라라벨 튜토리얼 칼럼에서 Dcat Admin v2.0.0-BETA 출시에 대해 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

머리말
안녕하세요, 학우 여러분! 며칠 후 Dcat Admin이 드디어 2.0의 첫 번째 버전을 선보였습니다. 주요 변경 사항에 대해 간략하게 소개합니다. 문제가 있으면 즉시 수정하겠습니다~설치
Dcat Admin终于迎来了2.0的第一个版本,下面简单介绍一下主要变化,欢迎大家安装体验,如果有问题会即时修复~
安装
已发布 v2.0.1-beta 版本
composer require dcat/laravel-admin:v2.0.1-beta -vvv
有什么变化?
1.扩展
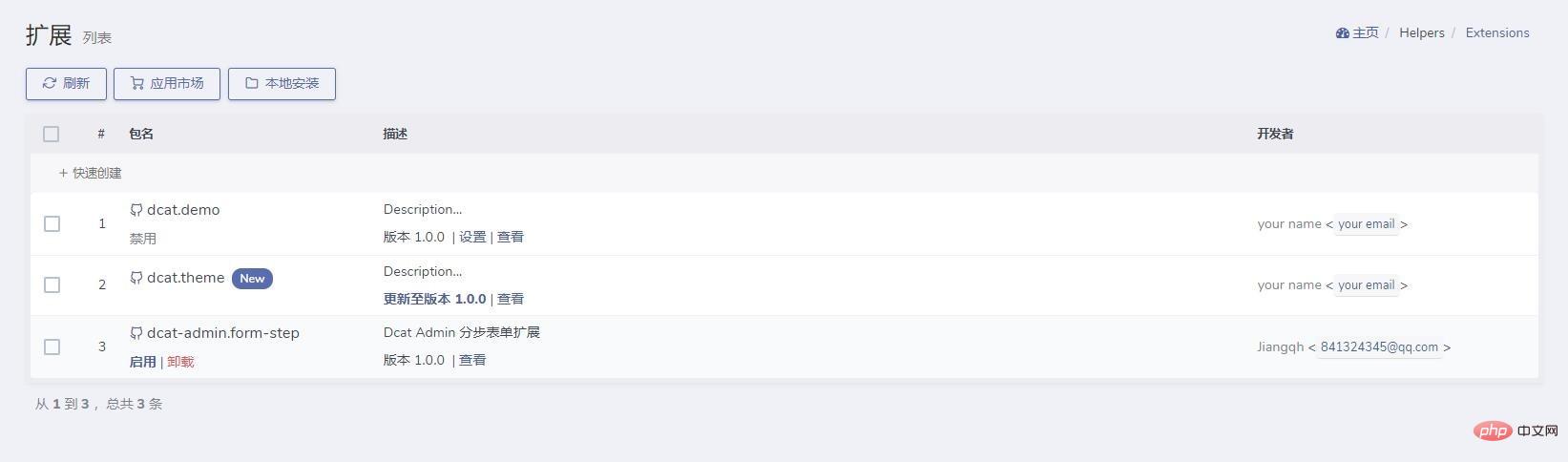
我们在这个版本中重点优化了 扩展 功能,主要简化了扩展的使用流程,让用户可以通过页面安装、卸载、升级扩展,并且同时支持了页面压缩包和composer两种安装方式。正式版发布时会上线应用市场功能,敬请期待~
详细使用文档即将在本周内逐步更新~

2.增强表单布局能力
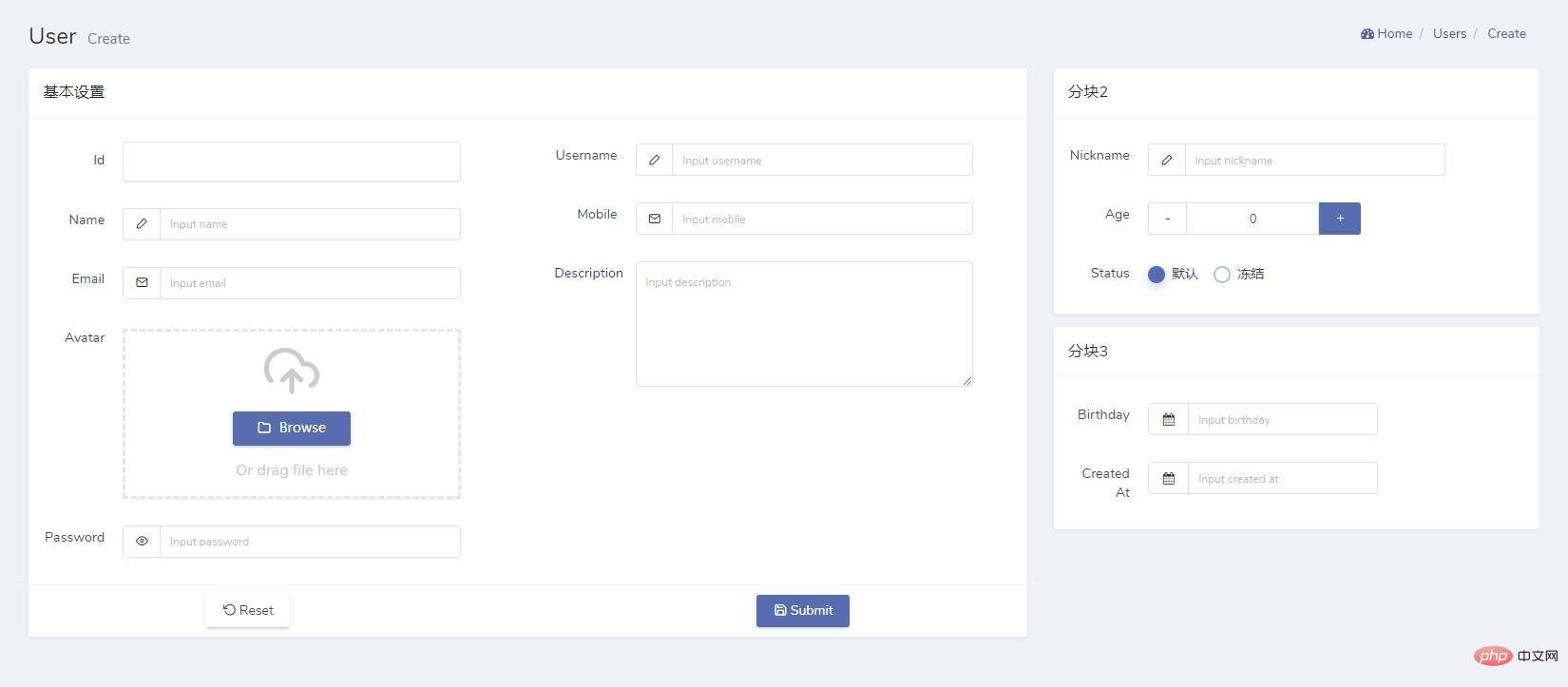
在2.0中,我们对数据表单的block布局功能进行了重构,使其支持更复杂的布局,示例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});
2.0也支持在tab布局中嵌套使用column和rows布局,如
这个功能同时支持
数据表单和工具表单
$form->tab('标题', function (Form $form) {
$form->column(6, function (Form $form) {
...
});
$form->column(6, function (Form $form) {
...
});});3.重构表单响应方法
