
PagodaDreamweaver 웹 사이트의 홈페이지에서 index.html을 제거하는 간단한 방법
Dede가 기본적으로 정적 홈페이지를 생성한 후 홈페이지의 링크 뒤에 추가 index.html이 있습니다. 드림위버 웹사이트. 공식 성명에 따르면 이는 웹사이트 최적화에 도움이 됩니다.
하지만 도메인 이름 뒤에 index.html을 추가하는 것과 추가하지 않는 것은 완전히 다르기 때문에 Dreamweaver 웹사이트의 홈페이지에 있는 index.html 링크가 SEO에서 홈페이지 URL의 통일에 도움이 되지 않는다고 말하는 사람들도 있습니다. 홈페이지의 무게를 쉽게 분산시킬 수 있는 링크.

저는 SEO 기술 최적화를 전문으로 하지도 않고 그에 대해 잘 알지도 못하지만 한 가지는 확실합니다.
검색 엔진은 정적 HTML 페이지에 더 친숙하므로 정적 홈페이지 파일이 더 가능성이 높습니다. 포함됩니다. 그러나 정적 파일을 생성하는 것과 브라우저 주소 표시줄에 index.html을 표시하는 것은 완전히 다른 것입니다.
웹사이트 완성 후 사이트맵을 만들어 보려고 하는데, 이 링크들 중 index.html로 끝나는 홈페이지 링크가 발견되지 않았습니다(정적 홈페이지 파일이 생성된 것 같습니다). 홈페이지의 무게가 신뢰할 수 없습니다.
그래서 기본 홈페이지는 SEO에 아무런 영향을 미치지 않는다고 생각합니다.
이 문제를 접하기 전에는 별거 아닌 줄 알았는데, 이 문제를 보고 홈페이지를 열어보니 정말 index.html이 있는데, 아무리 봐도 불편하더군요. 내가 그것을 어떻게 봤는지. 내 웹사이트는 www가 포함된 com 도메인 이름으로 이동하기 위해 301을 사용하기 때문에 내가 하고 싶은 일이기 때문에 철저하게 해야 합니다. 미적인 이유로 DreamWeaver 웹 사이트 홈페이지의 index.html을 제거해야 합니다.
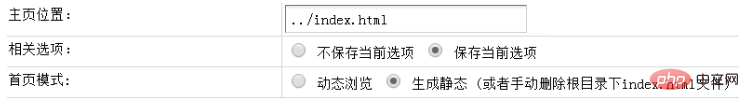
인터넷에 여러 가지 방법이 언급되어 있는데, 가장 간단하고 효과적인 방법은 드림위버 홈페이지의 기본 홈페이지 순서를 변경하고 index.html을 맨 앞에 두는 것입니다.
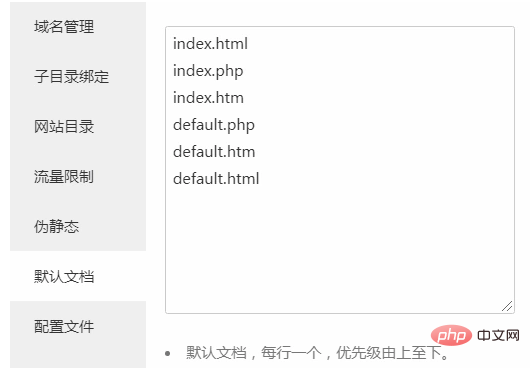
Pagoda 패널을 열고 기본 문서를 클릭하고 첫 번째 줄에 index.html을 입력한 후 Add를 클릭하고 Dream Weaver 웹사이트의 홈페이지를 열면 index.html이 여전히 표시되지 않습니다. 거기에서 브라우저 캐시를 정리하세요.

더 많은 Pagoda 패널 기술 기사를 보려면 Pagoda튜토리얼 칼럼을 방문하세요: //m.sbmmt.com/topic/bt/
위 내용은 Pagoda Panel Dreamweaver 웹 사이트의 홈페이지에서 index.html을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!