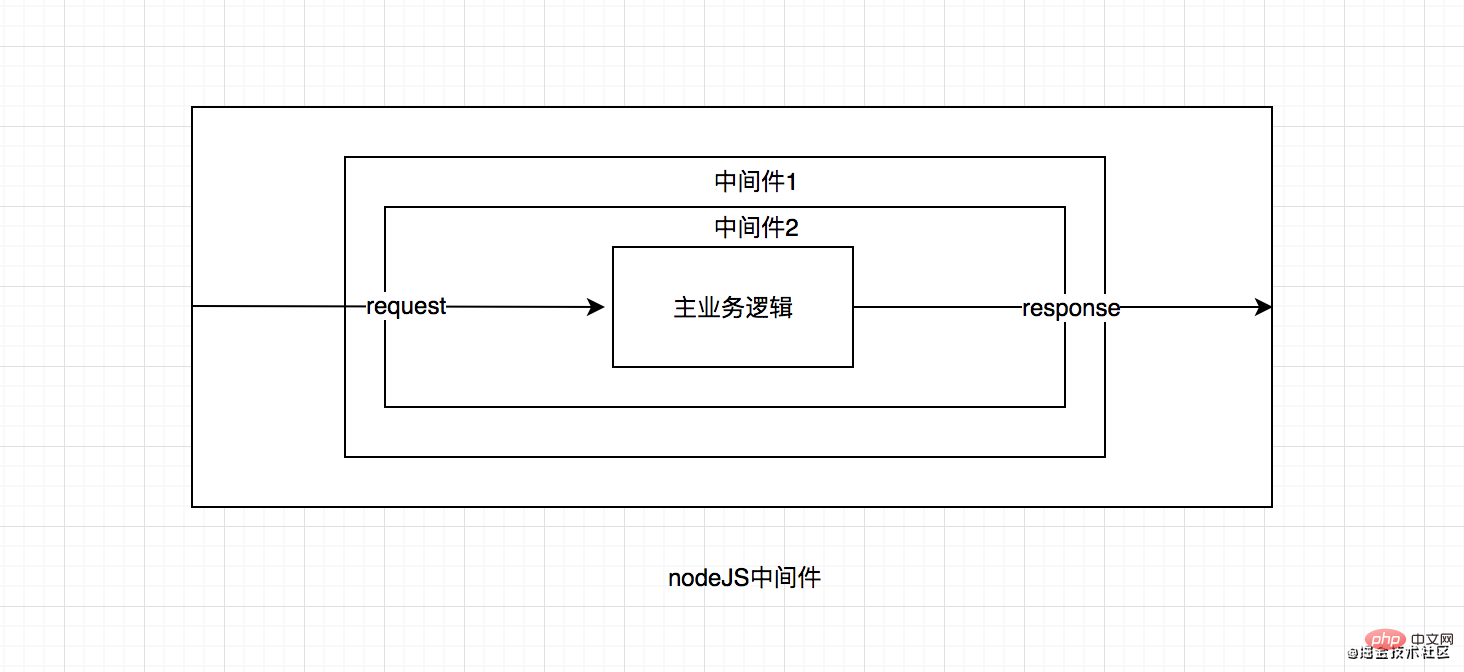
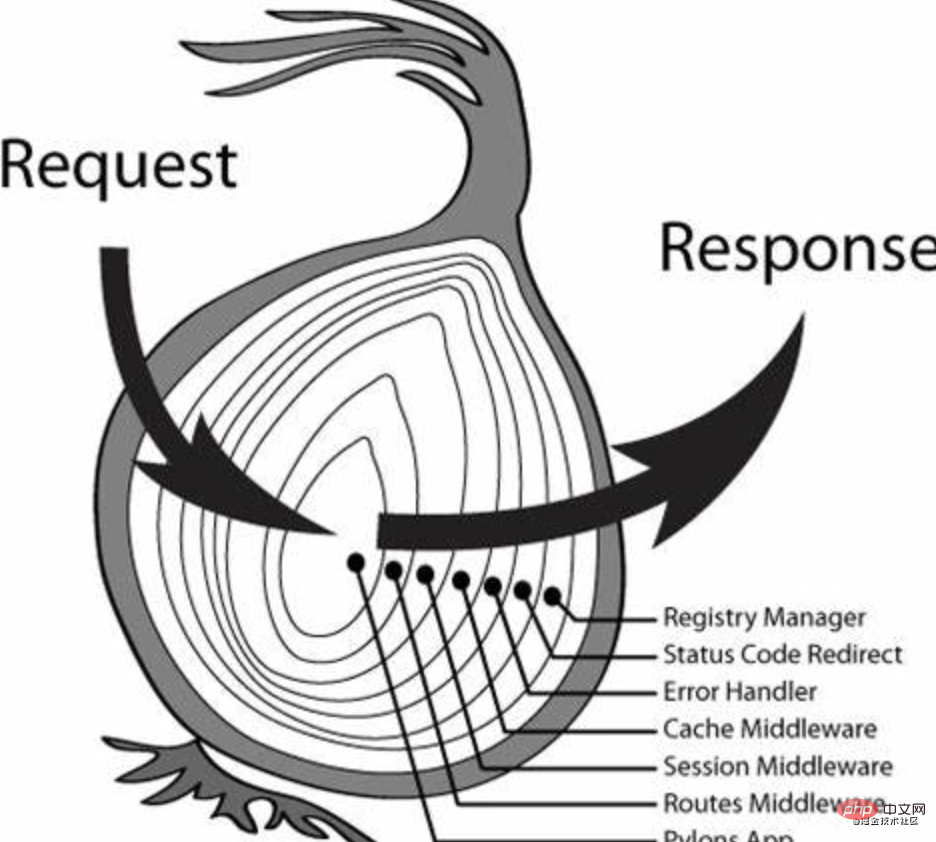
노드 미들웨어 기본적으로 특정 비즈니스 처리에 들어가기 전에 특정 필터를 처리하도록 합니다. 그것. 아래 그림과 같이: 
현재 우리가 볼 수 있는 connect, koa, express, egg, nest 등과 같은 주류 nodejs 프레임워크는 모두 디자인 컨셉에서 분리될 수 없습니다. 그래서 모두에게 nodejs의 세계를 좀 더 깊게 들여다볼 수 있도록 미들웨어의 구현 원리를 비교 연구하겠습니다.
