
이 문서에서는 프로세스의 진행률 표시줄 로딩 효과를 구현하는 간단한 방법을 제공하므로 페이지에서 시간이 많이 걸리는 작업의 완료 진행 상황에 대해 더 나은 피드백을 제공하는 데 사용할 수 있습니다. 이 기능을 구현하려면 먼저 다음과 유사한 정적 진행률 표시줄 효과를 구현하는 방법을 고려해야 합니다.

이것은 상대적으로 간단합니다. 두 개의 div만 있으면 부트스트랩은 공식적으로 여러 테마의 진행률 표시줄 구성 요소를 제공합니다. 직접 사용하고 싶다면 다른 사람의 코드를 참고하여 자신만의 스타일로 작성하면 됩니다. 실제로 이해하기 매우 쉽습니다.
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}두 번째 단계는 진행 상황을 계산하는 방법을 고려하는 것입니다. 리소스 로딩을 예로 들어보겠습니다. 클라이언트인 경우 일반적으로 리소스의 실제 크기를 읽을 수 있는 권한이 있으므로 로딩 진행률을 계산할 때 로드된 데이터의 양을 전체 양으로 나누기만 하면 됩니다. ; 그러나 웹 페이지에서는 로드할 리소스의 크기를 얻을 수 없으므로 로드된 리소스 수를 총 개수로 나누는 덜 정확한 솔루션만 사용할 수 있습니다. 자원의. 다음 계산 방법에 따라 시간이 많이 걸리는 각 작업이 완료되는 순간 완료된 작업 진행률만 계산한 다음 해당 진행률 표시줄의 너비를 설정하면 됩니다.
아래에서는 타이머를 사용하여 동시에 시작되지만 이 단계의 기능을 구현하기 위해 완료하는 데 서로 다른 시간이 필요한 4개의 비동기 작업을 시뮬레이션합니다.
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
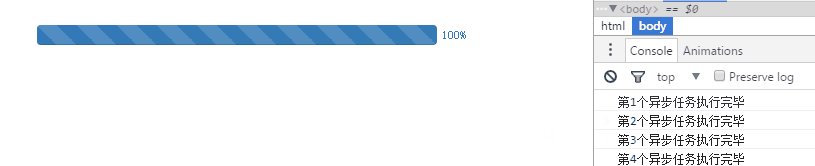
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>실제 효과는 다음과 같습니다.

이 단계에 이르면 실제로 기본적인 진행률 표시줄 로딩 기능이 구현되었습니다. 그러나 위의 효과는 별로 좋은 경험이 아닌 것 같습니다. 이 진행률 표시줄의 진행률 값을 다음과 같이 지속적으로 변경할 수 있다면 좋을 것입니다.

이를 달성하려면 단계에서 어떤 사람들은 진행률 표시줄에 너비를 .2초와 유사한 전환을 설정하여 전환을 사용하는 것을 생각했을 수도 있습니다. 그런 다음 진행률 표시줄의 너비가 변경되면 진행률 표시줄이 계속해서 변경되는 효과를 자연스럽게 볼 수 있습니다. 이 접근 방식에는 두 가지 문제가 있습니다.
1. 숫자는 전환을 통해 한 값에서 다른 값으로 전환될 수 없기 때문에 계속해서 변경될 수 없습니다.
2. 소비는 작업 완료 진행률이 100%일 때 진행률 표시줄의 너비를 100%로 설정하는 것 외에도 일반적으로 진행률 표시줄에 전환 기능이 있으므로 진행률 표시줄을 숨기거나 제거하는 로직이 있습니다. 100%로 전환하는 데 시간이 걸리므로 사용자가 100%를 볼 수 없습니다.
그러나 이 두 가지는 큰 문제가 되지 않습니다. 진행률 숫자가 없는 진행률 표시줄이 100% 미만일 때 기본 기능 장면에 들어가는 효과도 매우 일반적이며 이 효과는 때때로 사용자에게는 환상이 있습니다. 정말 빠르게 로드되는 것 같습니다. .
위의 두 가지 문제로 어려움을 겪고 싶다면 지속적인 변화에 맞는 디지털 후속 조치가 있고 진행률 표시줄이 100% 로딩 효과를 표시한 후에만 메인 장면에 들어가는 기능을 구현하는 방법은 무엇입니까? 다음과 같은 유사한 효과가 있습니다.

