
순서가 지정되지 않은 목록에서 포인트를 제거하는 방법은 무엇입니까?
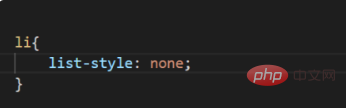
li 태그에 "list-style:none" 코드를 추가하면 달성됩니다.
예제 데모는 다음과 같습니다.
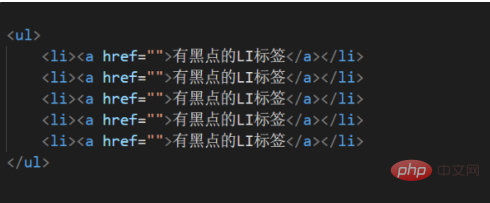
1. HTML 페이지를 디자인합니다. 코드는 다음과 같습니다.

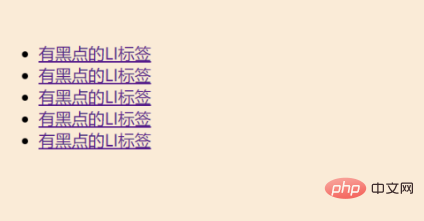
2. 3. 이때 페이지 표시 내용은 다음과 같습니다.

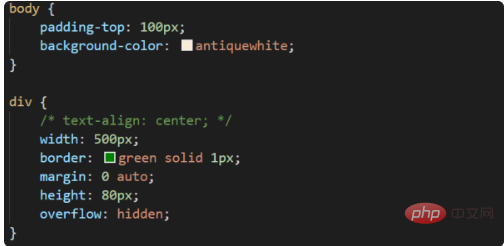
4. CSS 스타일을 수정하고 다음과 같이 키 코드를 추가합니다.

5. 이때 페이지 표시 효과를 새로 고칩니다.

권장: "
HTML Tutorial" 
위 내용은 정렬되지 않은 목록에서 점을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!