
Layui는 자체 모듈 사양으로 작성된 국내 프론트 엔드 UI 프레임워크로 네이티브 HTML/CSS/JS의 작성 및 구성 형식을 따릅니다. 즉시 사용됩니다. 몇 가지 공통 요소와 구성 요소가 포함된 내장 UI 프레임워크입니다.
다운로드 주소는 http://www.layui.com/이며, 다운로드 후 프로젝트에 import 하세요.
<link> <script></script>
2. LayPage 매개변수 소개
aypage는 페이징 시 직접 호출할 수 있는 내장형 캡슐화 객체입니다. 여기에는 주로 다음과 같은 매개변수가 있으며, 이는 Laypage의 키-값 쌍 집합을 구성하는 데 사용됩니다. :
키 |
기본 |
유형 | Description |
|
cont | 필수 |
문자열/객체 |
컨테이너. 값은 요소 ID 또는 기본 DOM 또는 jquery 객체로 전달될 수 있습니다. 페이지 수 |
|
| curr |
1 |
Number |
현재 페이지. |
|
|
groups |
5 |
Number |
연속 페이지 수입니다. |
|
|
skin |
default |
String |
페이지 매김 스킨 제어 | |
|
먼저 |
1 |
Number/String/Boolean |
은 홈페이지를 제어하는 데 사용됩니다. first: false, 홈페이지 항목을 표시하지 않는다는 의미 |
|
|
last |
총 페이지 값 |
숫자/문자열/부울 |
제어하는 데 사용됩니다. 마지막 페이지 . last: false, 마지막 페이지 항목을 표시하지 않는다는 의미 |
|
|
prev |
이전 페이지 |
String/Boolean |
이전 제어에 사용됩니다. 페이지. 표시되지 않으면 false를 |
|
|
next |
다음 페이지 |
로 설정하세요. | String/Boolean |
用于控制下一页。若不显示,设置false即可 |
jump |
核心参数 |
Function |
触发分页后的回调,函数返回两个参数。 |
<script> var pcountString= "${pcount}"; var psizeString= "${psize}"; var pcountInt= parseInt(pcountString);//总页数
var psizeInt=parseInt(psizeString); //页面大小
var pindex = "${pindex}";// 当前页
var ptotalpages=Math.ceil(pcountInt/psizeInt);// 总记录数
layui.define(['layer', 'laypage' ], function(exports) { var layer = layui.layer; var laypage = layui.laypage; var pcount = pcountInt;// 总记录数
var psize = psizeInt;// 每一页的记录数
// 分页 laypage({
cont : 'pagination', // 页面上的id
pages : ptotalpages,//总页数
curr : pindex,//当前页
skin: '#999999',//颜色
jump : function(obj, first) { if (!first) { var parId=$("#parId").val(); var pindex=obj.curr;
window.location.href="${ctx}/web/rest/RecycleManage/GetFileList?parId="+parId+"&pindex="+pindex;//跳转链接 }
}
});
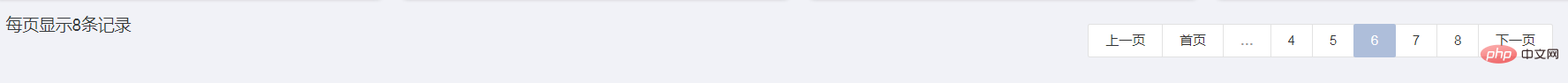
});</script>分页效果如下:

更多layui知识请关注PHP中文网layui教程栏目
위 내용은 LayUI를 사용하여 프런트엔드 페이징 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!