이 요구 사항에서 주의해야 할 두 가지 사항이 있다고 생각합니다.
첫째, 작업이 완료되면 나머지 작업이 아직 완료되지 않을 수 있습니다. 진행률 표시줄은 대기 상태로 전환됩니다. 다른 작업이 완료될 때까지 기다려야 하며 새 진행률이 이루어진 후 다음 로드 효과를 볼 수 있습니다. 두 번째는 진행률 표시줄이 100%로 로드될 때의 콜백 제어입니다. 작업 완료 진행률이 100%인데 진행률 표시줄이 100%가 아닐 수 있습니다. 진행률 표시줄이 현재 값에서 100%로 변경되는 데는 여전히 시간이 걸리므로 작업 완료 진행률이 100일 때 원래 추가된 사항이 있습니다. %가 메인 씬에 입력됩니다. 진행률 표시줄이 100%로 로드되는 순간으로 로직을 변경해야 합니다.
위 내용을 바탕으로 내 생각은 다음과 같습니다.
1. 시간이 많이 걸리는 작업을 완료할 때마다 진행률 값이 0보다 크기 때문에 진행률 표시줄의 변경 사항을 여러 세그먼트로 나눕니다. 시간이 많이 걸리는 4가지 작업을 기준으로 100 이하입니다. 현재 작업을 예로 들면 진행률 표시줄을 0-25, 25-50, 75-100의 세 부분으로 나눕니다. 1단계의 세그먼트를 진행률 표시줄의 로딩 작업으로 추상화합니다. 이 작업에는 로딩 시간, 변경 간격이라는 두 가지 기본 속성이 있습니다. 이 작업을 애니메이션으로 만듭니다. 애니메이션을 실행할 때마다 외부에 콜백을 제공하고 현재 진행률 값을 전달하여 진행률 표시줄의 너비를 설정합니다. 현재 진행 값은 애니메이션이 실행된 시간, 로딩 시간, 변경 간격을 기준으로 계산할 수 있습니다. 변경 간격은 1단계의 백분율 범위에 해당합니다. 로딩 시간은 간격 범위 * 진행률 표시줄이 1% 로딩되는 데 필요한 시간을 변경하여 계산할 수 있습니다. 즉, 애니메이션의 1%를 로드하는 데 걸리는 시간은 상수로 간주해야 합니다. 보다 편리하게 애니메이션을 로드하는 데 필요한 시간을 0%에서 100%까지 상수로 제어하는 것이 더 쉽습니다.
3. 2단계에서 추상 로딩 작업을 저장할 큐를 정의합니다. 대기열에 있는 첫 번째 작업의 실행 시간을 제어합니다. 작업이 실행될 때마다 다음 작업이 자동으로 실행됩니다.
4. 작업 진행률이 100%이고 대기열의 마지막 작업이 완료되면 외부에 콜백을 수행하도록 알립니다.
이 데모의 실제 효과는 이전 gif와 정확히 동일합니다.
지금까지는 비교적 실용적으로 보이는 진행률 표시줄의 로딩 효과를 제어하는 컴포넌트를 얻었습니다. 하지만 문제가 있는 것은 진행률 표시줄이 로드되는 데 걸리는 시간이 2단계에서 설정한 진행률 표시줄이 0에서 100%까지 한 번에 로드되는 데 걸리는 시간보다 확실히 더 길다는 것입니다. 시간. 즉, 이 접근 방식은 시간이 많이 걸리는 작업의 전체 프로세스를 의도적으로 지연시킵니다. 따라서 실제 사용에서는 위에서 언급한 상수를 너무 길게 정의할 수 없습니다.
마지막으로 이 컴포넌트는 제가 이전에 이미지 프리로딩에 대해 작성한 컴포넌트와 함께 사용하면 보다 완벽한 이미지 프리로딩 효과를 만들 수 있습니다.
이 글의 내용이 모든 분들의 실제 업무에 도움이 되었으면 좋겠습니다.
위 내용은 간단하고 실용적인 진행률 표시줄 로딩 컴포넌트 loader.js의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!