다음은 sublime text3 사용 팁을 공유하는 sublime 튜토리얼 칼럼입니다. 필요한 친구들에게 도움이 되길 바랍니다!

Sublime Text: 코드 강조, 구문 프롬프트, 자동 완성 및 빠른 응답 기능을 갖춘 편집기 소프트웨어입니다. 플러그인 확장 메커니즘을 지원하고 Sublime Text를 우아하게 사용합니다. 플러그인은 그녀와 함께 코드를 작성하는 데 꼭 필요합니다.
—– 라이센스 시작 —– 마이클 반스
단일 사용자 라이센스EA7E-8213858A353C41 872A0D5C DF9B2950 AFF6F667 C458EA6D 8EA3C286 98D1D650 131A97AB
Sublime 메뉴 > 도움말 > 라이센스 입력을 열고 활성화 코드를 입력하세요.
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— 라이센스 종료 ——
- 기본 인코딩 형식을 UTF-8로 설정
- 메뉴 선택 환경 설정- >( 설정)-사용자;
- 중괄호 안에 다음 코드 줄을 추가합니다: "default_encoding": "UTF-8";
- sublime text 3 글꼴 설정
- 메뉴 선택 기본 설정->(설정)-사용자;
- "font_face" 추가: "Consolas","font_size": 12;
- 내 기본 설정->(설정)-사용자 설정
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span><code><span style="font-size: 14px;">Ctrl+sh~ift+↑↓</span>
<span style="font-size: 14px;">Ctrl+alt+↑↓</span>
<span style="font-size: 14px;">ctrl+shift+d</span>
<span style="font-size: 14px;">Tab</span>
<span style="font-size: 14px;">Shift+Tab</span>
<span style="font-size: 14px;">Ctrl+Shift+K</span>
<span style="font-size: 14px;">Ctrl+/</span>
<span style="font-size: 14px;">Ctrl+Shift+/</span>
<span style="font-size: 14px;">Ctrl+Z</span>
<span style="font-size: 14px;">Ctrl+Y</span>
<span style="font-size: 14px;">Ctrl+F</span>
<span style="font-size: 14px;">Ctrl+P</span> <span style="font-size: 14px;">@</span>和关键字,查找文件中函数名
<span style="font-size: 14px;">:</span>和数字,跳转到文件中该行代码
<span style="font-size: 14px;">#</span>和关键字,查找变量名
<span style="font-size: 14px;">Ctrl+Shift+P</span>
<span style="font-size: 14px;">Esc</span>
- CTRL+SHIFT+P打开命令框,搜索Package Control install安装
<span style="font-size: 14px;">(Package Control插件本身是一个为了方便管理插件的插件)</span>- 打开install package终端
<span style="font-size: 14px;">(直接调用命令框或打开Package Control输入install package点击进入)</span>- 输入想要的插件名点击安装即可
<span style="font-size: 14px;">(重新打开sublime此时在Package Setting中就能看到已安装的插件了)</span>Ctrl+sh~ift+↑↓
<blockquote>Ctrl +alt+ ↑↓ <p> </p>
</blockquote>전체 줄을 다음 줄에 복사: 오른쪽 들여쓰기:
🎜🎜Tab🎜 code>🎜🎜🎜🎜왼쪽 들여쓰기: 🎜🎜<code>🎜Shift+Tab🎜🎜🎜🎜🎜전체 줄 삭제: 🎜🎜🎜Ctrl+Shift+K🎜🎜 🎜🎜🎜한 줄 댓글 달기:🎜🎜<code>🎜Ctrl+/🎜🎜🎜🎜🎜여러 줄 댓글 달기:🎜🎜🎜Ctrl+Shift+/🎜🎜🎜🎜 🎜실행 취소:🎜🎜🎜Ctrl+Z🎜🎜🎜🎜🎜실행 취소 다시 실행:🎜🎜🎜Ctrl+Y🎜🎜🎜🎜🎜검색 키워드:🎜🎜🎜Ctrl+F 🎜🎜🎜🎜🎜검색창 열기:🎜🎜🎜Ctrl+P🎜🎜🎜🎜🎜파일을 빠르게 검색하려면 현재 프로젝트의 파일 이름을 입력하세요🎜 🎜🎜🎜Enter🎜🎜@🎜🎜 및 키워드를 입력하여 파일에서 함수 이름 🎜🎜🎜🎜을 찾으세요. 🎜🎜:🎜🎜과 숫자를 입력하여 해당 파일로 이동하세요. 파일의 코드 줄 🎜🎜🎜🎜 🎜🎜#🎜🎜 및 키워드를 입력하여 변수 이름 🎜🎜🎜🎜🎜🎜🎜명령 상자 열기: 🎜🎜🎜Ctrl+ Shift+P🎜🎜🎜🎜 🎜Exit:🎜🎜🎜Esc🎜🎜🎜🎜일반적으로 사용되는 플러그인🎜🎜
🎜◇플러그인 설치🎜🎜🎜🎜🎜🎜 CTRL+SHIFT+P를 눌러 명령 상자를 열고, Package Control install을 검색하여 설치하세요. 🎜🎜
🎜(패키지 제어 플러그 -in 자체는 플러그인을 쉽게 관리하기 위한 플러그인입니다) 🎜🎜🎜🎜설치 패키지 터미널 열기🎜🎜🎜(직접 명령 상자를 호출하거나 패키지 제어를 열고 설치 패키지를 입력하고 클릭하여 입력)🎜🎜🎜🎜원하는 플러그인 이름을 입력하고 클릭하여 설치🎜🎜🎜(sublime을 다시 열고 패키지 설정을 클릭하세요. 설치된 플러그인은 에서 확인할 수 있습니다)🎜🎜🎜🎜🎜🎜◇플러그인 업데이트🎜🎜🎜🎜🎜Ctrl+Shift+P를 눌러 명령 패널을 불러오고, 업그레이드 패키지를 입력하고, Update🎜🎜🎜🎜🎜를 클릭하세요. ◇플러그인 삭제🎜🎜🎜 🎜🎜Ctrl+Shift+P를 눌러 명령 패널을 불러오고, 제거를 입력한 후, 패키지 제거 터미널을 불러와 삭제할 플러그인을 클릭하세요🎜🎜
기능: 프런트엔드에 꼭 필요한 단축키 코딩
소개: Emmet(pyv8 플러그인에 따라 다름)의 업그레이드 버전 zen 코딩은 프런트엔드를 위한 필수 플러그인입니다. 익숙하지 않은 경우 공식 웹사이트(http://docs.emmet.io/)에서 구체적인 데모 영상을 시청할 수 있습니다.
사용: 튜토리얼 - http://docs.emmet.io/cheat-sheet/
기능: 빠른 파일 이름 입력
소개 : 그림 선택과 같은 파일 이름 입력을 자동으로 완료
사용: 이 프로젝트 폴더와 관련된 다른 파일을 보려면 "/"를 입력하세요
기능: 숭고한 중국어 입력 방법
소개: 아직도 숭고한 텍스트 중국어 입력 방법이 커서를 따라갈 수 없는지 고민 중이신가요? "IMESupport" 플러그인을 사용해 보세요! 현재는 Windows만 지원하며 검색 및 기타 인터페이스에서는 커서를 잘 따라갈 수 없습니다.
사용법: Ctrl + Shift + P → pci 입력 → IMESupport 입력 →
Format JS소개: JS 압축 파일 형식을 지정하는 플러그인입니다. 패키지 제어를 사용하여 JsFormat 플러그인을 설치한 후 JS 파일 ->
<code><span style="font-size: 14px;">JsFormat</span>或键盘快捷键<span style="font-size: 14px;">Ctrl+Alt+F</span>JsFormat
을 마우스 오른쪽 버튼으로 클릭하거나 키보드 단축키<img src="https://img.php.cn/upload/article/000/000/020/1fda868a9d31943b3d05f57abbdc451b-3.gif" alt="Sublime text3 사용 팁(설치 및 일반 설정)" title="">Ctrl +Alt를 사용할 수 있습니다. +F
◇SideBarEnhancements
◇TrailingSpaces
◇CssComb
CssComb은 정렬 및 형식 지정에 사용됩니다. CSS 속성. 패키지 제어를 사용하여 CssComb 플러그인을 설치한 후 실행되지 않을 수 있습니다. 컴퓨터에 NodeJS 환경이 이미 설치되어 있으면 이 단계를 건너뛸 수 있습니다. .컴퓨터에 설치되어 있지 않은 경우 Node.js 환경의 경우 Node.js 공식 웹 사이트 [다운로드]로 이동하여 해당 버전의 Node.js를 설치해야 합니다.
