
다음 몇 개의 기사에서는 전문적인 방식으로 JavaScript 및 TypeScript 코드를 디버그하는 방법을 살펴보겠습니다. console.log를 돌아다니는 대신 Visual Studio Code에 내장된 디버거를 사용하는 방법을 알아봅니다. console.log 到处乱飞。
调试器允许你在程序运行时打开程序,查看其状态、变量、暂停并逐步观察数据流。你甚至可以运行代码片段,并在运行时环境中尝试想法。所有这些都无需停止程序后修改代码(添加 console.log!)并重新启动。你能够使用调试器解决问题并更快地了解代码。
我们先从一些简单的 Node.js 代码开始,然后着眼于调试浏览器程序、Express 服务器、GraphQL、TypeScript、Serverless、Jest 测试、Storybook 等等,不过在此之前要先了解一些必要的基础知识!即使你不喜欢服务器端 Node.js,仍然希望你先看完本文。
获取代码
该系列在 GitHub 上的代码:https://github.com/thekarel/debug-anything
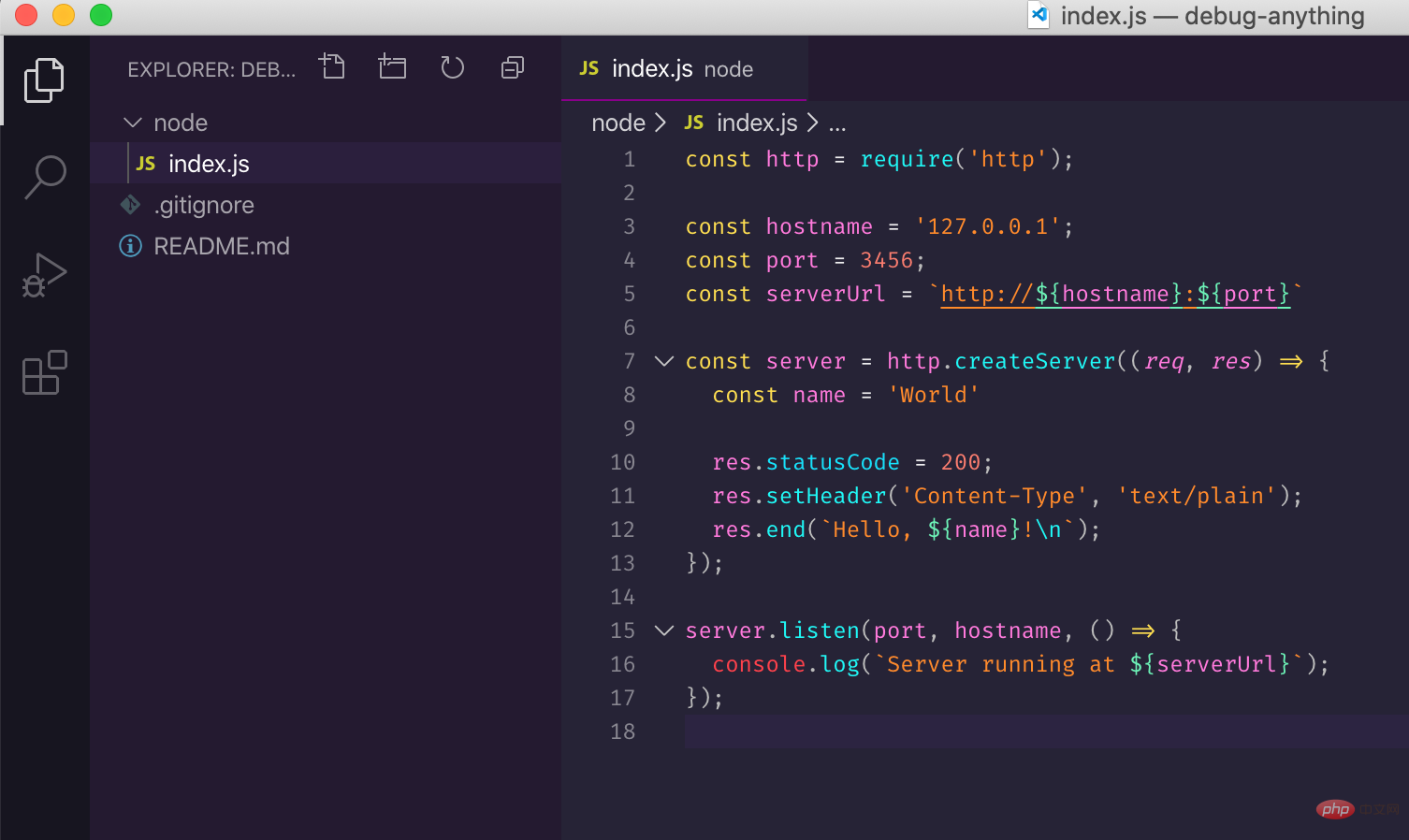
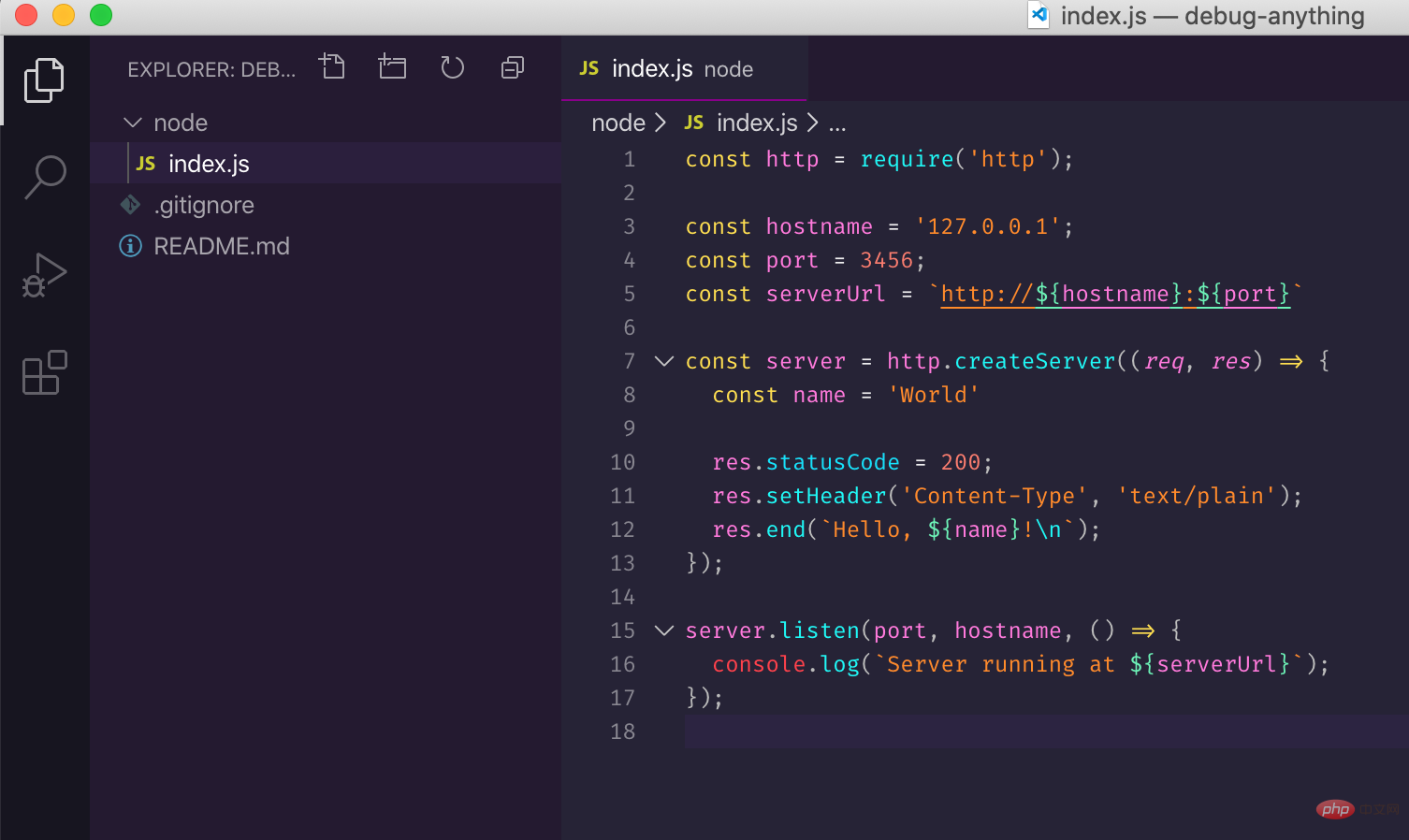
我们第一个话题的代码非常简单——先把下面的代码复制粘贴到你的 index.js 文件中:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});现在继续并在 VS Code 中打开文件夹:

为了确保到一切正常,请试着运行它:
node index.js
然后访问 http://127.0.0.1:3456,你应该会看到 Hello, World!。
请确保立即停止node index.js命令,否则你将收到一个丑陋的“错误: Error: listen EADDRINUSE error soon
代码本身很简单:运行HTTP服务器,并用 “Hello,World!” 响应每个请求。很简单对不对?但是这段简单的代码足以了使我们解调试的基本概念。
添加新功能
让我们向服务器添加一个功能:我们不再返回硬编码的消息 "Hello, World!",而是从查询中得到 name,在点击 http://127.0.0.1:3456/?name=Coco 时会回复 Hello, Coco!。
我们先假装不知道该怎么做,运行服务器后,发送请求并查看 Coco 出现在什么地方不是更有趣吗?试一试吧。启动调试器!
启动调试器
确保已在 VS Code 中打开 index.js,单击调试器图标,单击“运行并调试”,然后单击 Node.js:

现在你的服务器正在调试模式下运行!访问 http://127.0.0.1:3456?name=Coco 你不会看到任何不同,应该仍然返回默认消息。
接下来,在代码中添加一个断点(breakpoint),这样在下次访问服务器 URL 时将会暂停执行。可以通过单击编辑器左边的行号来实现:

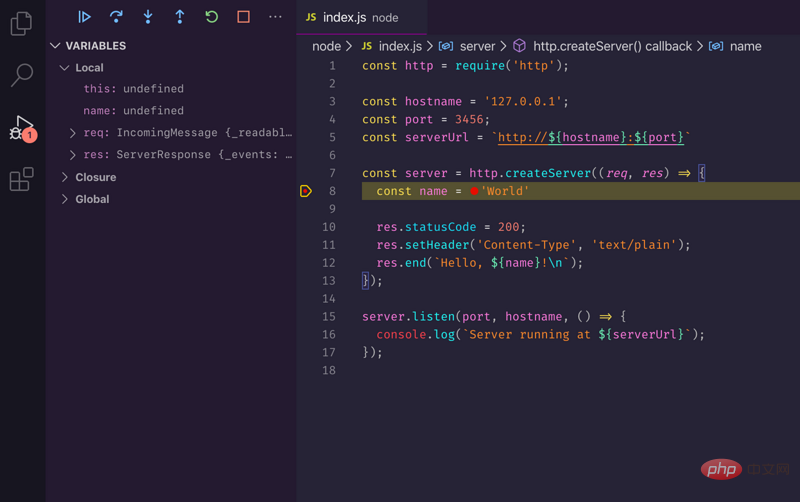
访问 http://127.0.0.1:3456?name=Coco,VS Code 将弹出一个视图并暂停服务器:

我们需要先找出查询中 name 的位置,这样才能完成后面的工作。在左侧边栏 中:你会看到一个名为 Variables 的部分。在 Local 下,IDE 显示了函数本地作用域的所有变量。有一个看上去可能性很大的:req:

现在我们知道了,请求查询字符串位于 req.url 中,在文档的帮助下,我们把代码脚本修改为:
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});由于代码已经被修改,所以需要重新启动服务器。使用调试器很简单:你可以按:%20%EA%B8%B0%EB%B3%B8%20%EC%82%AC%ED%95%AD%20%EC%9D%B4%ED%95%B4)

你也可以禁用断点,因为现在不需要它了:

