
서문:
코드를 작성하는 과정에서 필연적으로 다양한 오류가 발생하게 되며, 발송된 코드도 사용자의 브라우저에서 다시 보고되는 다양한 오류를 수신할 수 있으므로 문제를 확인해야 합니다. 이러한 오류의 원인과 오류가 발생하는 브라우저를 이해하면 버그를 더 빨리 찾는 데 도움이 될 수 있습니다. 상위 10개 JS 오류와 이를 방지하는 방법을 살펴보겠습니다.
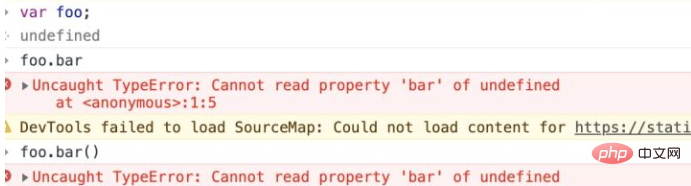
1. 잡히지 않은 유형 오류: 속성을 읽을 수 없습니다
이 오류는 Chrome 브라우저에서 보고됩니다. 정의되지 않은 변수의 속성을 읽으려고 하거나 정의되지 않은 변수의 메서드를 호출하려고 하면 오류가 보고됩니다. Chrome 브라우저에서 쉽게 재현할 수 있습니다.

피해야 할 방법: 변수의 속성 값을 가져올 때 변수가 정의되었는지 확인하세요. 예를 들어 다음과 같이 쓸 수 있습니다:
foo && foo.bar
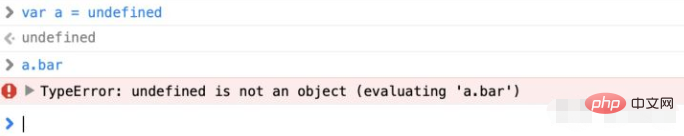
2. TypeError: 'undefine' is not an object (evaluating
이 오류의 원인은 첫 번째 오류와 동일합니다. 단, 이 오류는 다음에 의해 보고된 오류입니다. Safari 브라우저에서 표시될 수 있습니다. Recurrence.

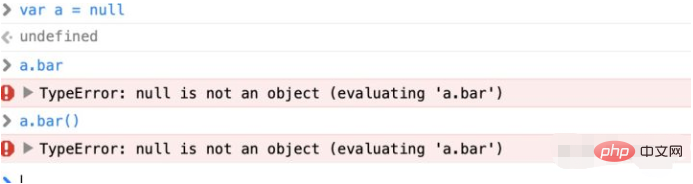
3. TypeError: null은 객체가 아닙니다(evaluating
이 오류는 변수가 변경된다는 점을 제외하면 Safari에서도 발생합니다. undefine에서 null로 null 속성이 호출되거나 메서드가 이 오류를 보고합니다.