노드 미들웨어의 개념을 이해한 후, 마지막으로 미들웨어를 수동으로 구현해 보겠습니다. koa의 미들웨어 구현 아이디어를 간단하게 분석해 보겠습니다. 기사의 개요는 다음과 같습니다.
위의 소개에서 미들웨어는 http 요청의 시작부터 응답 끝까지의 처리 논리임을 알 수 있습니다. 일반적으로 요청과 응답을 처리해야 합니다. 노드 미들웨어 모드를 구현할 때 고려해야 할 점은 여러 미들웨어의 공존과 관련하여 여러 미들웨어의 실행을 자동화하는 방법에 대해 생각해야 합니다. 그렇지 않으면 요청에서 응답까지의 과정에서 초기 미들웨어만 실행되므로 우리는 기본 미들웨어 형태는 다음과 같습니다.
const middleware = (req, res, next) => { // 请求处理逻辑
next()
}复制代码Connect 먼저 미들웨어가 어떻게 구현되는지 간단한 사례를 작성해 보겠습니다.
// 定义几个中间间函数const m1 = (req, res, next) => { console.log('m1 run')
next()
}const m2 = (req, res, next) => { console.log('m2 run')
next()
}const m3 = (req, res, next) => { console.log('m3 run')
next()
}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) { const next = () => { // 获取第一个中间件
const middleware = middlewares.shift() if (middleware) {
middleware(req, res, next)
}
}
next()
}// 第一次请求流进入useApp()复制代码위 코드에서 핵심 매개변수인 next의 역할을 찾는 것은 어렵지 않습니다. 다음과 같이 결과를 인쇄합니다.
m1 run m2 run m3 run复制代码
위에서는 기본 미들웨어 실행 모드를 구현했지만 미들웨어도 타사 모듈의 지원에 의존하는 경우 비동기성 문제도 고려해야 합니다. 또는 확인, 식별 및 기타 서비스와 같은 API가 필요합니다. 다음 코드에 표시된 것처럼 비동기 미들웨어의 콜백에서 다음을 실행해야만 호출 실행의 정상적인 순서가 보장될 수 있습니다.
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})
}复制代码미들웨어도 있습니다. 로깅 미들웨어, 요청 모니터링 미들웨어 등 비즈니스 처리 전에 해당 로직이 실행될 예정입니다. 이때 next 함수에 대한 2차 처리를 수행할 수 있어야 합니다. next의 반환 값을 promise에 넣어 비즈니스 처리가 완료된 후 then을 통해 다시 호출할 수 있도록 다음과 같이 미들웨어 로직을 계속 처리합니다.
function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { // 将返回值包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}复制代码이때 호출할 수 있습니다.
const m1 = (req, res, next) => { console.log('m1 start') return next().then(() => { console.log('m1 end')
})
}复制代码위에서 우리는 기본 미들웨어 디자인 패턴을 구현했습니다. 물론 async를 사용하고 이를 구현하기 위해 기다릴 수도 있습니다. 작성 방법은 더 우아하고 간단합니다. 다음은 저자의 간단한 예입니다.
const m1 = async (req, res, next) => { // something...
let result = await next();
}
const m2 = async (req, res, next) => { // something...
let result = await next();
} const m3 = async (req, res, next) => { // something...
let result = await next(); return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}// 启动中间件useApp()复制代码
function compose (middleware) { // 提前判断中间件类型,防止后续错误
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!') for (const fn of middleware) { // 中间件必须为函数类型
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
} return function (context, next) { // 采用闭包将索引缓存,来实现调用计数
let index = -1
return dispatch(0) function dispatch (i) { // 防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i let fn = middleware[i] if (i === middleware.length) fn = next if (!fn) return Promise.resolve() try { // 包装next()返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) { // 异常处理
return Promise.reject(err)
}
}
}
}复制代码学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => { const t = ctx.request.header.authorization let uid = ctx.request.header['x-requested-with'] let uidArr = uid.split(',') if(uidArr.length > 1) {
uid = uidArr.pop().trim()
} if(token[uid] && token[uid][1] === t) { await next()
}else {
ctx.status = 403;
ctx.body = { state: 403, msg: '你没有权限操作'
}
}
}复制代码以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
所以, 今天你又博学了吗?
위 내용은 JavaScript의 노드 미들웨어 원리를 간단한 용어로 이해합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!