访问 http://127.0.0.1:3456?name=Coco
🎜첫 번째 주제에 대한 코드는 매우 간단합니다. 먼저 다음 코드를 복사하여코드 받기
🎜🎜GitHub에 있는 이 시리즈의 코드: https://github.com/thekarel/ debug -anything🎜
index.js 파일에 붙여넣으세요. 🎜rrreee🎜이제 다음에서 엽니다. VS 코드에서 폴더를 엽니다: 🎜🎜 🎜🎜모든 것이 제대로 작동하는지 확인하려면 다음을 실행해 보세요. 🎜rrreee🎜그런 다음
🎜🎜모든 것이 제대로 작동하는지 확인하려면 다음을 실행해 보세요. 🎜rrreee🎜그런 다음 http://127.0.0.1:3456을 방문하면 Hello, World ! . 🎜🎜node index.js 명령을 즉시 중지하세요. 그렇지 않으면 보기 흉한 "오류: 오류: Listen EADDRINUSE 오류가 곧 발생합니다. 🎜🎜코드 자체는 간단합니다. HTTP 서버를 실행하고 "Hello, World!"를 호출합니다. ” 모든 요청에 대한 응답은 매우 간단합니다. 하지만 이 간단한 코드만으로도 디버깅의 기본 개념을 이해하기에 충분합니다. 🎜🎜새 기능 추가🎜🎜서버에 기능을 추가해 보겠습니다. 하드 코딩된 메시지 "Hello, World!"를 반환하는 대신 쿼리에서 name을 가져오고, http://127.0.0.1:3456/?name=Coco가 Hello, Coco!로 답장 🎜🎜먼저 모르는 척 하고 보내드립니다 서버를 실행한 후 Coco가 나타나는 위치를 요청하고 확인하는 것이 더 재미있지 않을까요? 🎜🎜 🎜🎜VS Code에서 index.js가 열려 있는지 확인하고 디버거 아이콘을 클릭한 다음 실행 및 디버그를 클릭하고 Node.js를 클릭하세요. 🎜 🎜 🎜🎜이제 서버가 디버그 모드에서 실행 중입니다!
🎜🎜이제 서버가 디버그 모드에서 실행 중입니다! http://127.0.1을 방문하세요. :3456?name=Coco 아무런 차이가 없으며 기본 메시지가 계속 반환되어야 합니다. 🎜🎜다음으로, 다음과 같이 코드에 중단점을 추가하면 실행이 일시 중지됩니다. 서버 URL에 액세스하려면 편집기 왼쪽에 있는 줄 번호를 클릭하면 됩니다: 🎜🎜 🎜🎜
🎜🎜http://127.0.0.1:3456?name=Coco를 방문하면 VS Code가 뷰를 표시하고 서버를 일시 중지합니다. 🎜🎜 🎜🎜먼저 쿼리에서 이름의 위치를 찾아야 합니다. 왼쪽 사이드바에 변수라는 섹션이 표시됩니다. 로컬 아래에 IDE는 함수의 로컬 범위에 있는 모든 변수를 표시합니다. 가능성이 매우 높아 보이는 것이 있습니다:
🎜🎜먼저 쿼리에서 이름의 위치를 찾아야 합니다. 왼쪽 사이드바에 변수라는 섹션이 표시됩니다. 로컬 아래에 IDE는 함수의 로컬 범위에 있는 모든 변수를 표시합니다. 가능성이 매우 높아 보이는 것이 있습니다: req: 🎜🎜 🎜🎜 이제 우리는 요청 쿼리 문자열이
🎜🎜 이제 우리는 요청 쿼리 문자열이 req.url, 문서의 도움으로 코드 스크립트를 다음과 같이 수정했습니다. 🎜rrreee🎜코드가 수정되었으므로 서버를 다시 시작해야 합니다. . 디버거 사용은 쉽습니다. :%20%EA%B8%B0%EB%B3%B8%20%EC%82%AC%ED%95%AD%20%EC%9D%B4%ED%95%B4) 를 누르거나 녹색 다시 시작 아이콘을 클릭하세요. 🎜🎜 🎜🎜 중단점은 더 이상 필요하지 않으므로 비활성화할 수도 있습니다. 🎜🎜
를 누르거나 녹색 다시 시작 아이콘을 클릭하세요. 🎜🎜 🎜🎜 중단점은 더 이상 필요하지 않으므로 비활성화할 수도 있습니다. 🎜🎜 🎜🎜
🎜🎜http://127.0.0.1:3456?name=Coco를 방문하여 작업 결과를 확인하세요! 🎜🎜디버거를 계속 탐색할 수 있기를 바랍니다. 다음 기사에서는 "step over", "step in" 및 "step out" 기능을 사용하여 코드를 한 줄씩 디버깅할 것입니다. 🎜🎜🎜VSCode 디버깅 튜토리얼 시리즈: 🎜1, 기본 지식
2, 라인별 단계별 디버깅
영어 원본 주소:: https://charlesagile.com/debug-series-nodejs-browser-javascript
저자: Charles Szilagyi
이 기사는 다음에서 복제되었습니다: https://segmentfault.com/a/1190000022764213
권장 관련 튜토리얼: vscode 소개 튜토리얼
위 내용은 VSCode 디버깅 튜토리얼(1): 기본 사항 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!