

【관련 학습 권장 사항: WeChat 애플릿 개발 튜토리얼】
apt- on Ubuntu get가 Node.js를 설치했는데, 먼저 수동으로 제거해야 합니다. <code>apt-get安装了Node.js,需要先手动移除:
$ sudo apt-get purge nodejs && sudo apt-get autoremove && sudo apt-get autoclean
安装NVM:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
或
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.1/install.sh | bash
安装完毕后,将以下代码加到~/.bash_profile, ~/.zshrc, ~/.profile, 或者 ~/.bashrc中:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm测试:

使用淘宝镜像
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
查看本地所有可以用的 Node.js 版本
$ nvm list
查看服务器端可用的 Node.js 版本
$ nvm ls-remote
*安装 `8.` LTS 版本 (长久维护版本) **
$ nvm install 8.16.2
设置默认版本
$ nvm use 8.16.2 $ nvm alias default 8.16.2
使用淘宝进行加速 NPM
$ npm config set registry=https://registry.npm.taobao.org
将 NPM 更新到最新
$ npm install -g npm
检测版本
$ npm -v
第一种方法:安装稳定版1.19.1
配置仓库:
url -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
安装:
sudo apt-get update && sudo apt-get install --no-install-recommends yarn
第二种方法: 通过npm安装
npm install --global yarn
然后在终端中设置PATH环境变量(即把以下代码添加到 ~/.bash_profile, ~/.zshrc, ~/.profile, 或者 ~/.bashrc
export PATH="$PATH:`yarn global bin`"
yarn --version
git clone https://github.com/cytle/wechat_web_devtools.git cd wechat_web_devtools # 自动下载最新 `nw.js` , 同时部署目录 `~/.config/wechat_web_devtools/` ./bin/wxdt install
 설치 후
설치 후 ~/.bash_profile에 다음 코드를 추가하세요. ~/.zshrc, ~/.profile 또는 ~/.bashrc: sudo apt-get install wine-binfmt sudo update-binfmts --import /usr/share/binfmts/wine

./bin/wxdt # 启动
로컬에서 사용 가능한 모든 Node.js 버전 보기
yarn global add wepy-cli
 서버 측에서 사용 가능한 Node.js 버전 보기
서버 측에서 사용 가능한 Node.js 버전 보기
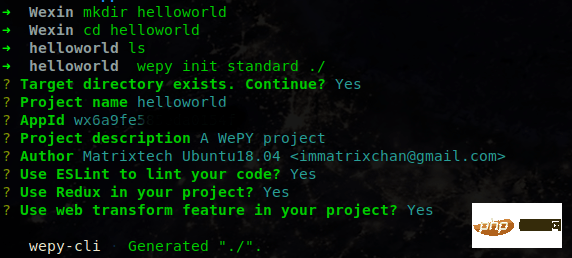
mkdir helloworld cd helloworld helloworld wepy init standard ./
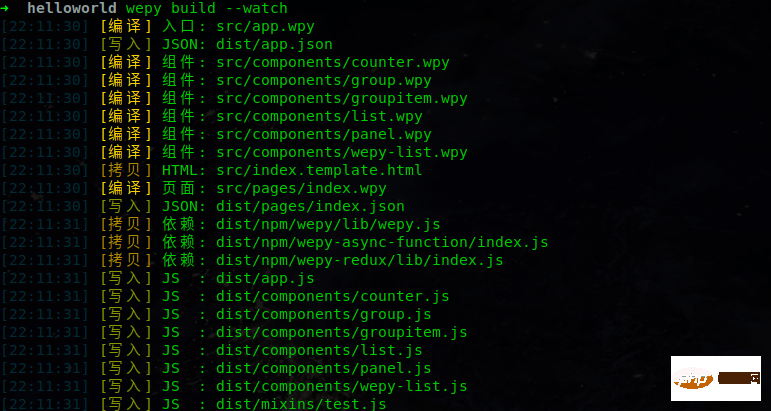
wepy build --watch
rrreee
타오바오를 사용하여 NPM 가속화 rrreee
NPM을 최신 버전으로 업데이트
 rrreee
rrreee
저장소 구성: 🎜rrreee🎜설치: 🎜rrreee🎜두 번째 방법: npm을 통해 설치 🎜rrreee🎜그런 다음 PATH 환경 변수 설정 터미널에서(예:
~/.bash_profile, ~/.zshrc, ~/.profile 또는 에 다음 코드 추가) ~/.bashrc)🎜rrreee🎜마지막으로 명령을 실행하여 Yarn이 성공적으로 설치되었는지 테스트합니다.🎜rrreee🎜🎜🎜🎜Linux WeChat 웹 개발자 도구 설치🎜🎜🎜프로젝트 다운로드 및 초기화🎜🎜rrreee🎜🎜 Wine 설치🎜🎜rrreee🎜🎜아이디어 시작, 웹 페이지 개발 및 디버그🎜🎜rrreee🎜🎜🎜🎜소규모 프로그램을 위한 기본 환경 구축🎜🎜🎜wepy-ci 설치🎜🎜🎜WePY는 소규모 프로그램을 위한 컴포넌트 기반 개발 프레임워크입니다. 프로그램이며 개발 스타일은 Vue .js에 가깝습니다. Vue .js는 MVVM 아키텍처 모델에 더 가깝고 작은 프로그램의 기본 개발보다 더 편리하고 빠릅니다. 🎜rrreee🎜🎜프로젝트 초기화🎜🎜rrreee🎜🎜🎜🎜프로젝트를 컴파일하고 코드 변경 사항을 계속 모니터링하세요**🎜rrreee🎜🎜🎜🎜🎜관련 학습 권장 사항: 🎜WeChat 공개 계정 개발 튜토리얼🎜🎜🎜위 내용은 Ubuntu 18.04에서 WeChat 애플릿 및 공식 계정 애플리케이션 개발 환경을 구축하는 방법을 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!