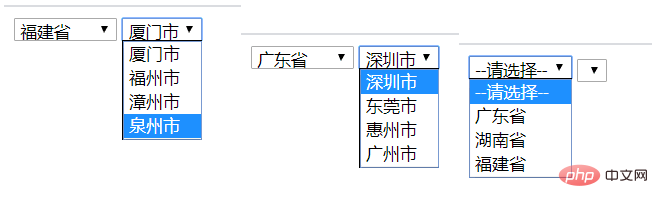
지방과 도시 연계 효과
【HTML에서의 DOM 연산】
일반적으로 사용되는 HTML DOM 메소드:
getElementById(id) - 지정된 ID를 가진 노드(요소) 가져오기
appendChild(node) - 삽입 새 하위 노드(요소)
removeChild(노드) - 하위 노드(요소)를 제거합니다.
일반적으로 사용되는 일부 HTML DOM 속성:
innerHTML - 노드(요소)의 텍스트 값
parentNode - 하위 노드의 상위 node(요소) Node
childNodes - 노드(요소)의 하위 노드
attributes - 노드(요소)의 속성 노드
노드 찾기:
getElementById() 지정된 ID를 가진 요소를 반환합니다.
getElementsByTagName() 지정된 태그 이름을 가진 모든 요소가 포함된 노드 목록(컬렉션/노드 배열)을 반환합니다.
getElementsByClassName()은 지정된 클래스 이름을 가진 모든 요소가 포함된 노드 목록을 반환합니다.
노드 추가:
createAttribute()는 속성 노드를 생성합니다.
createElement()는 요소 노드를 생성합니다.
createTextNode()는 텍스트 노드를 생성합니다.
insertBefore() 지정된 하위 노드 앞에 새 하위 노드를 삽입합니다.
appendChild()는 지정된 노드에 새 하위 노드를 추가합니다.
노드 삭제:
removeChild()는 하위 노드를 삭제합니다.
replaceChild()는 하위 노드를 대체합니다.
노드 수정:
setAttribute() 속성 수정
setAttributeNode() 속성 노드 수정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*动态添加 : <p>文本</p> */
function dianwo(){
var div = document.getElementById("div1");
//创建元素节点
var p = document.createElement("p"); // <p></p>
//创建文本节点
var textNode = document.createTextNode("文本内容");// 文本内容
//将p 和文本内容关联起来
p.appendChild(textNode); // <p>文本</p>
//将P添加到目标div中
div.appendChild(p);
}
</script>
</head>
<body>
<input type="button" value="点我,添加P" onclick="dianwo()" />
<!--一会动态的往这个Div中添加节点-->
<div id="div1">
</div>
</body>
</html>코드 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
准备工作 : 准备数据
*/
var provinces = [
["深圳市","东莞市","惠州市","广州市"],
["长沙市","岳阳市","株洲市","湘潭市"],
["厦门市","福州市","漳州市","泉州市"]
];
/*
1. 确定事件: onchange
2. 函数: selectProvince()
3. 函数里面要搞事情了
得到当前操作元素
得到当前选中的是那一个省份
从数组中取出对应的城市信息
动态创建城市元素节点
添加到城市select中
*/
function selectProvince(){
var province = document.getElementById("province");
//得到当前选中的是哪个省份
//alert(province.value);
var value = province.value;
//从数组中取出对应的城市信息
var cities = provinces[value];
var citySelect = document.getElementById("city");
//清空select中的option
citySelect.options.length = 0;
for (var i=0; i < cities.length; i++) {
//alert(cities[i]);
var cityText = cities[i];
//动态创建城市元素节点 <option>东莞市</option>
//创建option节点
var option1 = document.createElement("option"); // <option></option>
//创建城市文本节点
var textNode = document.createTextNode(cityText) ;// 东莞市
//将option节点和文本内容关联起来
option1.appendChild(textNode); //<option>东莞市</option>
//添加到城市select中
citySelect.appendChild(option1);
}
}
</script>
</head>
<body>
<!--选择省份-->
<select onchange="selectProvince()" id="province">
<option value="-1">--请选择--</option>
<option value="0">广东省</option>
<option value="1">湖南省</option>
<option value="2">福建省</option>
</select>
<!--选择城市-->
<select id="city"></select>
</body>
</html>
관련 권장 사항: "javascript 고급 튜토리얼"
위 내용은 JavaScript를 사용하여 지방 및 도시의 연결 효과를 완성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!