在1.0版本中表单的响应方法只有success、error和redirect,无法满足一些比较复杂的场景,在2.0中我们让表单的响应方法和action的响应方法统一了起来,使其支持更多功能,并减少开发者的学习成本。
在数据表单中
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("执行JS代码")')
->redirect('auth/users');});在工具表单中
public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');}4.JS 代码和 PHP 代码分离
这个功能是对laravel-admin2.0版本新特性的跟进,在2.0中更推荐把JS代码放到视图文件中,示例
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script><script> 和 <style> 标签中的代码,将会被提取编译,并实现 Admin::script() 和 Admin::style() 同样的处理效果,需要注意的是<script> 和 <style>必须是根标签,不能被包裹在其他标签中,否则会提取失败!
5.重构表格列选择器功能
在1.x中的列选择器中有一些兼容性问题,不能兼容一些特殊类型的表格,所以2.0中我们对列选择器功能进行了重构,并废弃了旧的api(responsive)。
新的列选择器功能可以完美兼容固定列和组合表头功能,并且支持记住用户操作功能,会自动记住用户的选择,效果如下

6.重构表格事件
在1.0表格的事件设计得比较随意、不规范,所以我们在2.0中对表格事件进行了重构,并增加了一些事件,新的表格事件用法如下
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});如果你想监听所有的Gridv2.0.1-베타 버전이 출시되었습니다
use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});어떤 변화가 있나요?
