
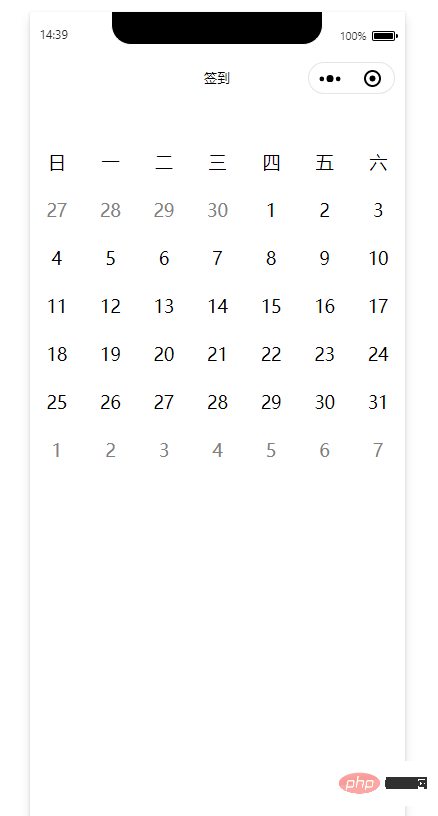
로그인을 하려고 달력을 작성해야 합니다. 
관련 학습 권장 사항:
WeChat Mini 프로그램 개발 튜토리얼<view>
<view>
<view>
<view>
{{ item }}
</view>
<view>
{{ item.day }}
</view>
</view>
</view>
</view>
.calendar{
margin-top: 10%;}.month{
display: flex;
flex-flow: row wrap;
font-size: 1.1rem; }.item{
width: 14.28%;
text-align: center;
line-height: 3rem;}.othe{
color: grey}// pages/sing_in/sing_in.jsPage({
data: {
dateData: [],
isSignin: false,
week: ['日','一','二','三','四','五','六'],
},
onLoad: function (options) {
this.initCurrMonthData()
},
/**
* year string 年 如:2020
* month string 月 如: 5
* return array 所有天数 如:[1,2,3...,31]
**/
monthDays(year,month){
let days_count = new Date(year,month,0).getDate() //月总天数 如:31
let days = []; //存放月的天数
for(let i = 1; i this.formatDay(val)) //当月的数据
for(let i = 0; i <span class="header-link octicon octicon-link"></span>관련 학습 권장 사항: 위 내용은 WeChat 애플릿은 체크인 캘린더 기능을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!