4. (알 수 없음): 스크립트 오류
일반적으로 우리 모니터링 시스템도 이 오류를 수신합니다. 스크립트 오류는 특정 정보를 제공하지 않으므로 확인하기가 어렵습니다.
그럼 브라우저는 보안상의 이유로 의도적으로 특정 오류 정보를 숨깁니다. 즉, 브라우저는 동일한 도메인 이름을 가진 스크립트만 특정 오류 정보를 캡처하도록 허용합니다. 예를 들어 웹사이트가 타사 CDN에 호스팅된 js 파일을 실행할 때 이 js 스크립트에 오류가 있으면 유용한 정보 대신 스크립트 오류가 보고됩니다.
해결 방법:
1단계: 교차 도메인 HTTP 응답 헤더 추가
Access-Control-Allow-Origin: * // 或者是指定网站www.example.com
2단계: crossorigin="anonymous" 속성 추가
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
이는 이 scipt 파일을 요청할 때 브라우저에 익명 방법을 사용하도록 지시하는 것과 동일합니다. 즉, 잠재적인 사용자 신원 정보( 쿠키, HTTP 인증서 등)은 스크립트를 요청할 때 서버로 전송됩니다.
여기 참고: crossorigin="anonymous" 속성을 설정하기 전에 http 응답 헤더에 Access-Control-Allow가 설정되어 있는지 확인해야 합니다. -Origin:*, 이는 교차 도메인이 허용됨을 의미합니다. 그렇지 않으면 Firefox에서 이 스크립트 태그가 실행되지 않습니다.
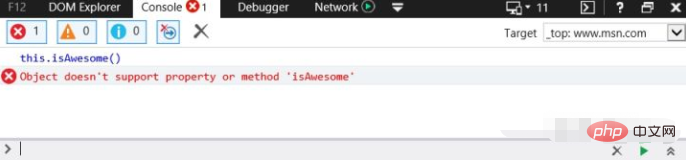
5. TypeError: 개체가 속성을 지원하지 않습니다.이 오류는 호출할 때 보고됩니다. 정의되지 않은 메서드
 이 오류는 Chrome의 "TypeError: 'undefine'은 함수가 아닙니다."와 동일합니다. 단지 브라우저마다 다른 오류 단어가 보고된다는 점입니다.
이 오류는 Chrome의 "TypeError: 'undefine'은 함수가 아닙니다."와 동일합니다. 단지 브라우저마다 다른 오류 단어가 보고된다는 점입니다.
이 오류는 일반적으로 IE에 의해 발생합니다. IE는 이것이 가리키는 올바른 네임스페이스를 확인할 수 없습니다. 예:
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};예를 들어 Person 네임스페이스에서 인쇄 시 this.getName() 메서드를 호출할 수 있습니다. 하지만 IE에서는 작동하지 않으므로 네임스페이스를 명확히 명시해야 합니다.
var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
};(참고: 저는 윈도우 컴퓨터가 없고 == 찾기가 너무 게으른 관계로 확인하지 못했습니다. 원문 번역에 따르면 이런 뜻인 것으로 이해합니다. 관심 있으신 분은 댓글로 확인 후 결론을 말씀해주세요~)
6. TypeError: 'undefine'은 함수가 아닙니다Chrome/Firefox가 위에서 언급한 이유입니다. 자세히 설명할 필요가 없습니다.
물론, 부주의를 제외하면 누구도 정의되지 않은 메소드를 직접 호출하지는 않습니다. 이는 대부분 콜백 함수나 필수 패키지에 대한 이해가 부족하여 발생합니다. 예:
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});이 경우 콜백 함수의 this는 실제로 문서를 가리키고 외부 레이어에 정의된 ClearBoard 네임스페이스의 범위는 창에 있으므로 "Uncaught TypeError: this.clearBoard는 함수가 아닙니다. " 오류가 보고됩니다.
위 문제를 해결하는 방법은 여러 가지가 있습니다.
1. self가 여전히 창을 가리키도록 외부 this를 저장할 수 있습니다.
var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});2. 바인딩을 사용하여 방향을 변경할 수도 있습니다.
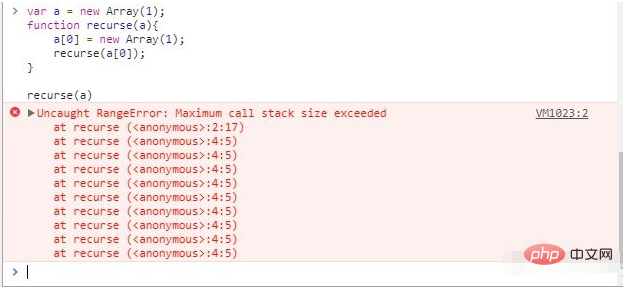
document.addEventListener("click",this.clearBoard.bind(this));이 오류는 Chrome의 여러 시나리오에서 나타납니다. 그 중 하나는 중지 조건을 사용하지 않고 재귀를 사용하는 것입니다.

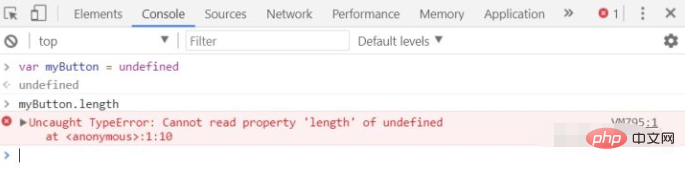
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
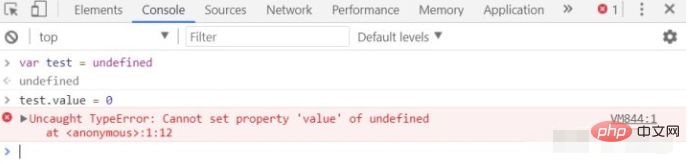
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

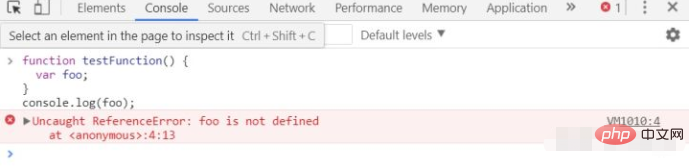
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
위 내용은 JS에서 상위 10개 오류를 피하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!