🎜🎜🎜1. 확장 기능 🎜🎜🎜 이번 버전에서는확장 기능 기능을 최적화하는 데 중점을 두었습니다. 주로 확장 기능 사용 프로세스를 단순화하여 사용자가 다음을 통해 확장 기능을 설치, 제거 및 업그레이드할 수 있도록 했습니다. 그리고 페이지 압축 패키지와 composer 설치 방법을 모두 지원합니다. 앱마켓 기능은 정식 버전이 출시되면 오픈될 예정이니 많은 기대 부탁드립니다~🎜🎜🎜자세한 사용 문서는 이번 주에 순차적으로 업데이트될 예정입니다~🎜🎜🎜 🎜🎜🎜🎜🎜2. 향상된 양식 레이아웃 기능🎜🎜🎜
🎜🎜🎜🎜🎜2. 향상된 양식 레이아웃 기능🎜🎜🎜2.0</code >, 더 복잡한 레이아웃을 지원하기 위해 데이터 양식의 <code>블록 레이아웃 기능을 재구성했습니다. 예: 🎜$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
}); 🎜🎜
🎜🎜2.0은 탭 레이아웃 /code>에서 열<의 중첩 사용도 지원합니다. 및 🎜🎜🎜와 같은 <code>행 레이아웃 이 함수는 데이터 양식과 도구 양식🎜🎜use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);1.0 버전에서는 양식의 유일한 응답 방법은 success, error 및 redirect입니다. code>는 좀 더 복잡한 시나리오를 충족할 수 없습니다. 2.0에서는 더 많은 기능을 지원하고 개발자 학습 비용을 줄이기 위해 양식의 응답 방법과 action의 응답 방법을 통합했습니다. . 🎜🎜데이터 형식에서🎜// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);} 2.0에서는 뷰 파일에 JS 코드를 넣는 것이 더 권장됩니다(예: 🎜rrreee🎜<script> 및 ). <style> 태그의 코드가 추출 및 컴파일되며 Admin::script() 및 Admin::style()가 달성될 것입니다. <script> 및 <style>은 루트 태그여야 하며 다른 태그로 래핑될 수 없습니다. 그렇지 않으면 추출이 수행됩니다. 실패하다! 🎜🎜🎜🎜🎜5. 테이블 열 선택기 기능 재구성 🎜🎜🎜 1.x의 열 선택기에 일부 호환성 문제가 있으며 일부 특수 유형의 테이블과 호환되지 않습니다. code>2.0에서는 열 선택기 기능을 리팩터링하고 이전 API(반응형)를 폐기했습니다. 🎜🎜새로운 열 선택 기능은 고정 열 및 결합 헤더 기능과 완벽하게 호환되며, 사용자의 선택을 자동으로 기억하는 사용자 작업 기억 기능을 지원합니다. 효과는 다음과 같습니다🎜🎜 🎜🎜🎜🎜🎜6. the table Events 🎜🎜🎜
🎜🎜🎜🎜🎜6. the table Events 🎜🎜🎜1.0에서는 테이블 이벤트가 좀 더 캐주얼하고 불규칙하게 디자인되었기 때문에 2.0에서는 테이블 이벤트를 재구성하고 일부 이벤트의 사용법을 추가했습니다. 새로운 테이블 이벤트는 다음과 같습니다🎜rrreee🎜모든 Grid를 모니터링하고 싶다면🎜rrreee🎜이벤트의 자세한 사용법은 관련 문서를 참고해주세요🎜🎜🎜🎜🎜7. 모델 사용🎜 🎜在2.0中如果Grid表格使用的是model渲染数据,则可以在数据行相关回调中直接使用model的对象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});8.重构模型树行操作
在2.0中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings配置表
在新版本中增加了settings配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置
// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.数据仓库接口重命名
在2.0中我们对数据仓库的接口命名做了简化处理,新的interface如下
interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}更多变动
Dcat\Admin\Http\Controllers
zh-CN更新为zh_CN)vendors更改为vendor
我们在2.0中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在1.x升级指导文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
위 내용은 새로운 확장 시스템이 온라인에 등장했습니다! Dcat Admin v2.0.0-BETA 버전 출시~의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!