PHP에서 비동기 로딩을 구현하는 방법: 먼저 브라우저의 표시 영역에서 페이지 높이를 가져온 다음 상대적인 비율을 계산하는 공식을 만든 다음 jQuery의 getJSON 메서드를 사용하여 마지막으로 서버 result.php에 요청을 보냅니다. JSON 데이터를 구문 분석할 수 있습니다.

권장: "PHP Video Tutorial"
php 비동기 로딩
새로 고침 기능 없음 우리는 아주 많이 사용합니다. 아래에서는 php+를 구현하는 예를 소개하겠습니다. ajax 새로 고치지 않고 스크롤 데이터를 로드하려면 예제가 매우 간단합니다.
Method
먼저 브라우저의 가시 영역에서 페이지 높이를 구해야 합니다

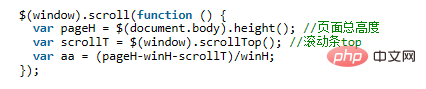
그런 다음 페이지를 스크롤할 때 수행해야 할 작업은 다음과 같습니다. 페이지의 전체 높이를 계산합니다( 하단에서 페이지는 새 데이터를 로드하므로 페이지의 전체 높이가 동적으로 변경됩니다.) 스크롤 막대 위치를 계산하고(스크롤 막대 위치도 로드된 페이지의 높이에 따라 동적으로 변경됨) 그런 다음 공식을 구성하여 상대적 비율

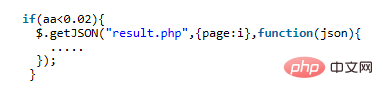
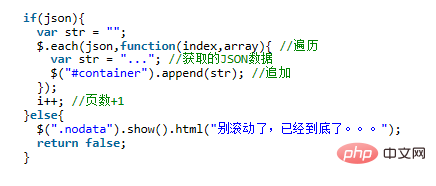
스크롤 막대가 페이지 하단에 가까울 때 Ajax 로딩이 트리거됩니다. 이 예에서는 jQuery의 getJSON 메소드를 사용하여 서버 result.php에 요청을 보냅니다. 즉, 요청 응답이 JSON 데이터를 성공적으로 반환하면 JSON 데이터를 구문 분석하고 DIV#container 페이지에 데이터를 추가한 후 JSON 데이터가 반환되지 않으면 모든 데이터가 반환되었음을 의미합니다. 표시

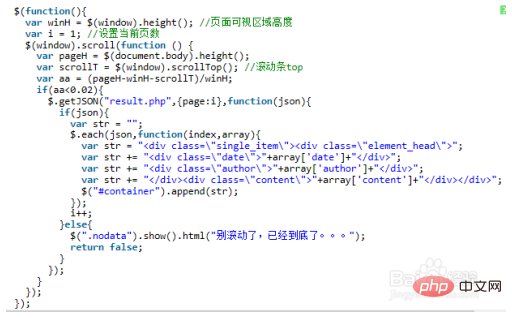
완전한 jQuery 코드는 다음과 같습니다

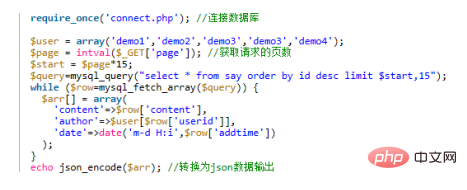
result.php
페이지로 스크롤하면 하단의 프런트엔드 Ajax 요청은 result.php입니다. 요청한 데이터 페이지에 따라 데이터 테이블에 해당 레코드를 생성하고, json 형식으로 설정된 레코드를 프론트엔드에 출력하여 처리
자, 이 글의 서론은 여기서 끝, 가서 효과를 확인해보세요 .
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다
위 내용은 PHP에서 비동기 로딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!