
이 기사의 예에서는 Python 이미지 처리의 간단한 스케치패드 구현 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
Python 이미지 처리도 opencv의 Python 인터페이스를 사용하여 구현됩니다. Python 언어는 간단하고 이해하기 쉽고 간결하며 명확합니다. 이번에 화판 그래피티를 구현하는 방법 중 하나는 내부에 직사각형과 선을 그리는 것입니다. 다른 것들도 확장될 수 있습니다. 이 경우는 단지 마우스 이벤트를 처리하고 스크롤 막대의 색상을 조정하는 것입니다. 마우스 이벤트에는 왼쪽 버튼 누르기 및 놓기 이벤트 처리가 포함됩니다.
import cv2
import numpy as np
# null function
def nothing(x):
pass
Drawing = False
Mode = True
IX,IY = -1,-1
def drawCircle(Event,X,Y,Flags,Param):
R = cv2.getTrackbarPos('R','Image')
G = cv2.getTrackbarPos('G','Image')
B = cv2.getTrackbarPos('B','Image')
#get color value
Color = (B,G,R);
global IX,IY,Drawing,Mode
if Event == cv2.EVENT_LBUTTONDOWN:
Drawing = True
IX,IY = X,Y
elif Event == cv2.EVENT_MOUSEMOVE and Flags == cv2.EVENT_FLAG_LBUTTON:
if Drawing == True:
if Mode == True:
cv2.rectangle(Img,(IX,IY),(X,Y),Color,-1)
else:
cv2.circle(Img,(X,Y),3,Color,-1);
elif Event == cv2.EVENT_LBUTTONUP:
Drawing = False
#create image with 3 chanels
Img = np.zeros((660,660,3),np.uint8)
#create window
cv2.namedWindow('Image')
#create track bar, range for 0~255
cv2.createTrackbar('R','Image',0,255,nothing)
cv2.createTrackbar('G','Image',0,255,nothing)
cv2.createTrackbar('B','Image',0,255,nothing)
#set mouse ack
cv2.setMouseCallback('Image',drawCircle)
while(1):
cv2.imshow('Image',Img)
k = cv2.waitKey(10)&0xFF
#switch draw mode
if k == ord('m'):
Mode = not Mode
elif k == 27:
break
#you must destroy all of sources
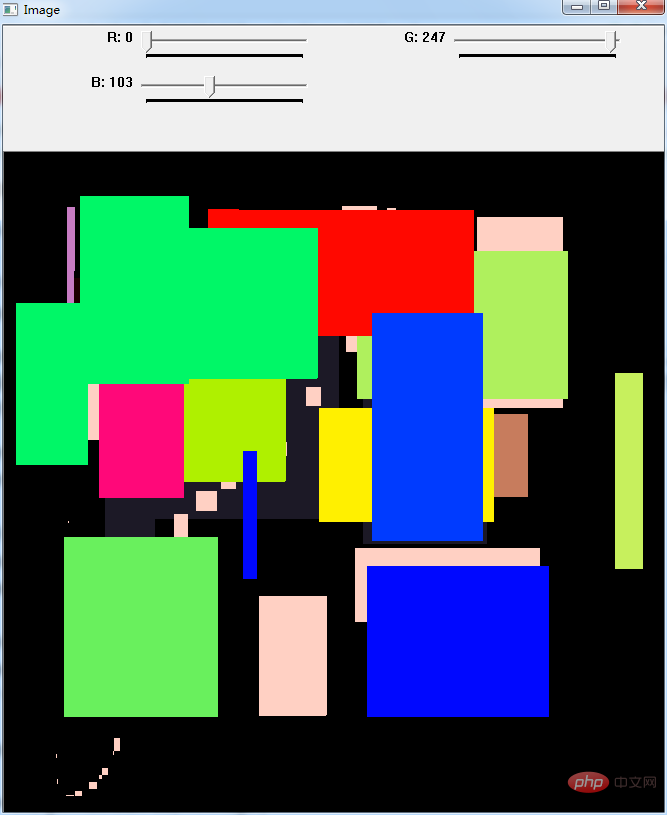
cv2.destroyAllWindows()최종 렌더링은 다음과 같습니다.

관련 학습 권장 사항: python 비디오 튜토리얼
위 내용은 Python 이미지 처리를 위한 간단한 드로잉 보드 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!