소개:
◇사용법:ConvertToUTF8
소개: sublime text 자체는 중국어 인코딩을 지원하지 않으므로 플러그인을 설치하여 문제를 해결해야 합니다. ConvertToUTF8 플러그인은
◇Autoprefixer
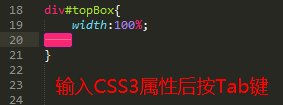
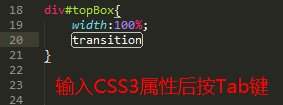
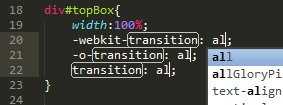
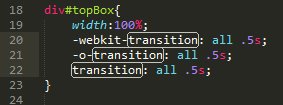
🎜🎜소개: 🎜 CSS3 비공개입니다. 접두사 자동 완성 플러그인, 이 플러그인은 CanIUse 데이터베이스를 사용하여 어떤 속성에 어떤 접두사가 필요한지 정확하게 결정합니다. CssComb 플러그인과 마찬가지로 이 플러그인도 시스템에 Node.js 환경을 설치해야 합니다. 🎜
usage : : 아래에 표시된대로 CSS3 속성 (콜론 이전)을 입력 한 후 탭 키를 누르십시오. cker 숭고한 텍스트에 기본 제공 색상 팔레트가 있도록 하고 색상을 조정한 다음 확인을 클릭하여 커서에 16진수 색상 코드를 생성할 수 있습니다.
사용: 
◇ColorHighlighter
소개:<span style="font-size: 14px;">Ctrl/Cmd + Shift + C</span>ColorHighlighter 디스플레이가 선택한 색상 코드입니다. 시각적 색상 플러그인. "#fff"를 선택하면 파일을 열 수 있는 흰색
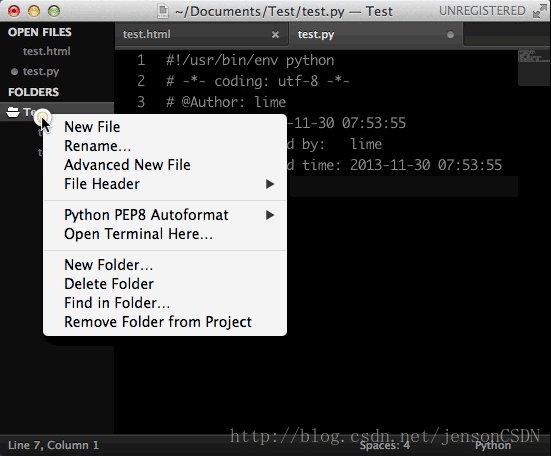
파일 헤더터미널이 표시되며, 터미널 기본값은 CMD(Linux 지원)입니다. ctrl+shift+t는 파일이 있는 폴더를 열고, ctrl+shift+alt+t는 파일이 있는 프로젝트의 루트 디렉터리 폴더를 열고, 단축키를 직접 재구성할 수 있습니다. 여기에서 터미널 열기를 마우스 오른쪽 버튼으로 클릭하여 열 수도 있습니다.
◇
소개:파일 헤더는 파일에 접두사 필드를 자동으로 추가하는 플러그인입니다.구성:
환경 설정→패키지 찾아보기 클릭하여 열면 해당 플러그를 찾을 수 있습니다. -in, 수정하려면 템플릿을 엽니다. 템플릿
SublimeCodeIntel
 기능:
기능:
javascript, jQuery, Bootstrap, php, React, CSS 등지원 언어:
기능: 더 나은 완성으로 코드 스마트 프롬프트 및 자동 완성 기능 구현
장점: 사용자 정의 가능, 사용 권장
javascriptJavaScriptCompletions
지원 언어:
기능: JavaScriptCompletions는 코드 지능형 프롬프트 및 자동 완성 기능을 구현합니다.
특징:전체 프롬프트, 높은 버전의 숭고한 지원이 좋습니다
위 내용은 Sublime text3 사용 팁(설치 및 일반 설정)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!